WordPressは、プログラミングなどの専門スキル不要で、Webサイトを簡単に構築できるソフトウェアです。初めての場合、やや複雑で難しく感じられるかもしれませんが、必要な手順を行うことで、初心者でも自分のサイトを公開できます。
当記事では、WordPressの使い方を詳しく紹介します。ダッシュボードの管理機能や初期設定のやり方、記事を公開するまでの流れについても解説するので、ホームページやブログをWordPressで運用しようと考えている方は、本記事に沿ってWordPressサイトを開設しましょう。
目次
カスタマイズ性の高いWordPressはホームページやブログの作成におすすめ!

WordPress(ワードプレス)とは、ホームページやブログを作成、運用できるソフトウェアです。CMS(コンテンツ・マネジメント・システム)の1種で、HTMLやCSSなどプログラミングの知識なしにWebサイトを立ち上げられます。
また、シンプルで分かりやすい管理画面の中で、記事の投稿から修正、管理まで簡単に行うことが可能です。外観デザインのテンプレートである「テーマ」が豊富で、好きなデザインにカスタマイズできます。拡張機能の「プラグイン」を使えば、必要な機能をクリック1つで搭載することも可能です。
上記のような利便性とカスタマイズ性の高さから、WordPressは日本だけでなく世界におけるCMSのトップシェアを誇っています。
WordPressダッシュボード(管理画面)の見方

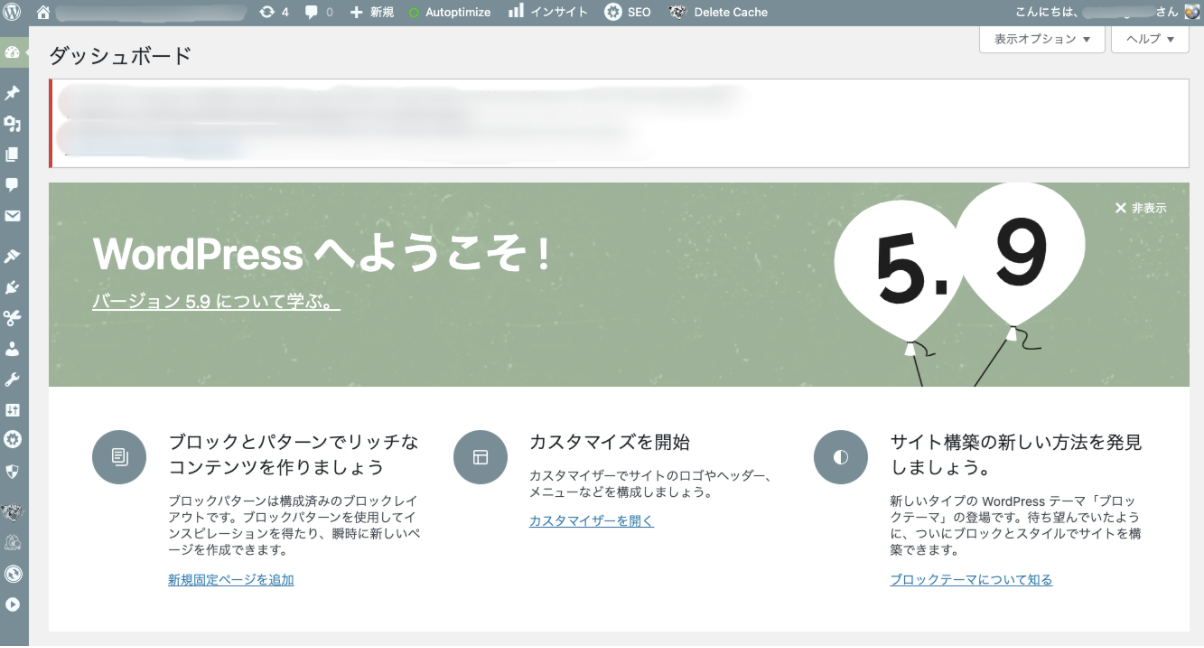
WordPressにログインすると最初に表示されるのが、ダッシュボード(管理画面)です。

ダッシュボードは主に「左メニュー」「上部メニュー」「中央の設定項目」の3つで構成されています。レイアウトごとに含まれる機能は異なりますが、基本的にはダッシュボードから各設定や作業画面に移動することが可能です。
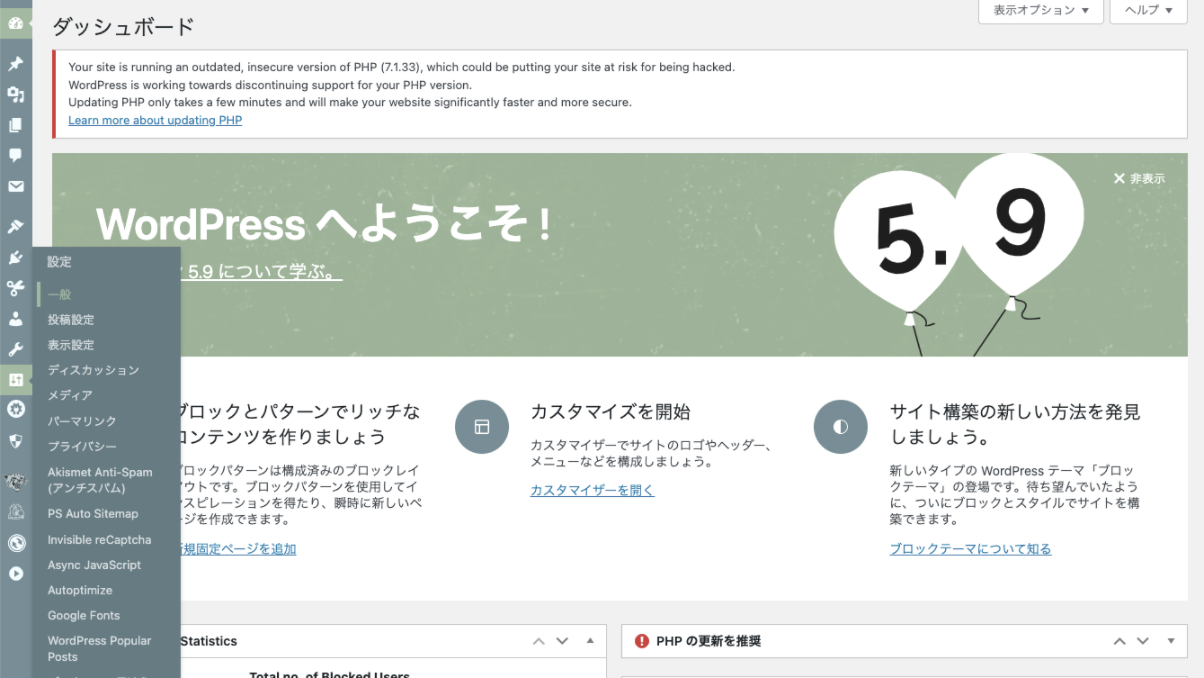
1. ダッシュボードで設定できる項目
WordPressのダッシュボードで設定できる主な項目は、下記の通りです。それぞれの設定内容と併せて紹介します。
- 投稿:ブログ記事を作成・公開するページ
- メディア:画像や動画などファイルの管理・アップロード
- 固定ページ:プロフィールやお問い合わせページなどページを指定
- コメント:読者から投稿されたコメントの管理
- 外観:サイトの外観デザインに関する設定
- プラグイン:拡張機能(サイトマップや画像サイズ最適化など)の管理
- ユーザー:ログインユーザー情報の管理
- ツール:データファイルのアップロード・ダウンロード、ツールインストール
- 設定:サイト名称やURL表示など基本的な設定全般
WordPressの基本的な使い方

ここからは、WordPressの基本的な使い方を解説していきます。WordPressのインストールから、テーマやプラグイン、管理者メールアドレスなど必要な初期設定まで、各手順を画像付きで紹介していきます。一連の流れを理解できているとスムーズにセットアップが進められるので、ぜひ参考にしてください。
1. WordPressをインストールしてログインする
まずは、WordPressをインストールしましょう。WordPressは、レンタルサーバー上にインストールして使います。レンタルサーバーによっては、自動インストール機能が付帯しており、自分で行う作業が大幅に削減されます。なお、インストールの具体的な手順はレンタルサーバーごとに異なります。
インストールが完了したら、WordPressサイトにログインするために管理画面にアクセスします。

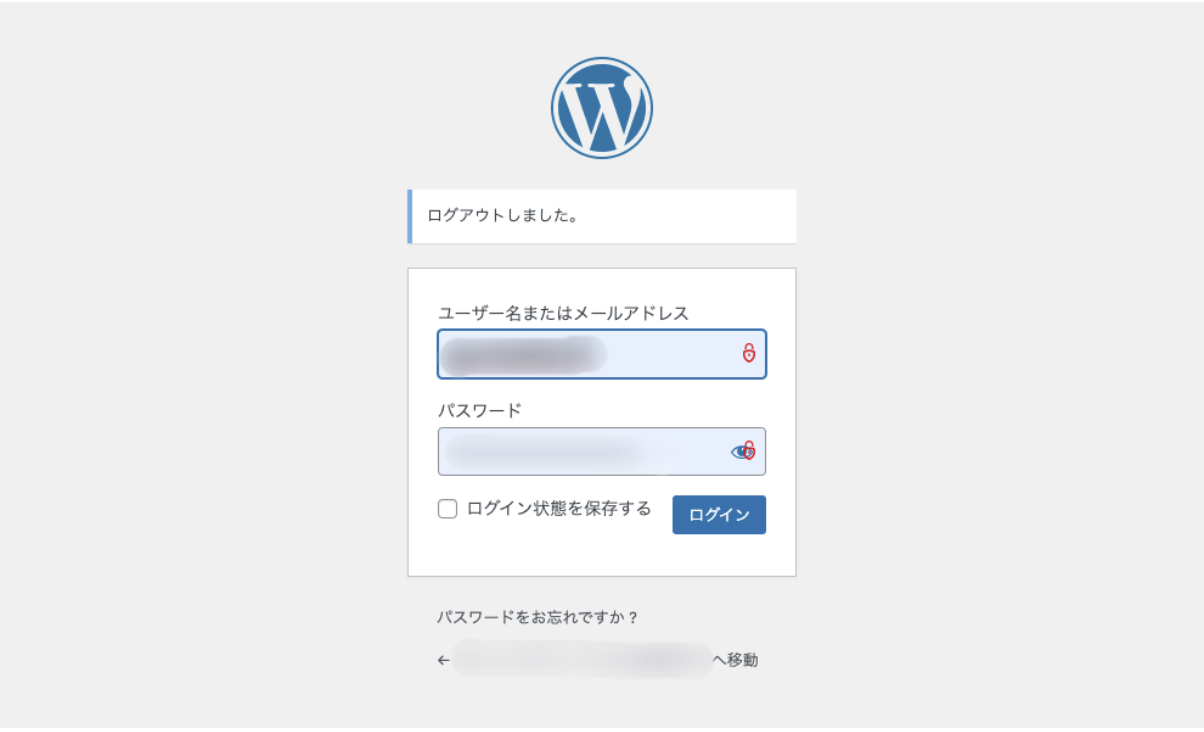
上記のような管理画面が表示されたら、次のログイン情報を入力します。
- ユーザー名(またはメールアドレス)
- パスワード
「ログイン状態を保存する」にチェックを入れておくと、次回以降の入力が不要となり効率的です。入力が完了したら、ログインをクリックします。
2. テーマを決めて設定する
続いて、WordPressのテーマを選択、設定します。

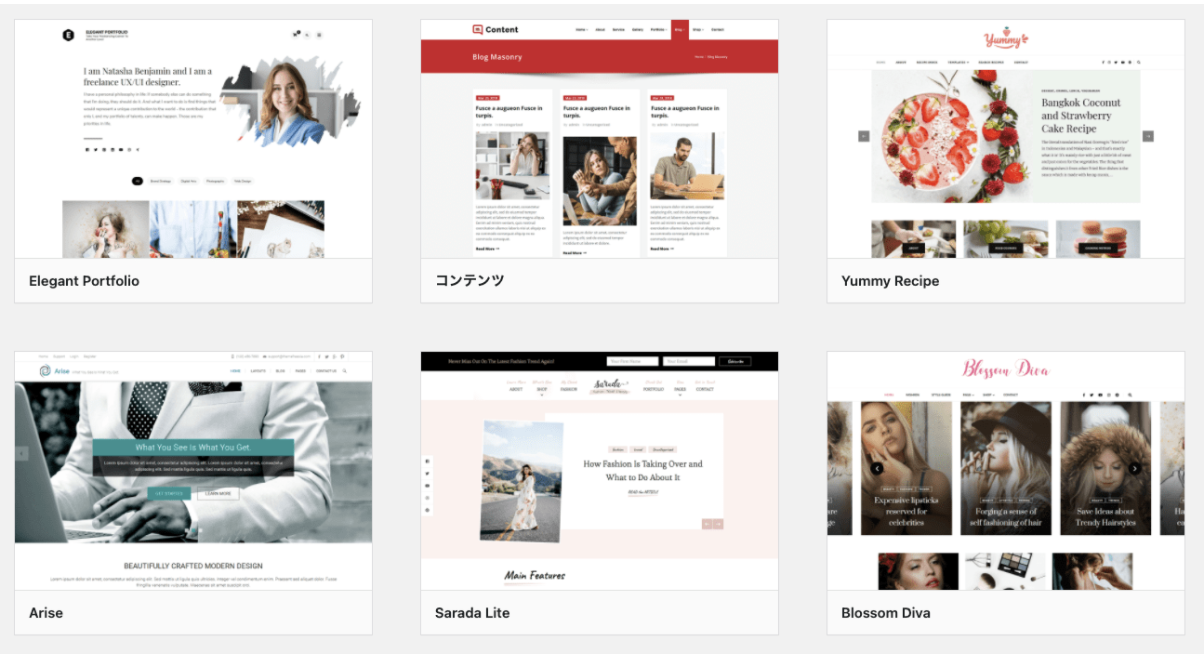
「テーマ」は、Webサイトの見た目であるデザインテンプレートのことで、有料のものと無料のものがあります。無料のテーマはWordPress内にすでにアップロードされているため、好きなものを選びましょう。テーマの設定手順についてもご紹介します。
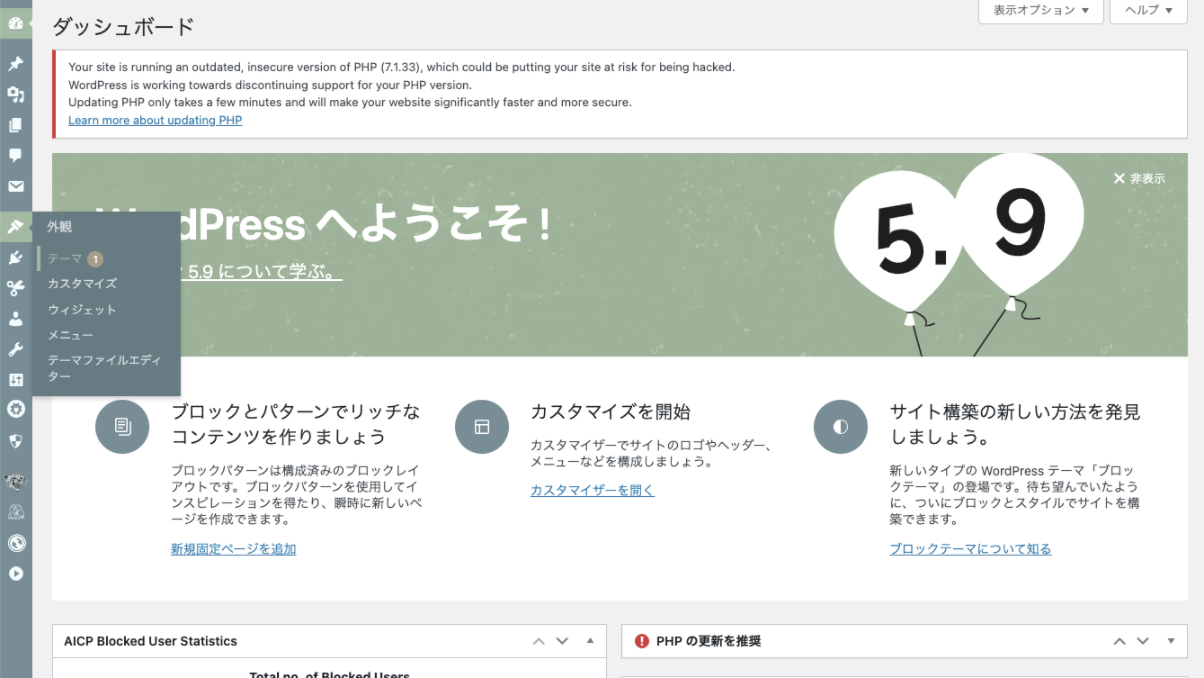
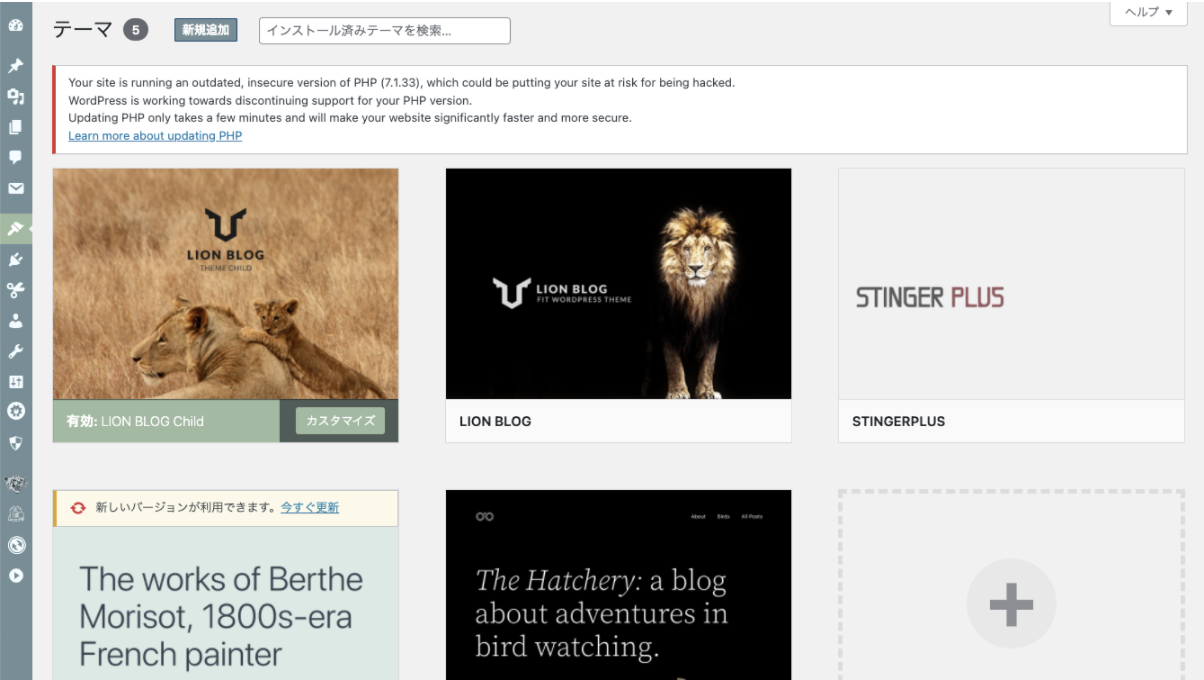
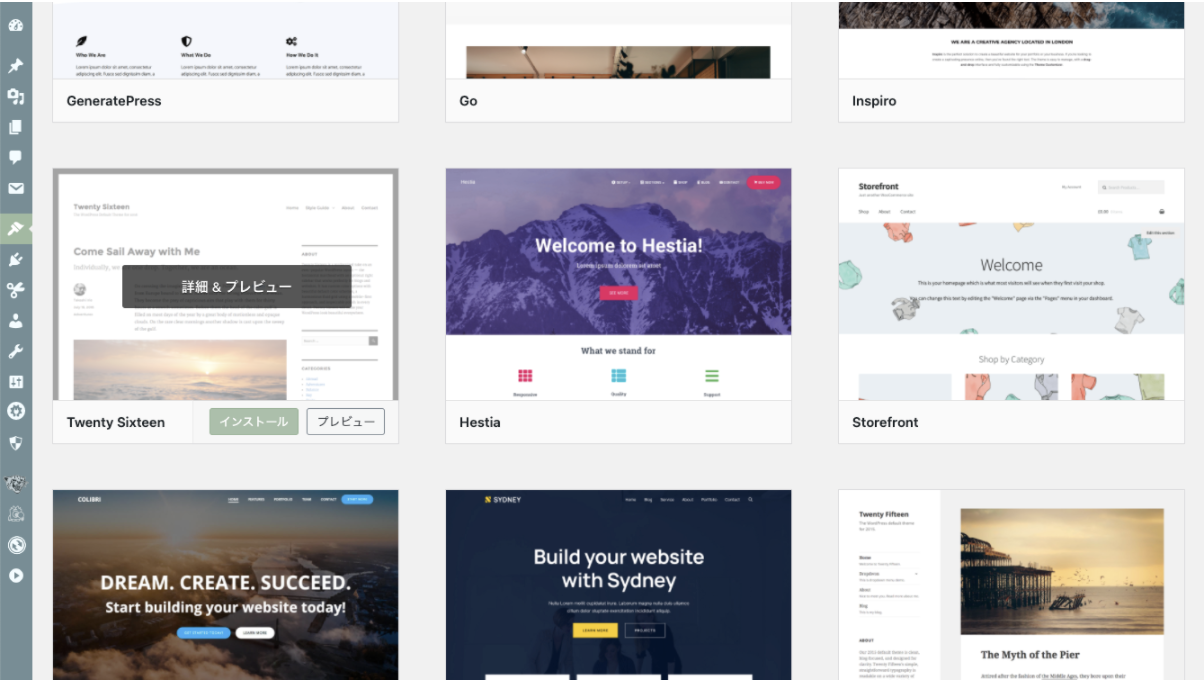
1. 左メニュー「外観」→「テーマ」の順に選択

2. テーマの設定画面が開いたら「新規追加」ボタンをクリック

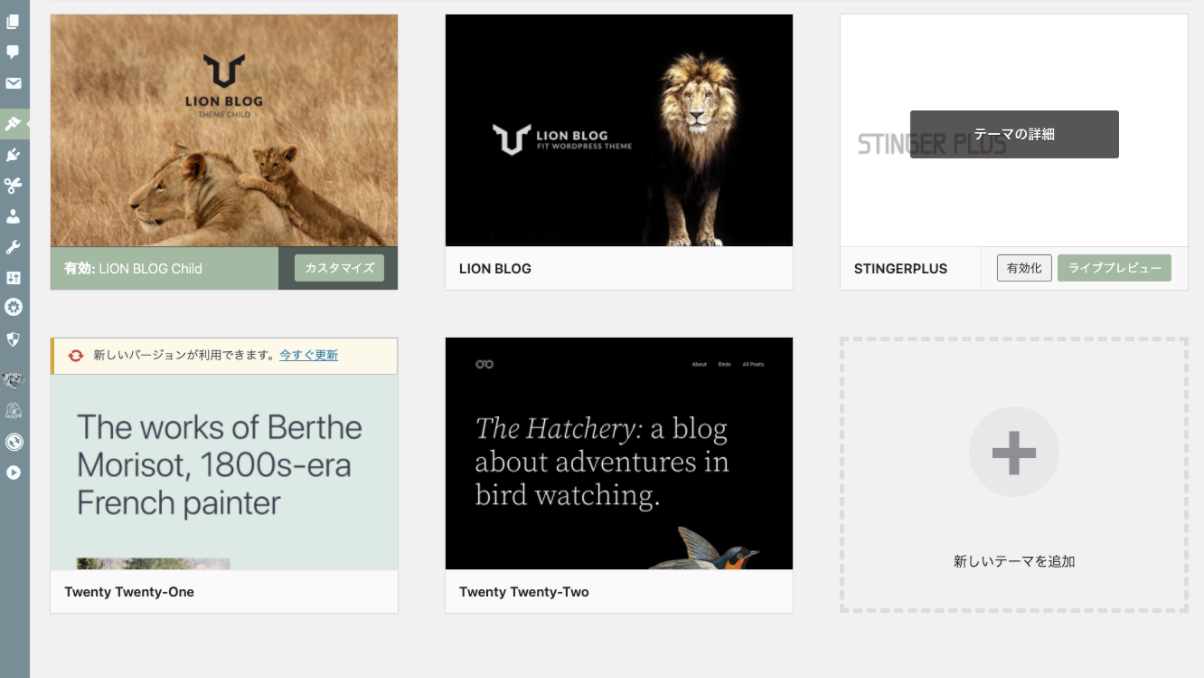
3. 使いたいテーマの「インストール」をクリック

4. 「有効化」をクリックして設定完了

3. WordPressの初期設定を行う
WordPressには、必要な初期設定がいくつかあります。WordPressサイトを使い始める際に、下記項目の設定方法について押さえておきましょう。
- プラグインをインストールする
- サイト名を設定する
- パーマリンクを設定する
- 固定ページを設定する
- メールアドレスを設定する
プラグインをインストールする
プラグインとは、WordPressをカスタマイズするための拡張機能で、スマホで言うアプリのような位置付けです。サイトマップや画像サイズの最適化、記事の目次表示といったWebサイトに役立つ機能を、ボタン1つで入れ替えられます。

読者に対して読みやすいサイトや記事に仕上げるために、必要なプラグインを設定しておきましょう。
プラグインの追加手順を簡単に紹介します。
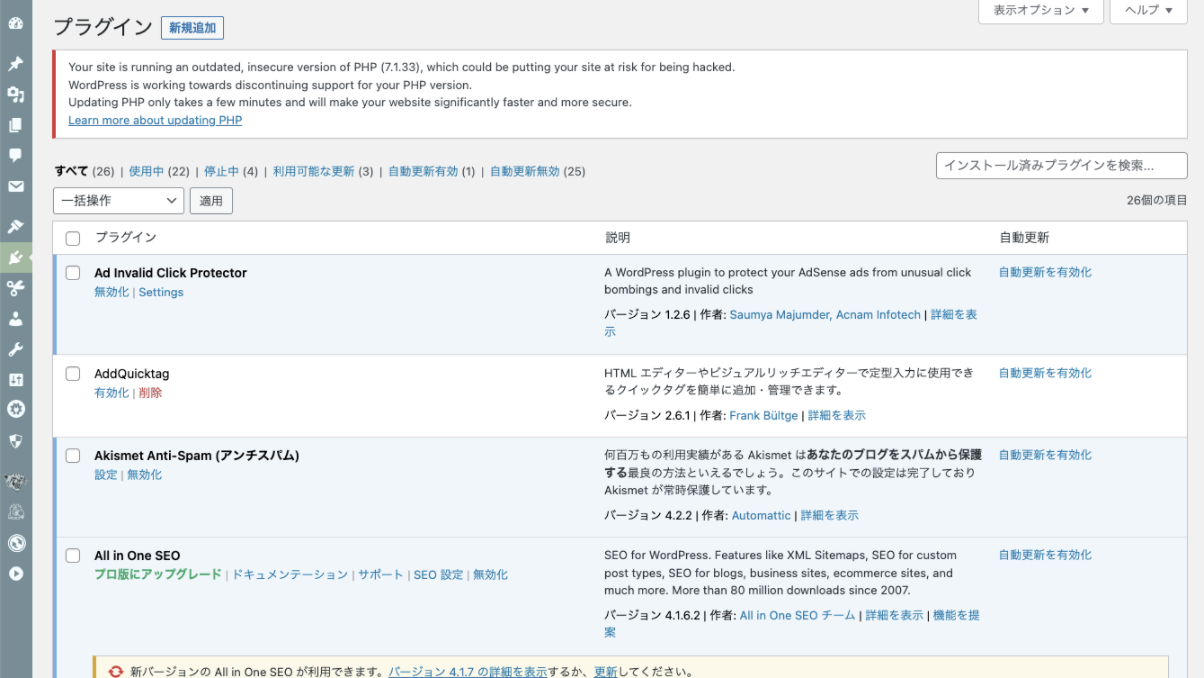
- 管理画面の左メニュー「プラグイン」→「新規追加」をクリック
- 希望するプラグインを検索
- 目的のプラグインをインストール
- 有効化して完了
WordPressの初期設定で導入しておきたいプラグインは複数あり、下記記事にて詳しく解説しているので併せて参照しましょう。
【保存版】WordPressで最初に導入すべきおすすめプラグイン12選【必要最低限のみ】サイト名を設定する
ブログやホームページの顔とも言えるサイト名を設定します。WordPressのインストール時に、キャッチフレーズと併せてサイト名を入れている場合が多いですが、ここで今一度見直してみましょう。
サイト名はSEO対策の面からも重要な要素です。どのようなキーワードが使われているかで検索表示が変わります。サイトの認知を高めるためにも、長すぎず覚えやすいサイト名を設定することが大切です。
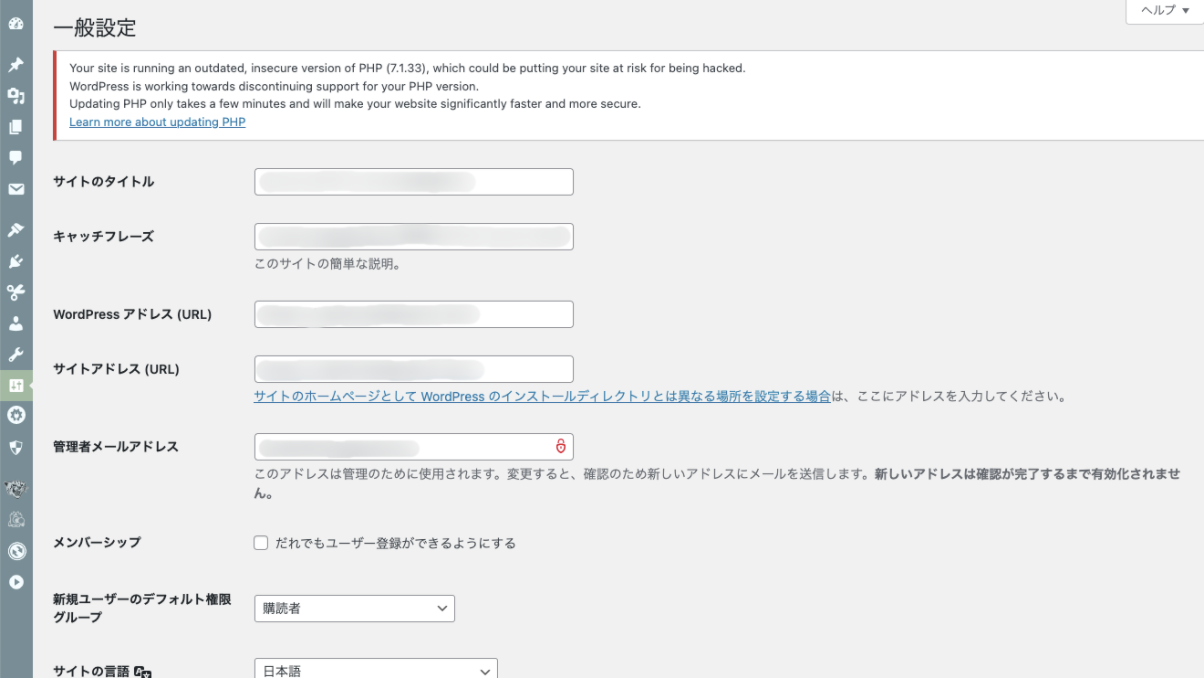
サイト名の設定は、下記の手順で行います。
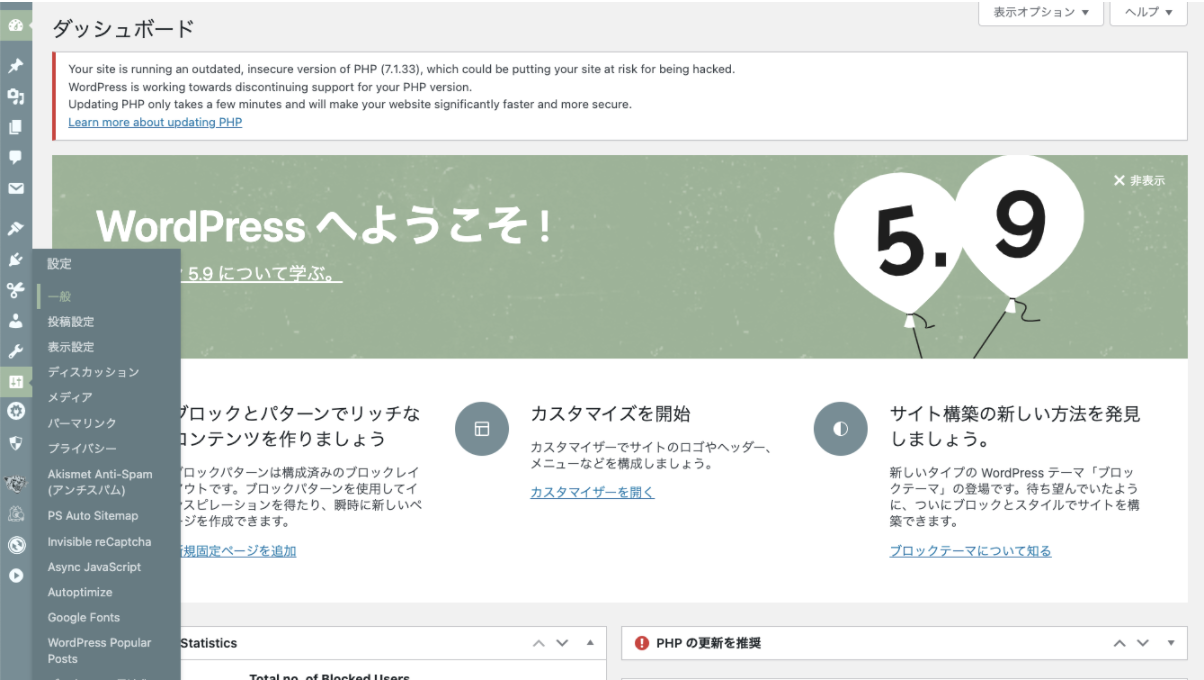
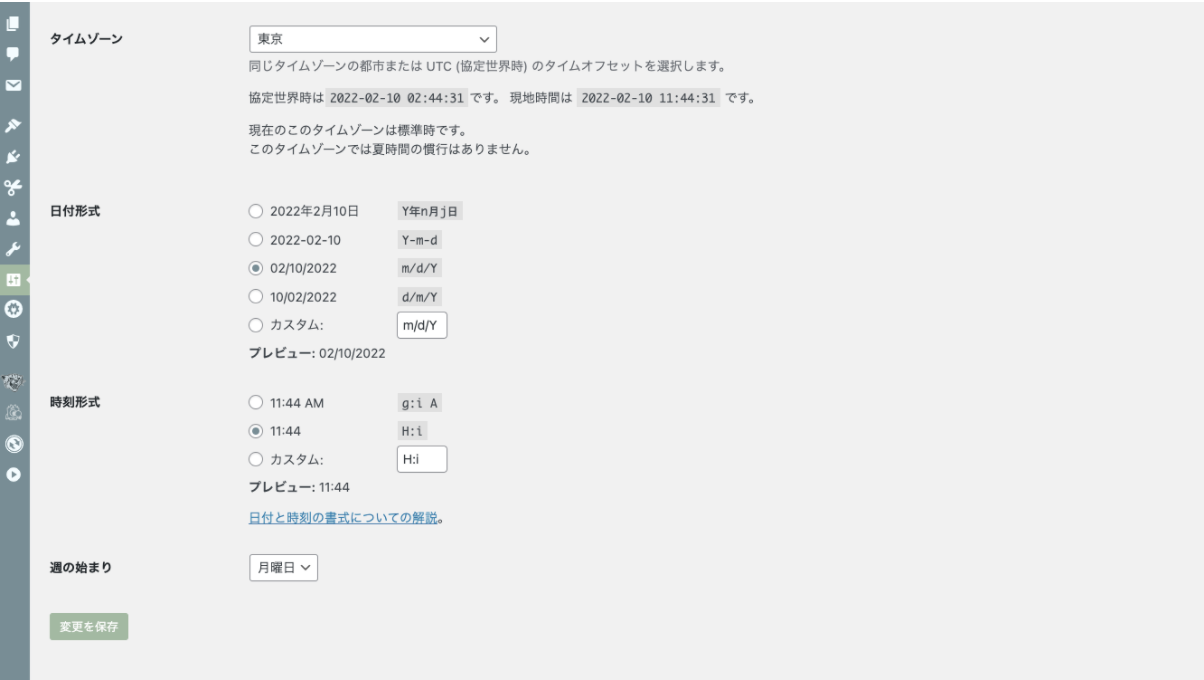
1. 左メニュー「設定」→「一般」をクリック

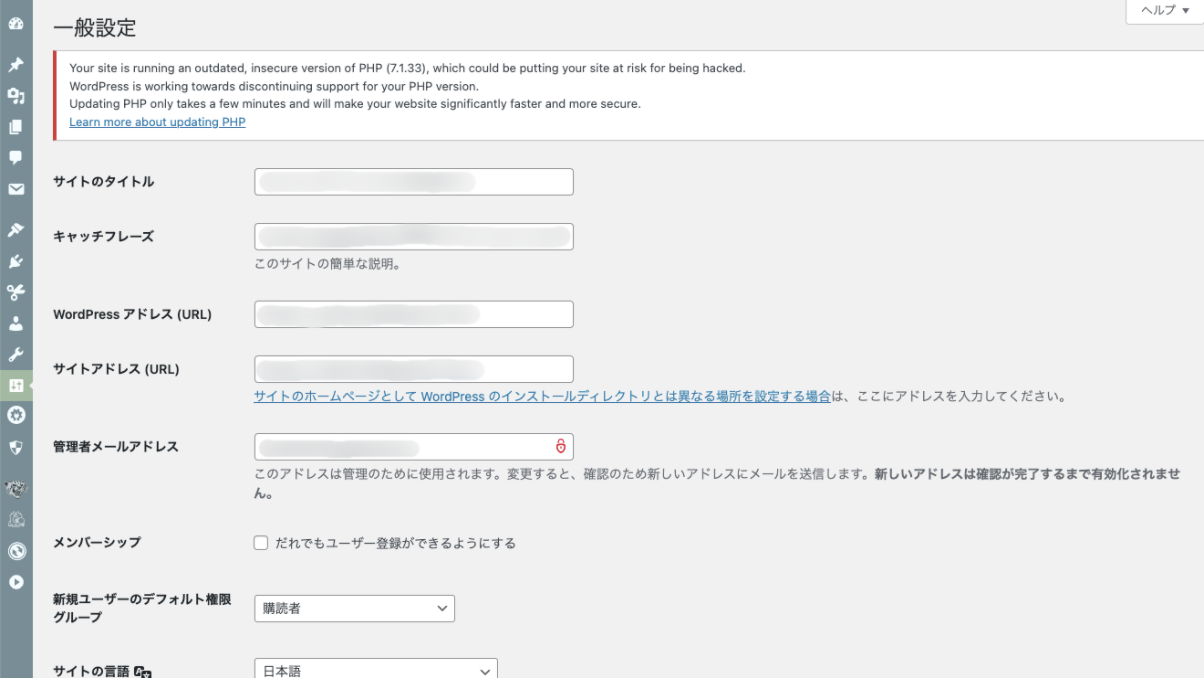
2. 「サイトのタイトル」を編集する

3. 一番下の「変更を保存」をクリックして完了

パーマリンクを設定する
パーマリンクは、固定ページやブログ記事のURLのことで、記事ごとに異なります。記事の公開後でも変更は可能ですが、過去に公開した記事のURLも一緒に変更されてしまい、外部リンクなどからアクセスできない、あるいはページが表示されないといったトラブルにつながります。
また、公開した時点から積み上がっていたSEOの評価もリセットされるため、SEO対策面でもデメリットです。使い続けるパーマリンクを初期設定の時点で決めておきましょう。
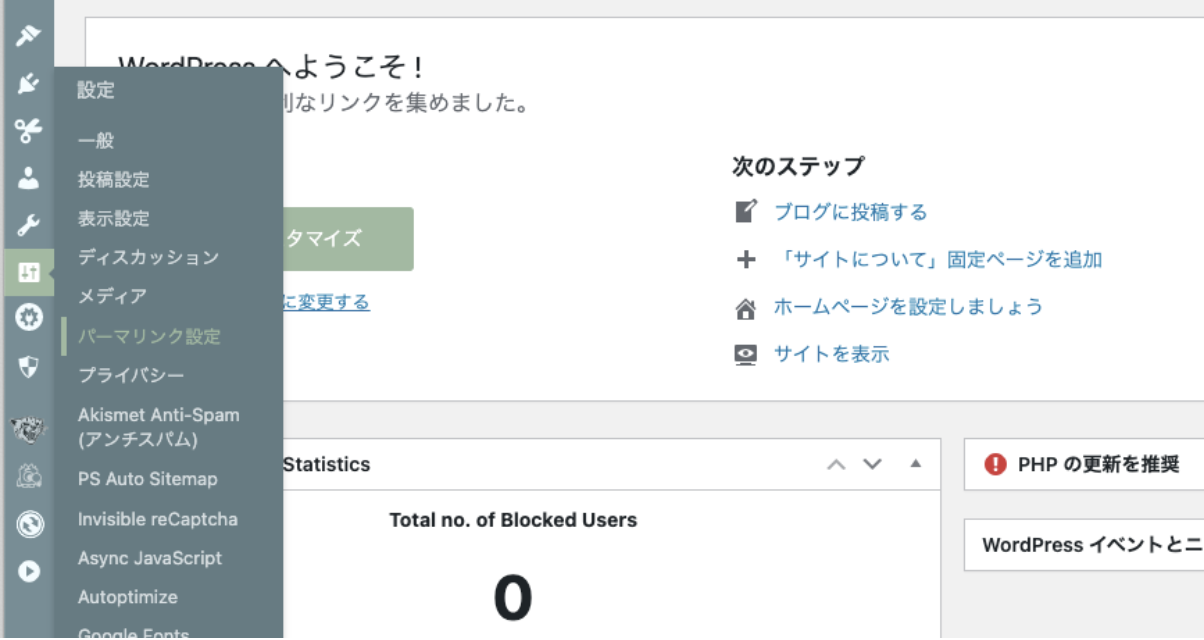
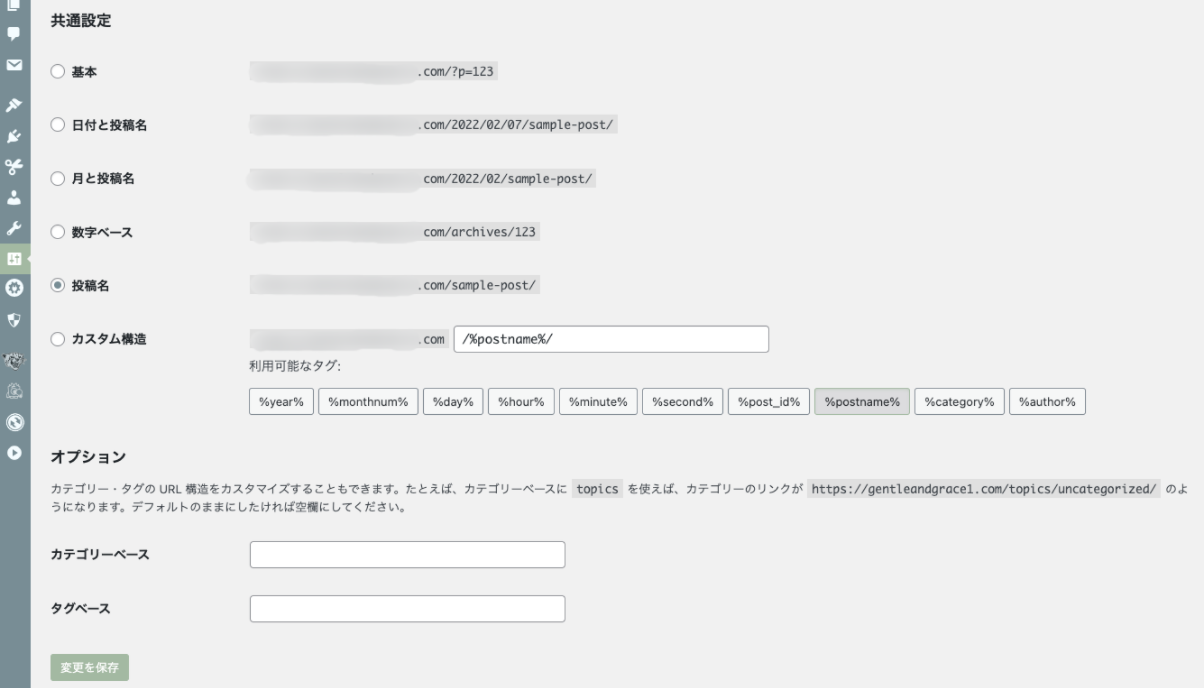
パーマリンクの設定手順は、下記の通りです。
1. 左メニュー「設定」→「パーマリンク設定」をクリック

2. 「投稿名」を選択して一番下の「変更を保存」をクリックしたら完了

固定ページを設定する
固定ページは、WordPress記事の投稿とは別にページを追加できる機能です。通常の記事を投稿すると記事一覧に追加されますが、固定ページはカテゴリーやタグに紐付けられない独立したページとして公開されます。
多くのブログやホームページでは、固定ページを下記のように使用しています。
- 運営者情報・プロフィール
- お問い合わせフォーム
- プライバシーポリシー・免責事項
WordPressの新しい固定ページは、次の手順で作成します。
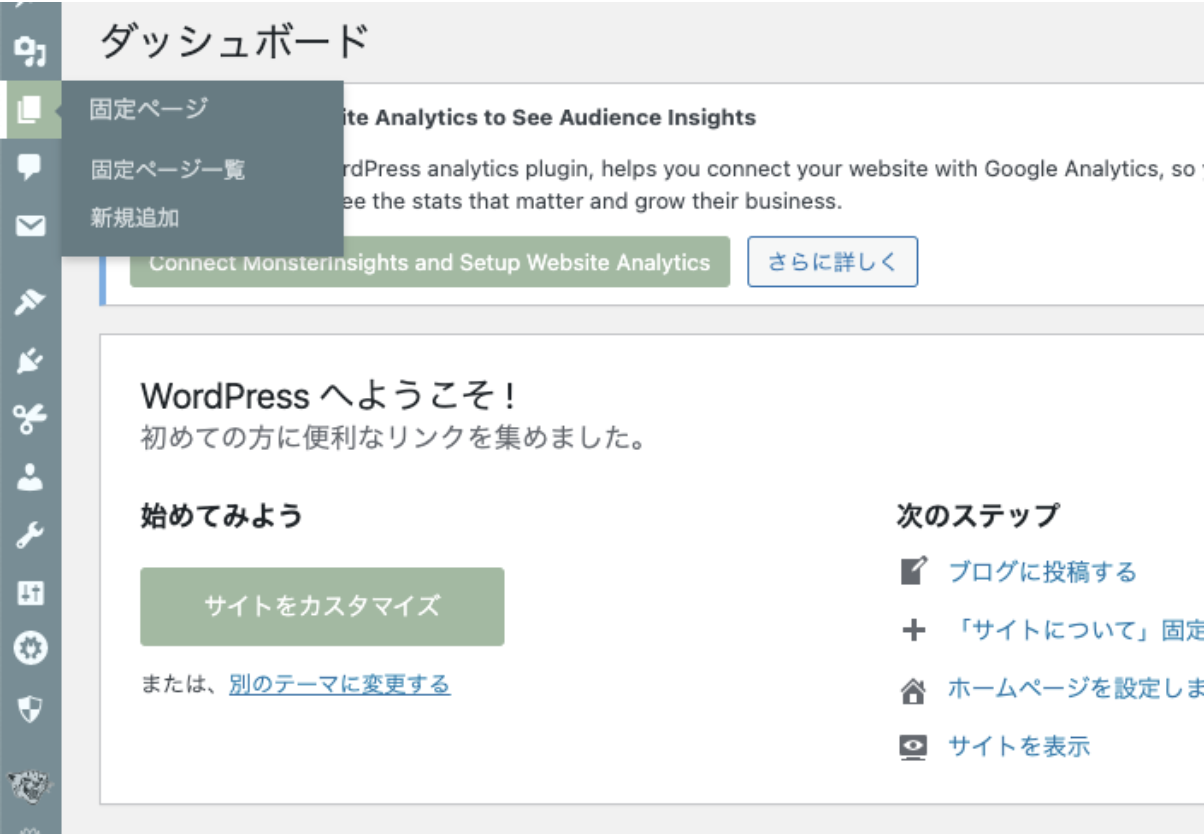
1. 左メニュー「固定ページ」→「新規追加」を選択

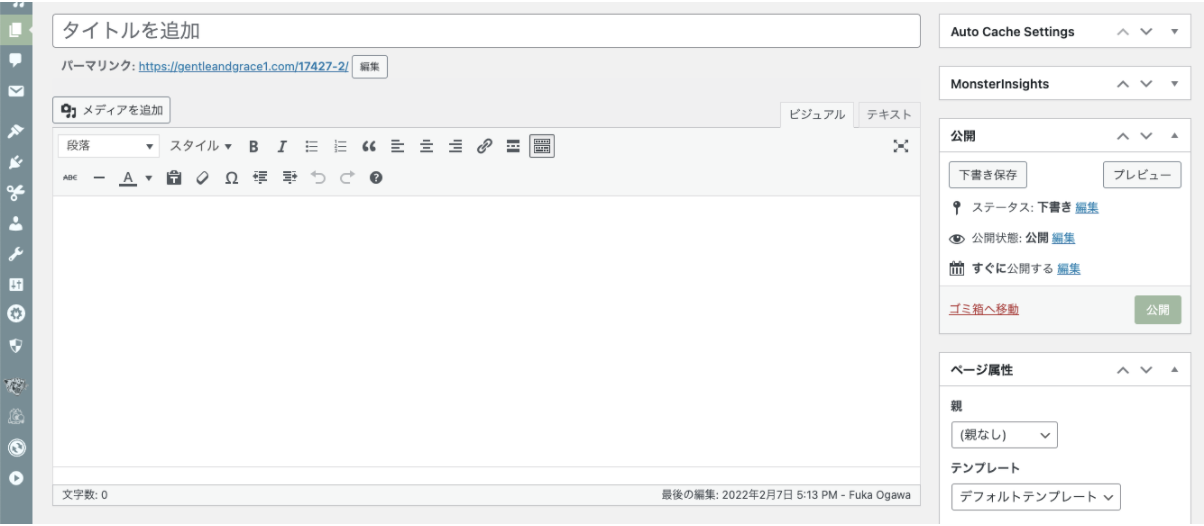
2. 新規固定ページの編集画面が表示されたら、タイトル及び本文を入力し「公開」をクリックして完了

メールアドレスを設定する
管理者用のメールアドレスを設定します。メールアドレスは、WordPressシステムの更新や読者からのコメントがあった際などに、通知メールを受け取るために必要です。個人のメールアドレスでも問題ありません。
将来的に、コメントを付けてくれた人と直接メールでやり取りする可能性を考えると、WordPressサイト用のメールアドレスがあると便利です。
管理者メールアドレスは、下記手順で設定できます。
1. 左メニュー「設定」→「一般」をクリック

2. 「管理者メールアドレス」を入力

3. 一番下の「変更を保存」をクリックして完了

記事を投稿する方法

WordPressの初期設定が完了したら、実際に記事を投稿していきましょう。WordPressでの記事投稿は、下記の手順で行います。
- ブロックエディターで記事を書く
- アイキャッチ画像を設定する
- カテゴリーとタグを設定する
- 「プレビュー」で投稿を確認する
- 記事を公開する
各ステップについて詳しく解説していきます。
1. ブロックエディターで記事を書く
WordPressの記事は、ブロックエディター(Gutenberg)と呼ばれるエディターで作成、投稿します。

ブロックエディターとは、テキストや画像、表などをブロック単位で管理する編集画面のことです。WordPress5.0バージョンから標準搭載された比較的新しいエディターで、各要素のレイアウト調整がより簡単に行えます。
従来のクラシックエディターは、2022年末にサポートが終了予定であると正式に発表されています。今からブロックエディターに慣れておきましょう。
2. アイキャッチ画像を設定する
WordPress記事では、必ずアイキャッチ画像を設定しましょう。アイキャッチ画像とは、読者の目を惹きつける目的で設定する画像のことで、各記事ページの冒頭、記事タイトルの直下に大きく表示されるのが一般的です。また、記事一覧やSNSにシェアされた際にも表示されます。
WordPressにおけるアイキャッチ画像は、単なる見栄えやデザインだけでなく、読者が読みやすい記事を作る上で重要です。アピール性の高いアイキャッチ画像は読者の目に止まりやすく、記事が読まれる確率がアップします。
記事の内容が一瞬で伝わるような画像を、アイキャッチ画像に設定しましょう。
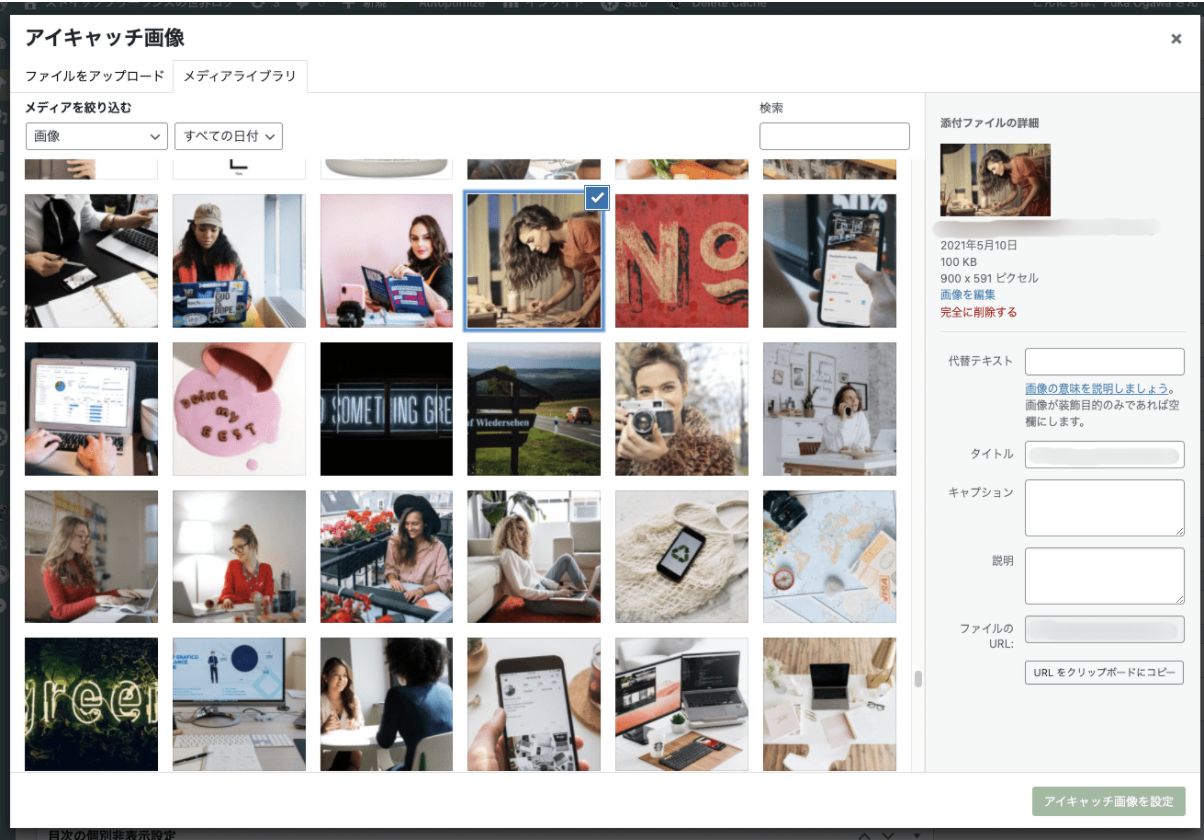
アイキャッチ画像の設定手順は下記の通りです。
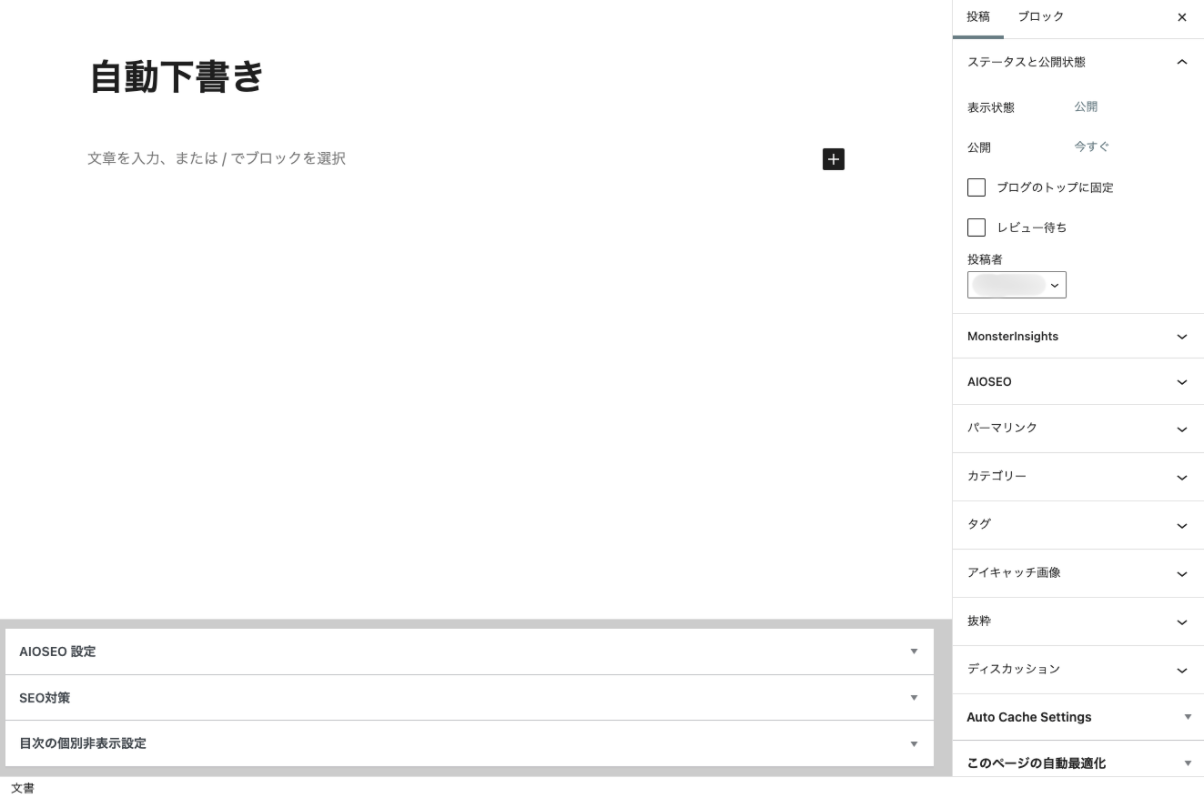
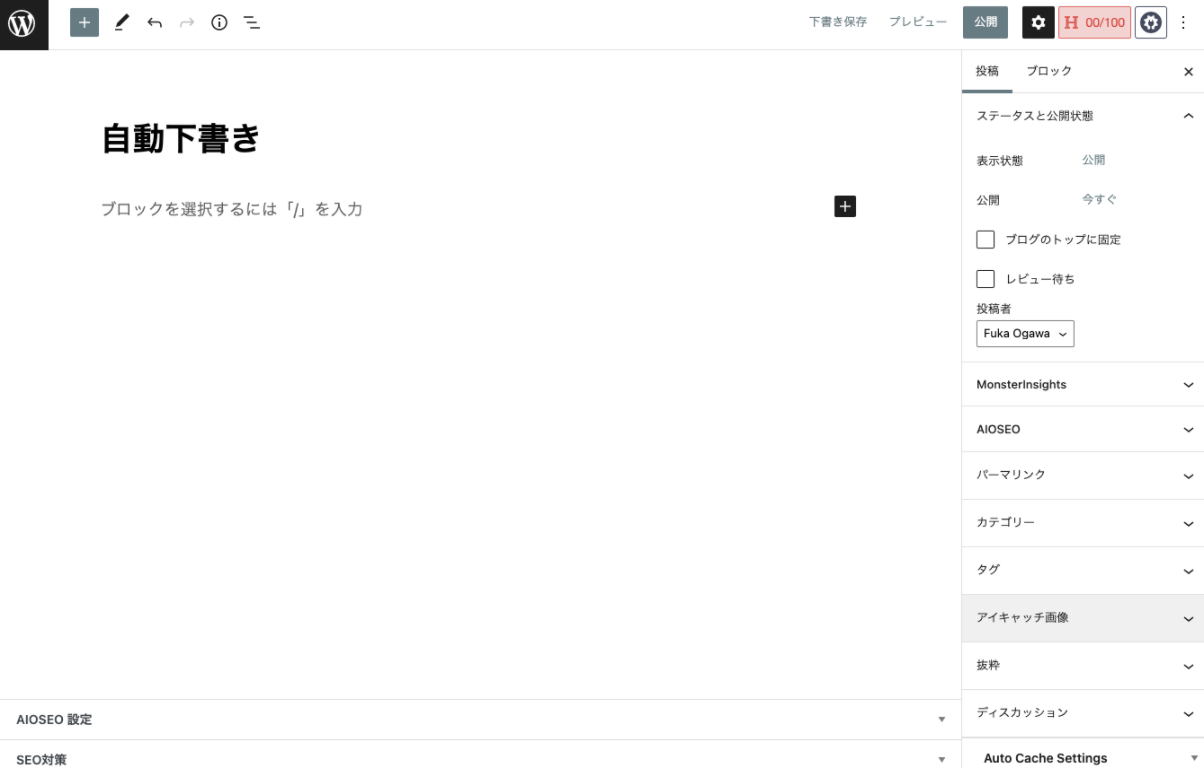
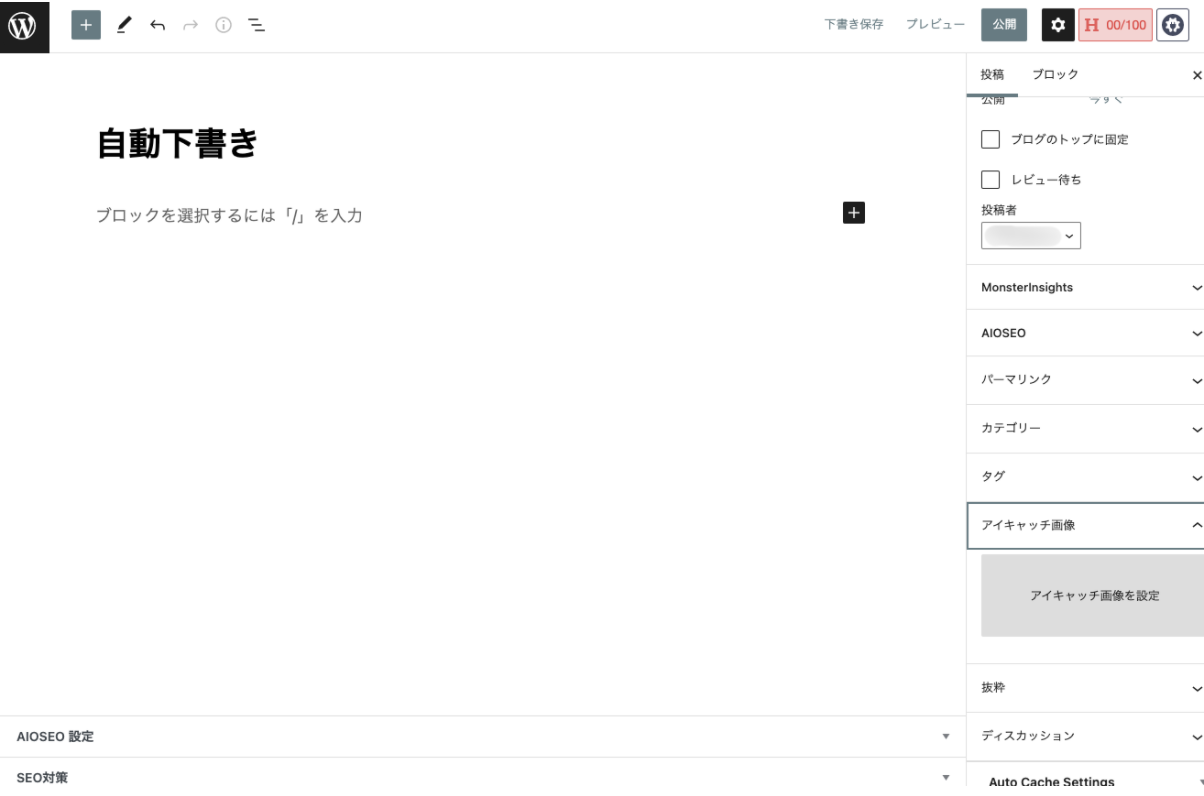
1. 記事編集画面の右メニューで「アイキャッチ画像を設定」を選択

2. 「アイキャッチ画像を設定」をクリック

3. 「ファイルをアップロード」またはメディア内の画像を選択し、「アイキャッチ画像を設定」をクリックして完了

3. カテゴリーとタグを設定する
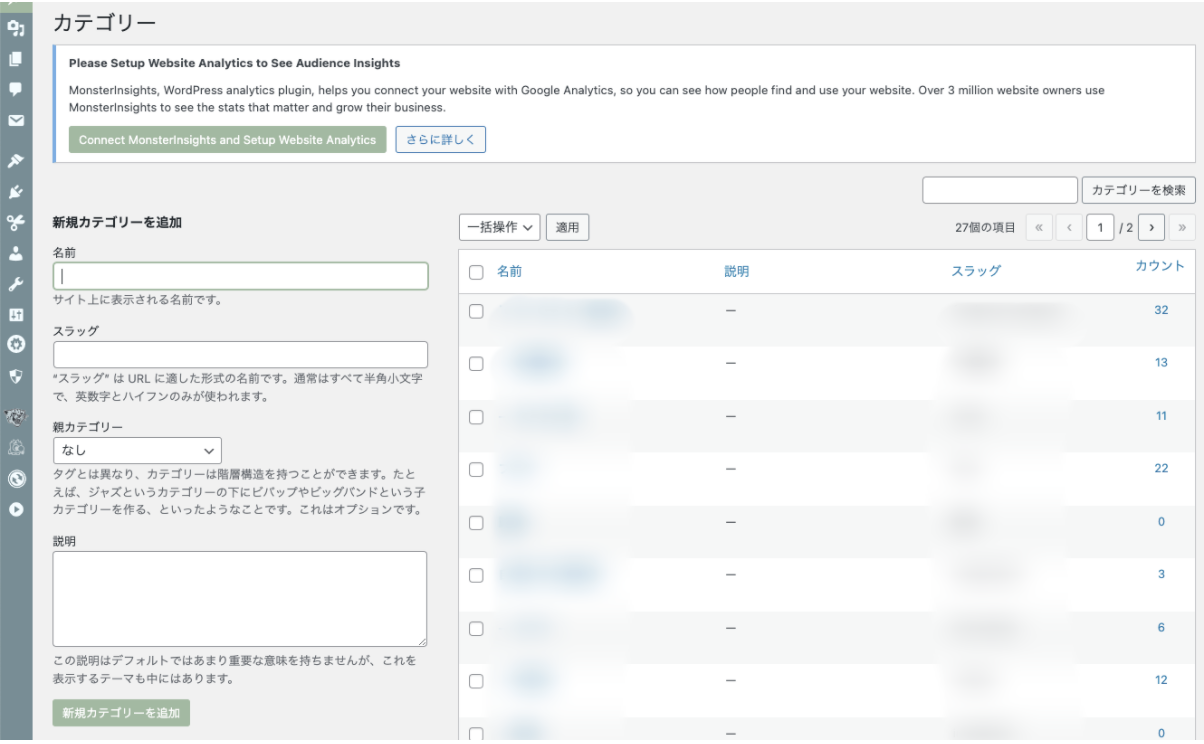
WordPressの記事を作成したら、カテゴリーとタグを設定しましょう。カテゴリーとタグは、いずれも記事の分類機能で、適切に活用することで読者が読みやすいサイト構成を作れます。また、読者の滞在時間やサイト内回遊度がアップし、SEO効果も見込めるでしょう。

WordPressのカテゴリーとは、記事をグループ分けする機能です。関連記事や同テーマの記事ごとに分かりやすくカテゴリー分類けしてあると、読者が興味のある内容を見つけやすくなります。カテゴリーは階層構造にできるため、整理しておくと便利です。

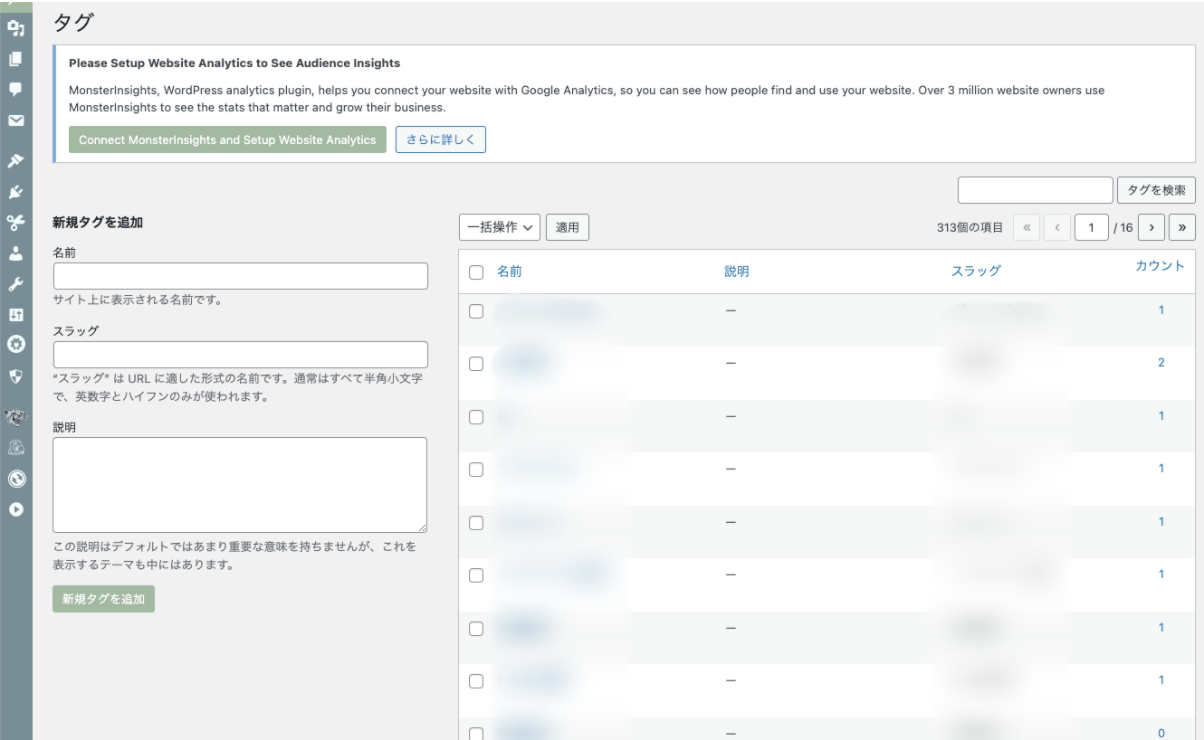
カテゴリーがフォルダのような機能であるのに対し、WordPressのタグはページに付箋や札をつけるイメージです。カテゴリーよりも小さい分類で、記事に出てくる重要なキーワードをタグとして使います。タグの個数は、1記事あたり3〜5個が目安です。タグの名称は統一しましょう。
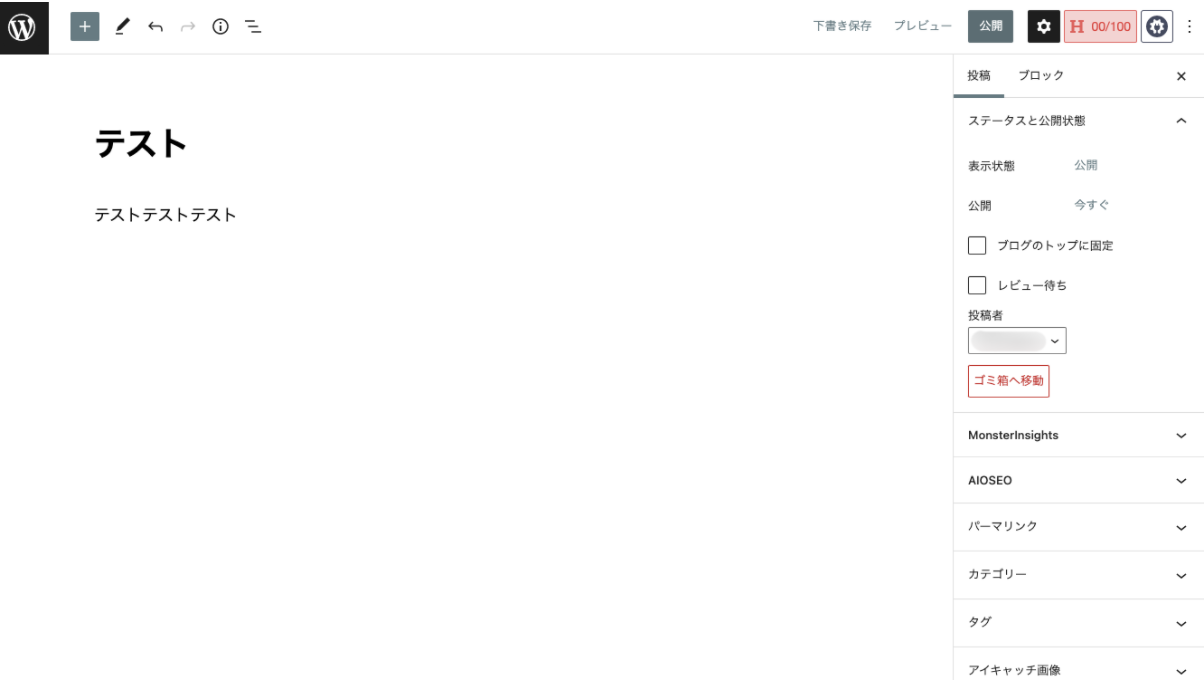
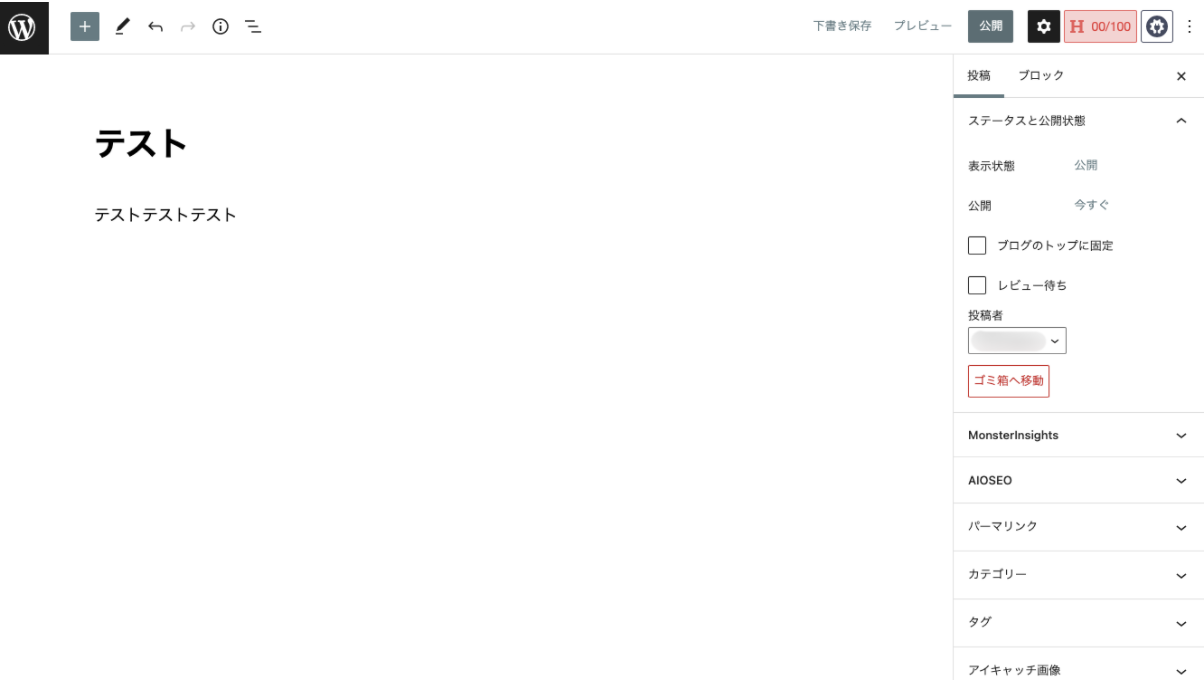
4. 「プレビュー」で投稿を確認する
WordPress記事が完成したら、プレビューで確認しましょう。プレビューとは、実際に記事が投稿された際、どのように表示されるかを見られる機能です。一般に公開されることはなく、WordPressにログインしている編集者(管理者)のみが閲覧できます。

プレビューボタンは、上記画像のように上メニューの「公開」ボタンの隣にあり、クリックするとプレビュー表示が別ウィンドウで開きます。投稿を公開する前に、レイアウト崩れや誤字脱字がないかをチェックしましょう。
5. 記事を公開する
プレビューでWordPress投稿を確認したら、いよいよ記事を公開します。記事の投稿(公開)手順は簡単です。

記事編集や各種設定が終わったら、右上「公開」ボタンをクリックすると、記事の公開が完了します。
WordPressでの投稿を公開すると、記事一覧に表示され、検索結果にも反映されます。公開後は、記事編集画面の右メニューの「公開」の横に、公開日時が表示されます。
修正などで再度公開前の状態に戻したい場合は、プレビューの左にある「下書き保存」ボタンをクリックすれば、非公開の下書きに戻せます。
初心者はWordPressの使い方をしっかり学ぼう!

WordPressは、専門知識がなくても簡単にブログやホームページを立ち上げられるWebシステムです。初めてサイトを開設する場合など、仕組みが複雑に見えるかもしれませんが、1つずつ手順を踏めば短時間で記事を投稿できます。使い方の学習と同時に、WordPressを実践しながら覚えていきましょう。
WordPressでのブログの始め方については、下記記事で詳しく解説しています。併せてご覧ください。
【超初心者向け】WordPressブログの始め方を簡単にわかりやすく解説WordPress用にレンタルサーバーを選ぶなら、相性の良いカラフルボックスを推奨します。カラフルボックスの快速セットアップ機能を使うと、WordPressの初期設定がスピーディに完了できます。30日間無料トライアルが利用できるので、まずは気軽に試してみましょう。
▼WordPressの始め方はこちら▼ 【超初心者向け】WordPressブログの始め方を簡単にわかりやすく解説
【超初心者向け】WordPressブログの始め方を簡単にわかりやすく解説



