「TinyMCE Advancedを使いたい」
「Advanced Editor Toolsを入れると何ができるの?」
「具体的な設定方法が知りたい」
このように考えている人がいるのではないでしょうか。無料のプラグインでWordPressの記事を見やすくできるのであれば、試してみたいですよね。
Advanced Editor Toolsを導入すれば、記事の編集時にさまざまな機能を使えるようになり、記事の見栄えを良くできます。ただし、プラグインを使うことに慣れていないと、使い始めるまでに手間取ってしまうかもしれません。
そこで本記事では、Advanced Editor Toolsについて以下の内容を解説します。
- Advanced Editor Toolsの概要
- 使い方3ステップ
- 使えるボタン一覧
Advanced Editor Toolsの使い方を理解して、記事作成に役立てられる内容になっているので、ぜひ最後までお読みください!
目次
Advanced Editor Tools(TinyMCE)とは?概要をサクッと解説
まずはAdvanced Editor Toolsの概要を理解しておきましょう。
- 概要
- 導入するメリット
それぞれについて、順番に詳しく解説します。
1. 概要
Advanced Editor Toolsは、WordPressの記事編集画面のツールバーをカスタマイズして、使いやすくするためのプラグインです。
クラシックエディター(旧エディター)とブロックエディターの両方に対応しており、無料で利用できます。
以前は「TinyMCE Advanced」という名称でしたが、改名してAdvanced Editor Toolsとなりました。
導入するだけで、WordPressでさまざまな編集を簡単に行えるようになります。例えば以下のような機能が利用可能です。
- 下線を付ける
- 背景色を付ける
- フォントを選択する
- 上付き文字を挿入する
WordPressサイトを立ち上げたら、まずAdvanced Editor Toolsを導入しておくとよいでしょう。
Advanced Editor Toolsを導入すれば、最初に投稿する記事から思い通りの編集ができるようになります。
2. 導入するメリット
Advanced Editor Toolsを導入するメリットは、ツールバーのボタンを押すだけで、便利な編集機能が使えることです。
実際にはAdvanced Editor Toolsを使わなくても、ソースコードを打ち込めば、WordPressの編集機能自体は使えます。しかし、WordPress初心者にとってソースコードを扱うのは難しいうえに、手間もかかってしまいます。
そこでAdvanced Editor Toolsを利用すれば、格段に編集作業がしやすくなります。
Advanced Editor Toolsで追加できるツールバーに表示されるボタンは、以下のようにカスタマイズが可能です。
- 並び替え
- 複数段を使って配置
- 必要なボタンを追加
- 不要なボタンを削除
こうしたカスタマイズを、ドラッグ&ドロップの簡単な操作で実現できます。自分にとって使いやすい編集画面を作ることで、記事作成の効率を高められるでしょう。
Advanced Editor Tools(TinyMCE)の使い方3ステップ
Advanced Editor Toolsの使い方を、3ステップで具体的に解説します。
- プラグインをインストールする
- ツールバーを設定する
- 記事作成時にボタンを活用する
それぞれについて、順番に詳しく見ていきましょう。
1. プラグインをインストールする
まずは、WordPressの管理画面からプラグインをインストールします。
「プラグイン」から「新規追加」を選択して、キーワードで「Advanced Editor Tools」と入力して検索しましょう。
インストール後には、プラグインの「有効化」を忘れずに行う必要があります。
2. ツールバーを設定する
WordPress管理画面の左側メニューの「設定」から「Advanced Editor Tools(TinyMCE Advanced)」を選択しましょう。
設定画面は「旧エディター(TinyMCE)」と「ブロックエディター(TinyMCE)」の2つのタブに分かれています。使用するエディターのツールバーしか表示されないので、どちらか一方のみ設定すれば問題ありません。
それぞれのエディターについて、設定方法を解説します。
旧エディター
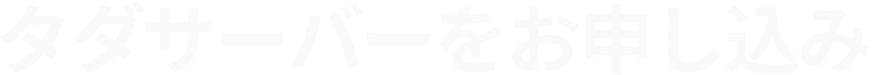
ツールバーで利用できるボタンが、下図のように一覧で表示されています。

「クラシックエディター用ツールバー」と「使用しないボタン」にあるボタンをドラッグ&ドロップして編集しましょう。最大で4段にわたってツールバーを表示させ、ボタンの追加・削除・並び替えができます。
画面下部に設定項目がありますが、デフォルト状態のままで問題ありません。ツールバーの編集を終えたら、画面右上の「変更を保存」をクリックしましょう。
ブロックエディター
ブロックエディターでは、ツールバーを編集できる場所が3箇所あります。
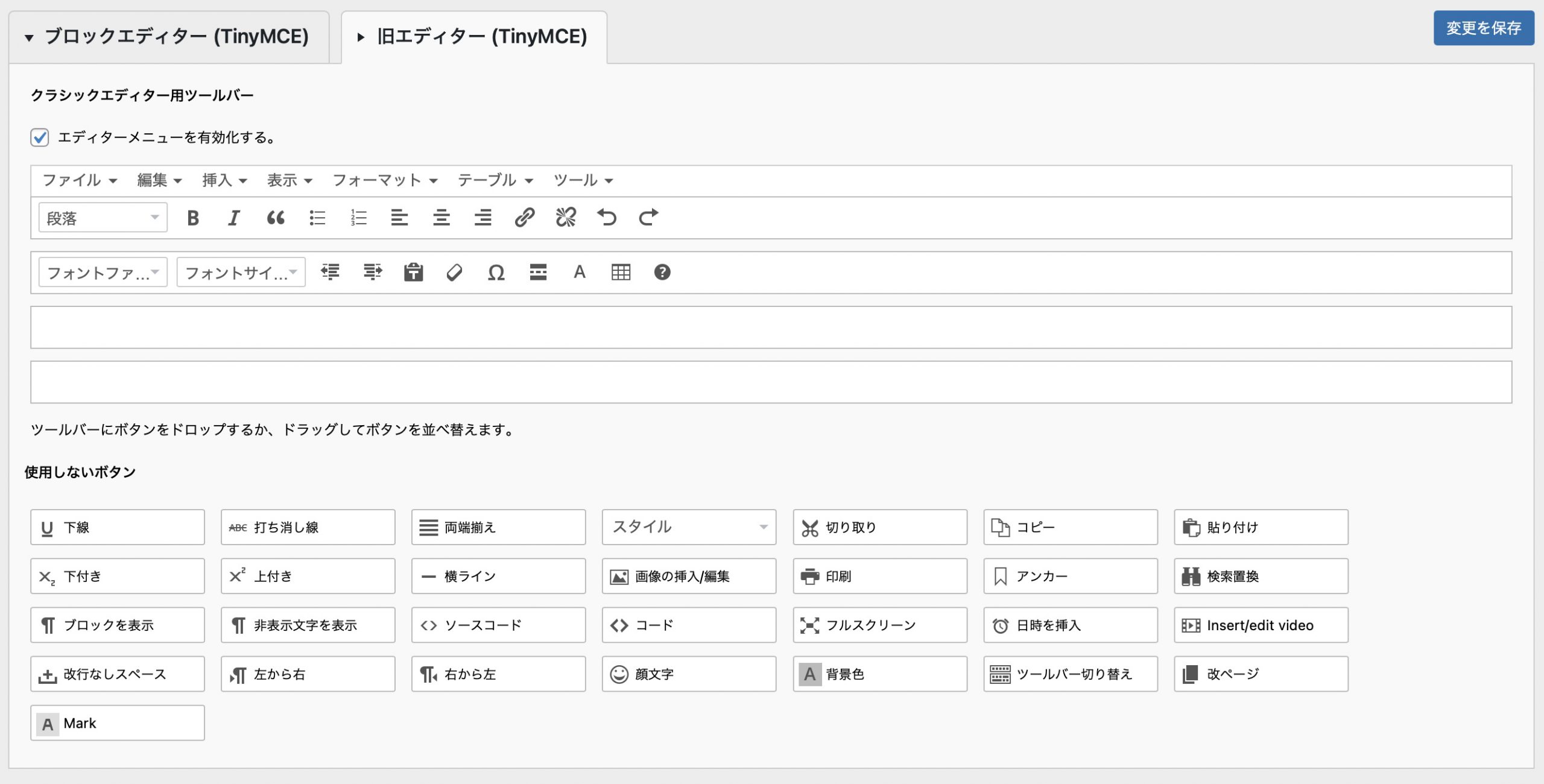
まず、下図の「メインツールバー」と「代替サイドツールバー」です。

「代替サイドツールバー」で設定したボタンは、ブロックエディターで編集する際に、サイドバー内に表示されます。
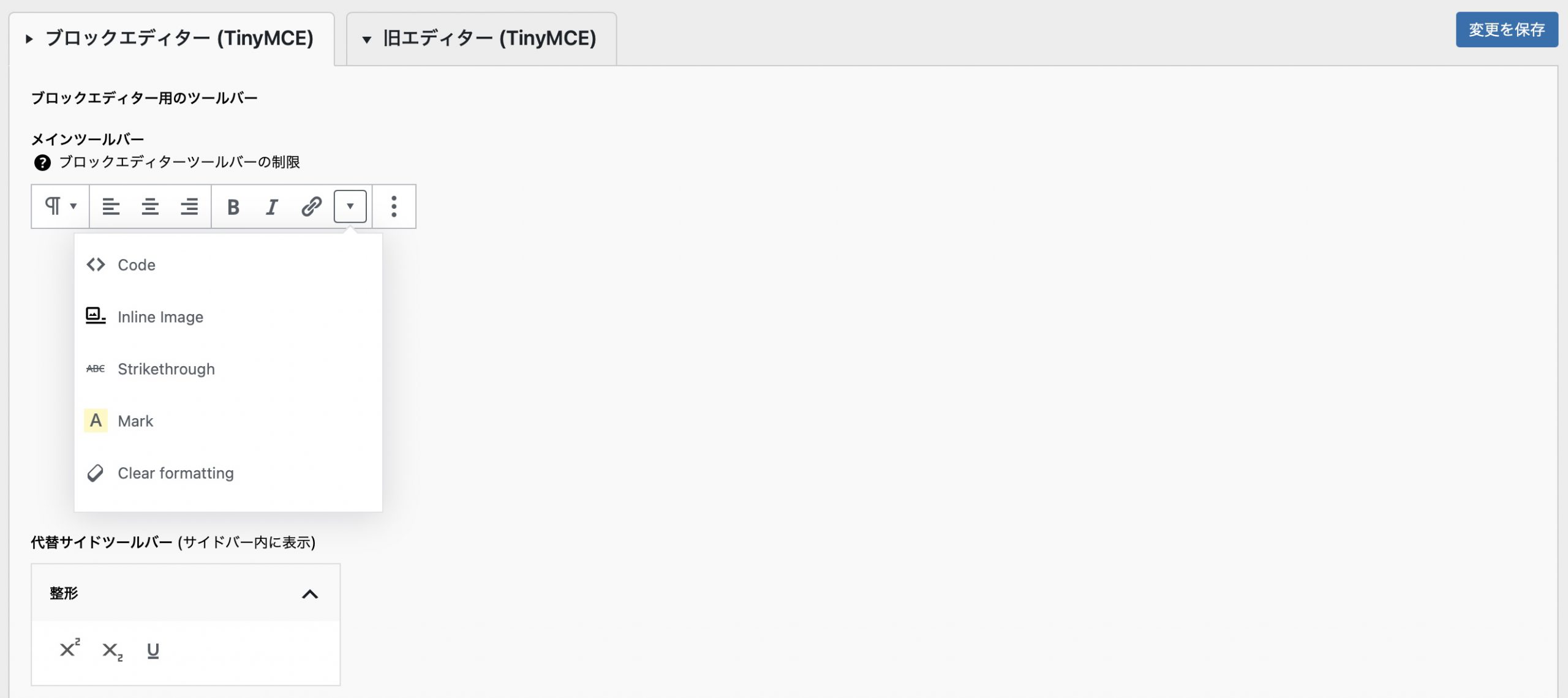
さらに「クラシックブロック」を使用した際に表示されるボタンも、下図の「クラシック版の段落とクラシックブロックのツールバー」で設定可能です。

ボタンをドラッグ&ドロップすることで、ボタンの追加・削除・並び替えができます。画面下部の設定項目は、デフォルト状態のままで問題ありません。
編集を終えたら、画面右上の「変更を保存」をクリックしましょう。
3. 記事作成時にボタンを活用する
ツールバーの設定後に記事編集画面を開くと、設定したツールバーが表示されます。記事の編集時にツールバー上のボタンを押せば、様々な機能が使えます。
ツールバーは何度でも設定し直せるので、さらに使いやすくなるように、ボタンの数や配置を調整していくとよいでしょう。
Advanced Editor Tools(TinyMCE)で使えるボタン一覧

Advanced Editor Toolsで使えるボタンを一覧で紹介します。
気になるボタンがあれば、ご自身のWordPressサイトの記事編集時に使ってみてください。
| ボタン | 用途 |
| 下線 | 文字に下線を付ける |
| 打ち消し線 | 文字に打ち消し線を付ける |
| 太字 | 文字を太字にする |
| イタリック | 文字をイタリックにする |
| テキスト色 | テキストの色を変更する |
| テキスト背景色 | テキストの背景色を変更する |
| 引用 | 引用する際に使用する |
| Bulleted list | 箇条書きを挿入する |
| 番号付きリスト | 番号付き箇条書きを挿入する |
| 左寄せ | 文字位置を左寄せにする |
| 中央揃え | 文字位置を中央揃えにする |
| 右寄せ | 文字位置を右寄せにする |
| 両端揃え | 文字位置を両端揃えにする |
| リンクの挿入/編集 | リンクを挿入・編集する |
| テーブル | 表を挿入する |
| キーボードショートカット | キーボードショートカットを表示する |
| 段落 | 見出し種類を選択する |
| スタイル | 文字装飾のボタンなどを一覧表示する |
| フォントファミリー | フォントを選択する |
| フォントサイズ | フォントサイズを変更する |
| 切り取り | テキストなどを切り取る |
| コピー | テキストなどをコピーする |
| 貼り付け | テキストなどを貼り付ける |
| インデントを増やす | 空白を挿入する |
| インデントを減らす | 空白を削除する |
| 元に戻す | 操作を1つ戻す |
| やり直す | 操作を1つ進める |
| 書式設定をクリア | デフォルトの書式設定に戻す |
| 下付き | 下付き文字を挿入する |
| 上付き | 上付き文字を挿入する |
| 横ライン | 横ラインを挿入する |
| リンクの削除 | リンクを削除する |
| 画像の挿入/編集 | 画像を挿入・編集する |
| 特殊文字 | 特殊文字を挿入する |
| テキストとしてペースト | 書式設定を含まないテキストとして貼り付ける |
| 印刷 | 印刷を行う |
| アンカー | アンカーリンクを挿入する |
| 検索置換 | 特定の文字列を検索して置換する |
| ブロックを表示 | クラシックエディターでブロックを表示する |
| 非表示文字を表示 | 非表示の文字を表示する |
| ソースコード | 記事のソースコードを表示する |
| コード | コードを挿入する |
| フルスクリーン | 編集画面をフルスクリーンで表示する |
| 日時を挿入 | 現在の日時を挿入する |
| Insert/edit video | 動画を挿入・編集する |
| 改行なしスペース | スペースを挿入する |
| 左から右 | 左から右に文字入力する |
| 右から左 | 右から左に文字入力する |
| 顔文字 | 顔文字を挿入する |
| 続きを読む… | 「続きを読む」を挿入する |
| ツールバー切り替え | ボタンが多すぎてツールバーに収納できないときに使用する |
| 改ページ | 改ページを挿入する |
| Mark | 文字を蛍光ペンで装飾する |
まとめ:Advanced Editor Toolsで編集が楽に!
Advanced Editor Toolsは、WordPress上でのテキストの編集や見た目調整ができるようにするプラグインです。
そして、WordPressに必須のレンタルサーバーなら、カラフルボックスがおすすめです。ページの表示スピードが高速の「LiteSpeed」採用で、ユーザーのイライラと離脱を防ぎます。
無料の快速セットアップを利用すれば、サーバーとドメインの申込みから最短5分でWordPressのブログが立ち上げ完了!
現在ご提供中の割引クーポン(2025年4月時点)を利用すると、BOX2プランだと月額968円が <50%OFF> の月額484円(税込)の割引価格になります。WordPressでサイトやブログを開設するなら、カラフルボックスをご検討ください。
カラフルボックスでは、2025年2月から無料で使える「タダサーバー」をリリースしました。
サーバー代をかけずにWordPressを運営したい方は、ぜひ「タダサーバー」もチェックしてみてください!
 【超初心者向け】WordPressブログの始め方を簡単にわかりやすく解説
【超初心者向け】WordPressブログの始め方を簡単にわかりやすく解説