「Googleサーチコンソール登録したいけど古い情報しか出てこない」
「いろんな方法があるけど1番簡単なやり方を知りたい」
Googleサーチコンソールを登録しようとしている方は、このようなお悩みを抱えてはいませんか?方法はたくさんありますが、初心者の方はどのやり方がいいのか分かりませんよね。
さらに現在紹介されているものの中には、1歩間違えればはサイトが台無しになってしまう方法もあります。WordPressを始めて利用する方にはおすすめできないものも多いです。
そこで今回は、初心者の方向けにGoogleサーチコンソールを登録する方法を解説していきます!実際の画面も使用しながら、詳しく紹介していきますね。
ぜひこの記事を見ながら、Googleサーチコンソールの登録を行っていきましょう。
目次
GoogleサーチコンソールをWordPressへ登録する2STEP

GoogleサーチコンソールをWordPressに登録するには、以下の作業が必要です。
- Googleサーチコンソールに登録する
- サイトの所有権を確認をする
なおここでは、おおまかな概要だけを解説していきます。詳しい手順は、次の章で紹介していきますね。
【STEP1】
Googleサーチコンソールに登録する
まずはGoogleサーチコンソールへの登録を行います。
登録には、Googleアカウントが必要です。Googleアカウントを持っていない方は作成から行いましょう。
【STEP2】
サイトの所有権の確認をする
Googleサーチコンソールの登録が終わったら、サイトの所有権の確認を行います。ざっくり説明すると「設定しようとしているサイトってあなたのものですか?」というチェックを行うことです。
確認方法は複数あるので、初心者の方向けに簡単な方法を紹介していきますね。
【STEP1】
Googleサーチコンソールに登録する

上記で大まかな手順を紹介しました。ここでは、もう少し詳しい内容を解説していきます。
まずはGoogleサーチコンソールに登録する方法を紹介しましょう。この作業自体は3分ほどで完了しますよ。
Googleアカウントをすでの持っている人は、該当のアカウントでログインを行います。
なおGoogleサーチコンソールを利用するには、Googleアカウントは必須です。まだアカウントを持っていない方は、ここで作成しましょう。

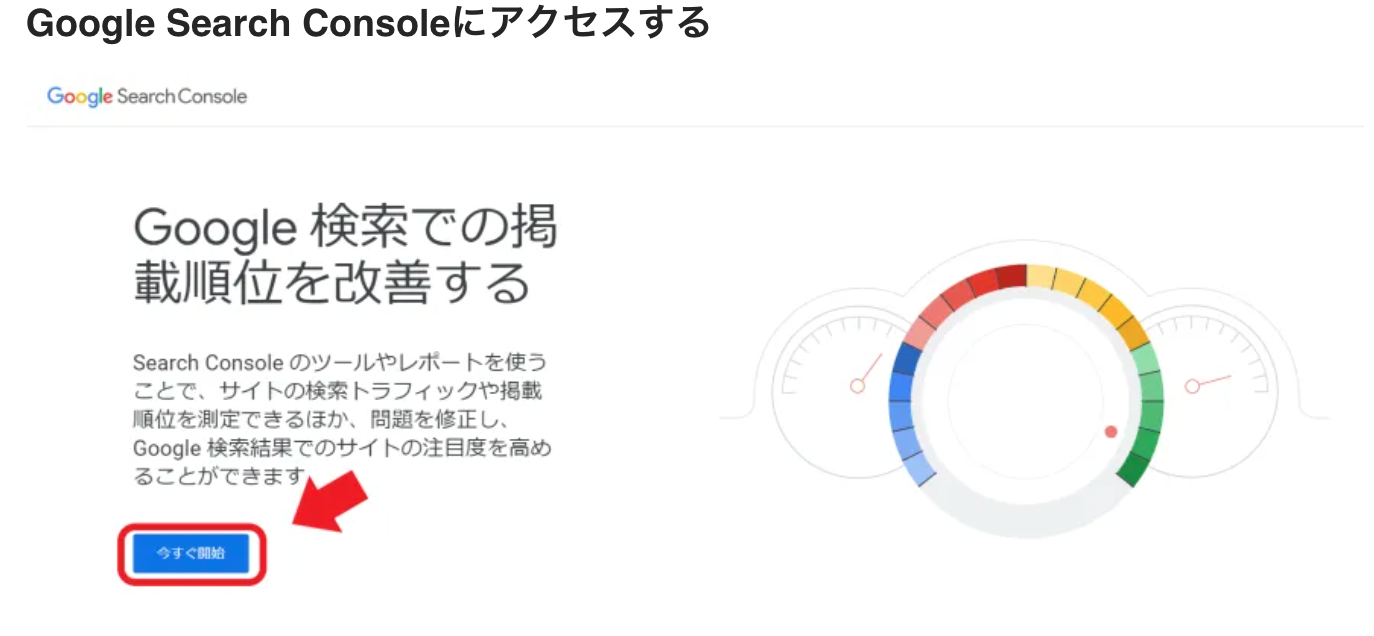
ログインできると「Google Search Consoleへようこそ」という画面に切り替わります。これで登録は完了です!
【STEP2】
サイトの所有権を確認をする

続いてサイトの所有権を確認していきます。いくつか方法があるので、簡単なものをピックアップして紹介していきますね。
プロパティタイプの違い

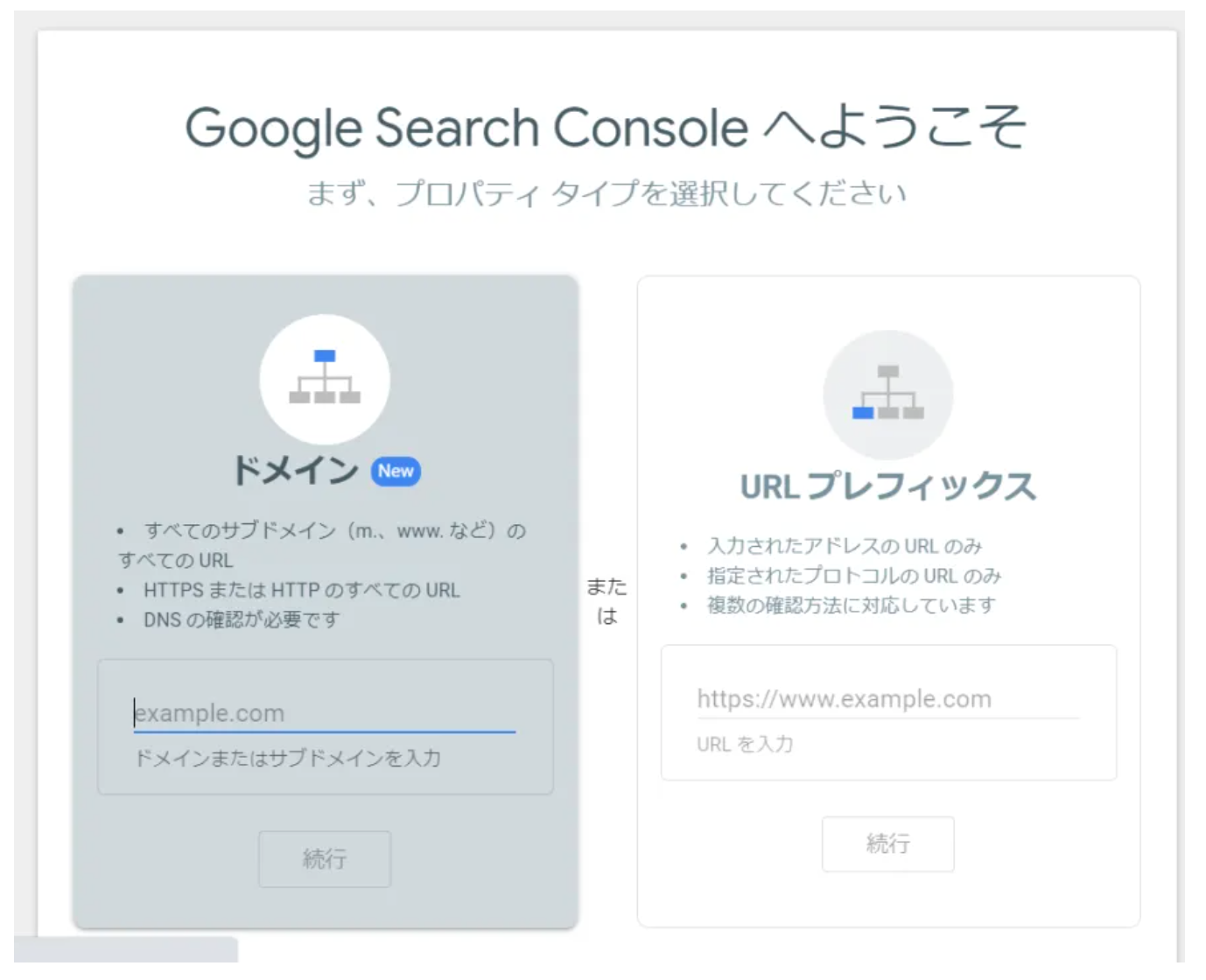
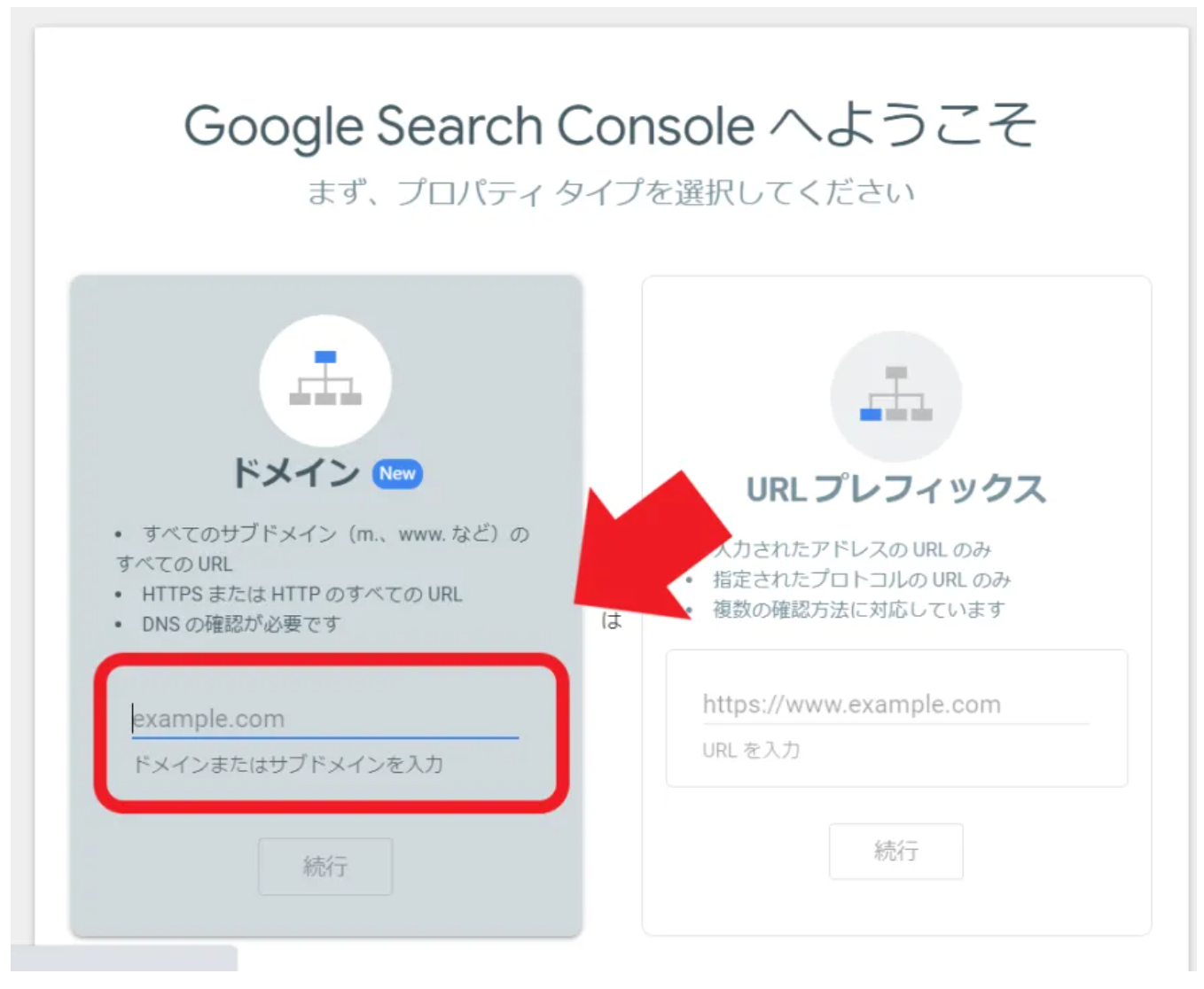
サイトの所有権を確認するには、プロパティのタイプを選ぶことから始まります。以下の2つから選択することが可能です。
- ドメイン
- URLプレフィックス
サイトの所有権を確認する前に、違いから解説していきます。
URLプレフィックス
URLプレフィックスは、サイトの中の記事を個別に管理していきます。そのため、URLを1つ1つ設定していかなければなりません。多少面倒にも感じますね。
しかし、このプロパティタイプには以下のメリットがあります。
つまり初心者はURLプレフィックスが断然おすすめということです!なおこの記事ではURLプレフィックスの設定方法を3つ紹介していきます。
ドメイン
ドメインは、サイト全体の計測をするときに使用します。
例えば、設定したいブログのドメインが「blog.com」だった場合で説明していきます。プロパティタイプをドメインで設定すると、下記のようなURLでもサーチコンソールで計測することが可能です。
- https://blog.com/abc
- http://abc.blog.com
つまり指定したドメインさえ入っていれば、自動的に対応してくれるということ。個別に管理しなくていい点はメリットでしょう。
しかし、設定方法が少々わかりずらいというデメリットがあります。そのため、初心者の方にはおすすめしません。
【サイトの所有権の確認方法1】
Googleアナリティクスと連携
まずはGoogleアナリティクスと連携して、サイトの所有権を確認する方法を紹介します。こちらのやり方が最も簡単で、初心者にもおすすめです!
なおこの方法は、Googleアナリティクスへ事前に登録しておく必要があります。まだ設定が終わっていない場合は、先に登録を済ませておくと良いでしょう。
▼Googleアナリティクスへの登録・設定方法はこちら▼
>>【画像付き】GoogleアナリティクスをWordPressに設定する方法を3STEPで解説
①まずはGoogleアナリティクスにアクセスします。
②続いて、集客>Search Console>検索クエリに移動しましょう。「このレポートを使用するにはサーチコンソールの統合を有効にする必要があります。」という画面になったらOKです。
③「Search Consoleのデータ共有を設定」をクリックします。

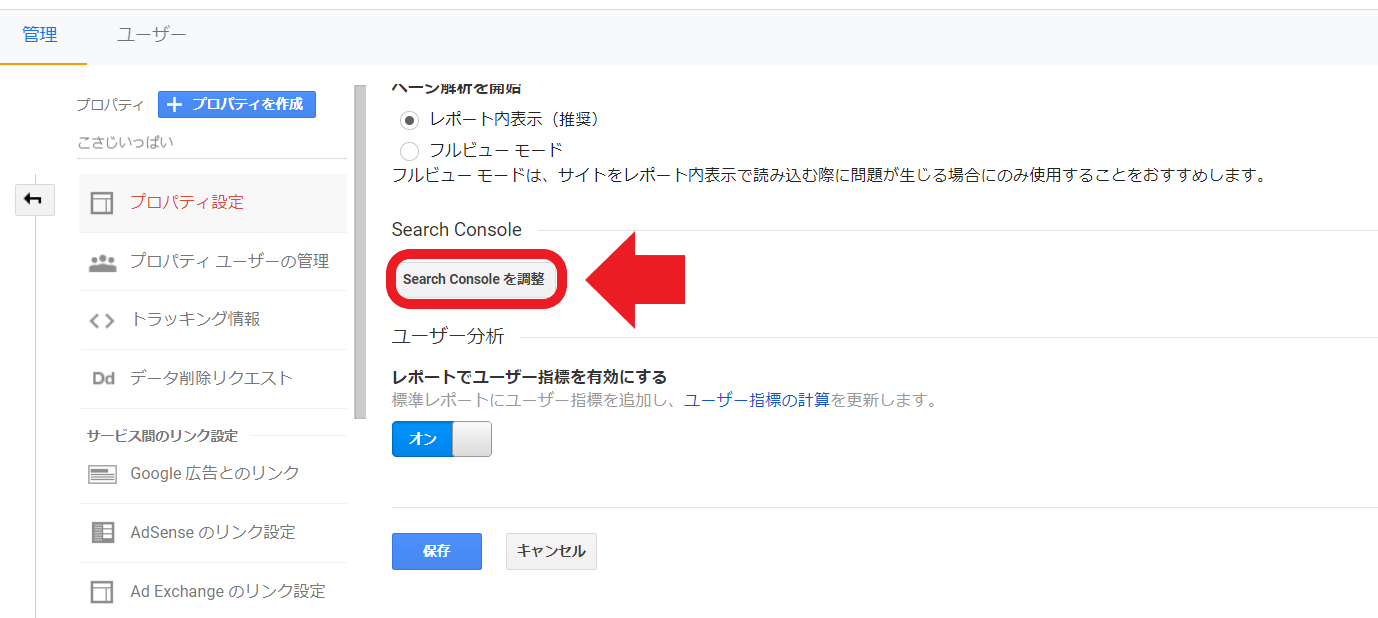
①「Search Consoleを調整」をクリックします。

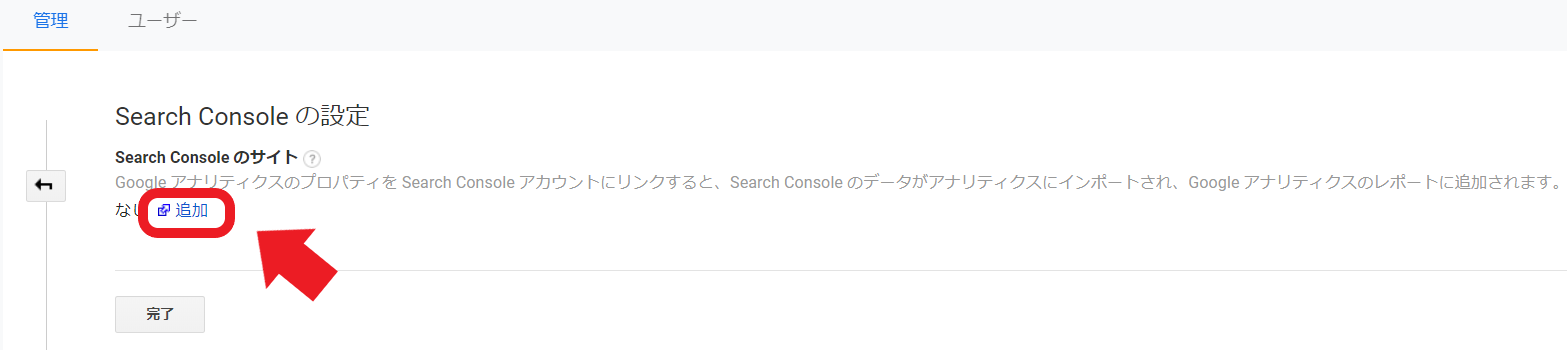
②少し小さいですが「Search Consoleの設定」の「追加」ボタンを押しましょう。

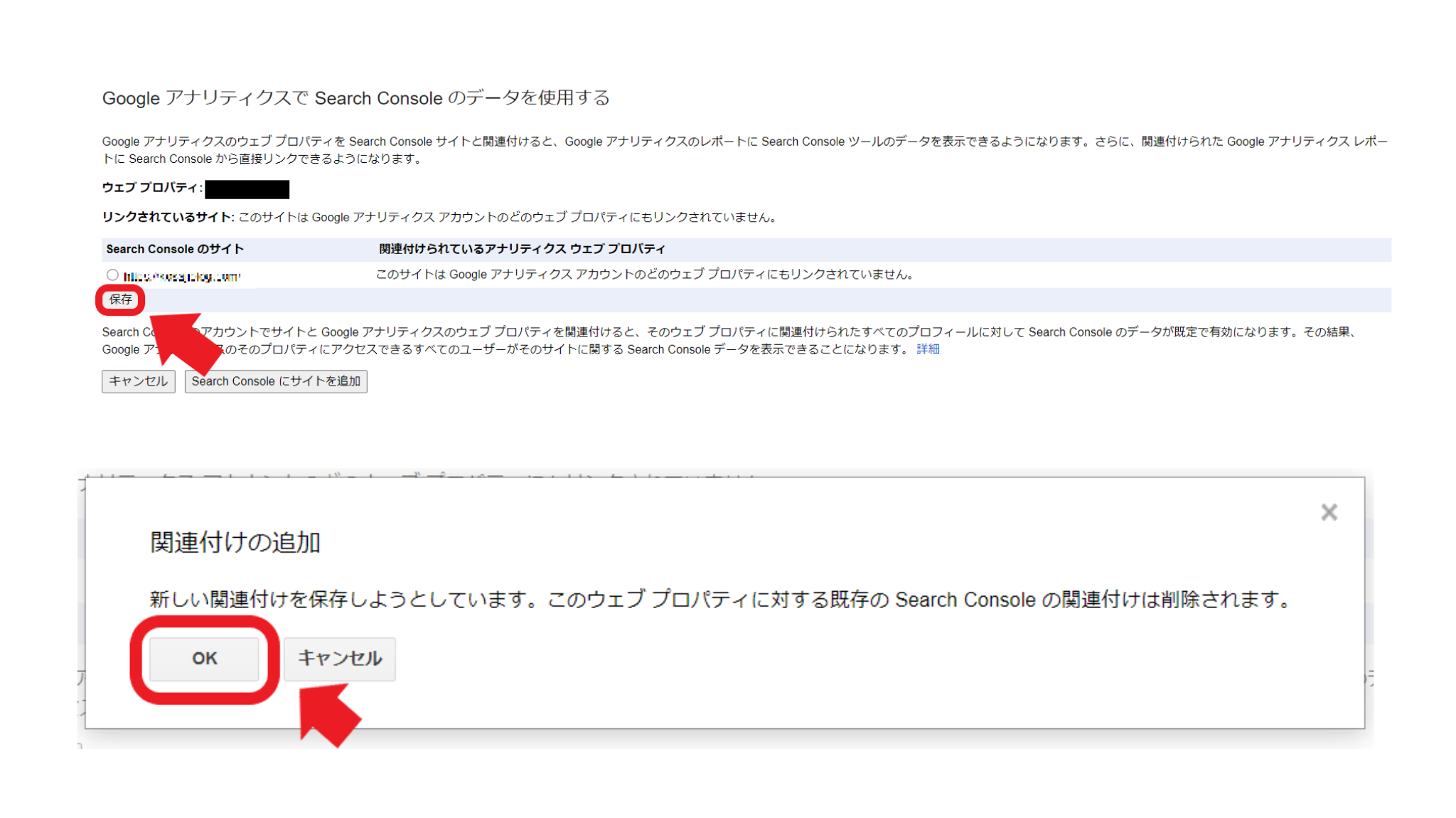
①「Search Consoleのサイト」に自分のサイトドメインがでているので、チェックを入れて「保存」をクリックします。
②すると「関連付けの追加」というメッセージがでてきます。ここは「OK」をクリックしましょう。

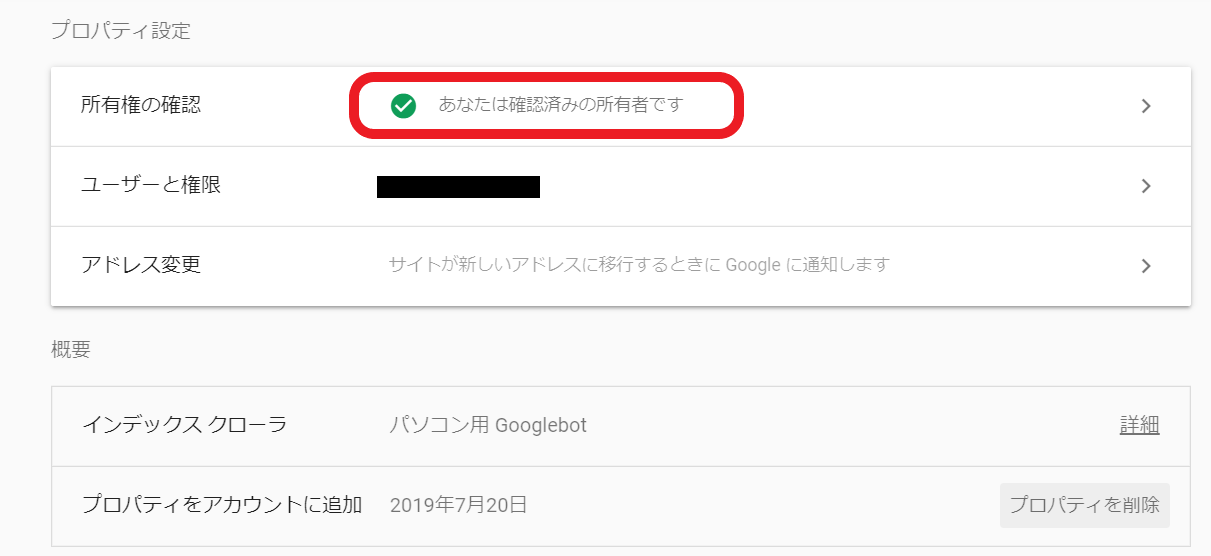
サーチコンソールの画面に自動で切り替わります。上記の画面になっていれば、所有権の確認は完了です!
【サイトの所有権の確認方法2】
All in One SEO Packを使用する
続いて紹介するのは「All in One SEO Pack」というWordPressのプラグインを使用する方法です。Googleアナリティクスへの連携ができないときに使えるでしょう。
なおこの方法は事前にAll in One SEO Packを追加する必要があります。

WordPressのダッシュボードにログイン
↓
プラグイン
↓
新規追加
↓
検索窓に「All in One SEO Pack」と入力
↓
「All in One SEO Pack」を有効化
プラグインを追加した後の方法を解説していきます。

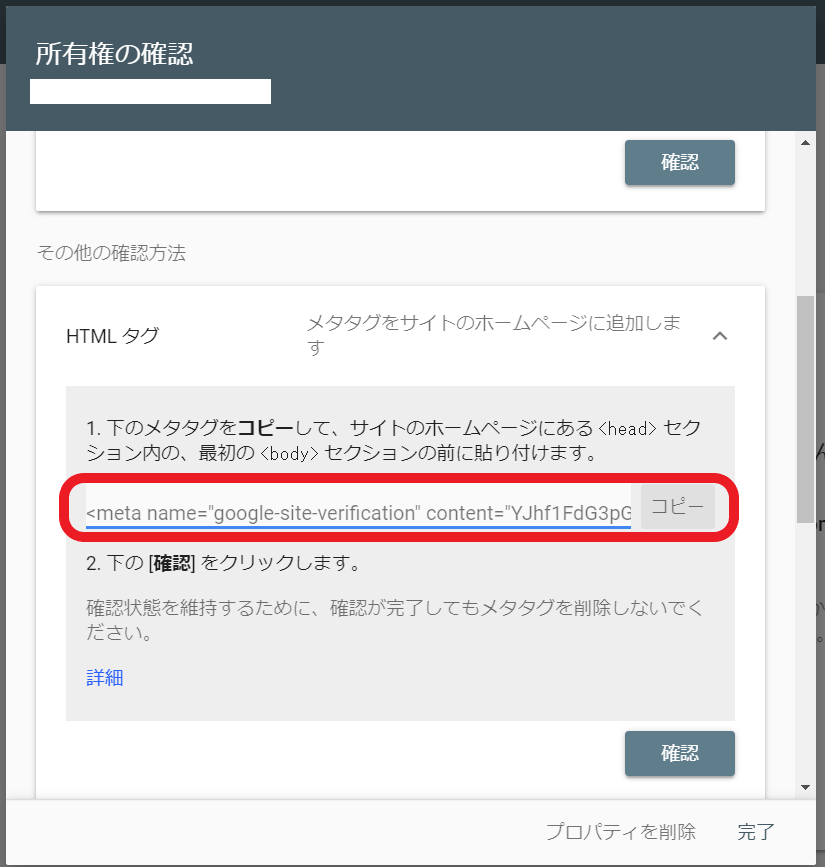
①URLプレフィックスから「HTMLタグ」を選択します。
②上記画面のように赤枠の一部をコピーしておきましょう。
contet=”〇〇〇〇” の〇〇〇〇の部分 例)contet=”abc1”の場合「abc1」をコピー
HTMLタグを全部コピーしてWordPressに入力してしまうと、エラーが発生するので注意しましょう!

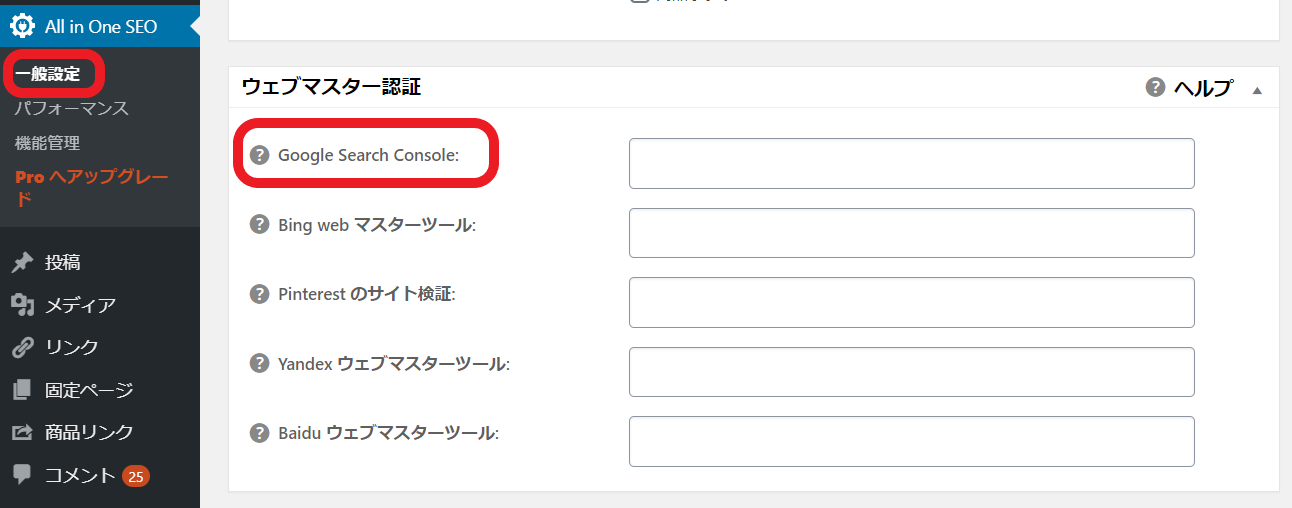
①続いてWordPressのダッシュボードに移動します。
②All in One SEO>一般設定にアクセスしましょう。
③「ウェブマスター認証」という項目に「Google Search Console」という欄があるので、先ほどコピーしたHTMLタグをペーストします。
④下の方に「設定を更新」というボタンがあるので、クリックしましょう。

WordPressでの設定が終わったら、サーチコンソールの画面に戻ります。「確認」というボタンがあるのでクリックしましょう。

上記の画面になっていれば、所有権の確認は完了です!
【サイトの所有権の確認方法3】
</head>の直前にコードを貼付ける
最後の紹介するのは</head>の直前にコードを貼付けるという方法。これもWordPress側で設定を行います。
難易度は高めなので、上記で紹介した2つのやり方が使えない場合に使用しましょう。
なおWordPressのテーマによって、やり方や画面が多少異なります。今回はSANGOの設定方法を紹介していきます。

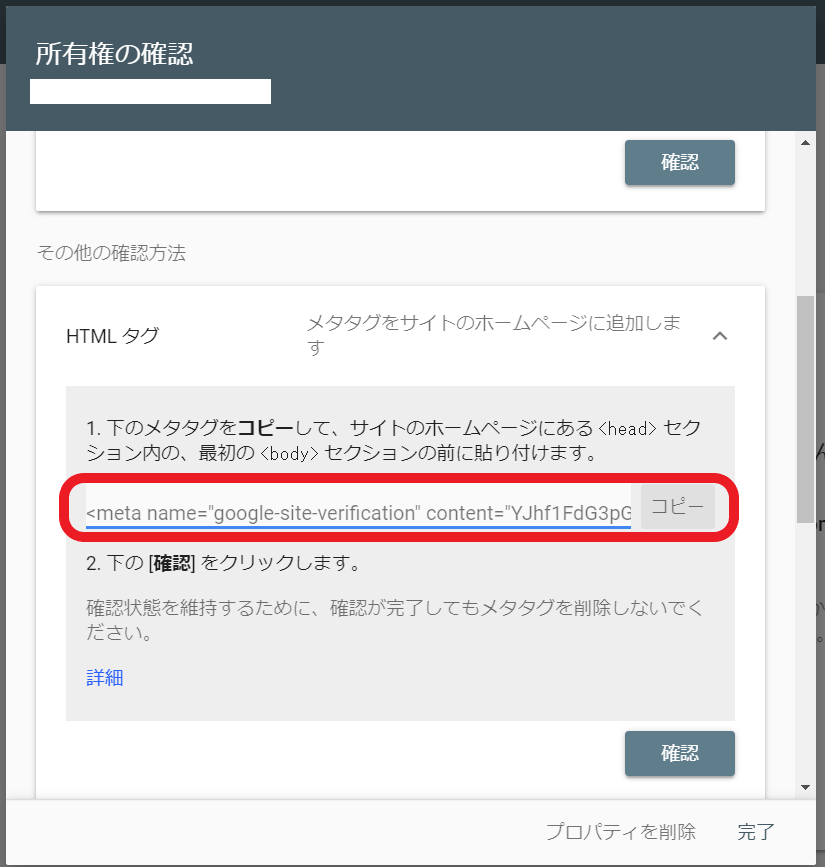
①URLプレフィックスから「HTMLタグ」を選択します。
②上記画面のように赤枠の部分をコピーしておきましょう。

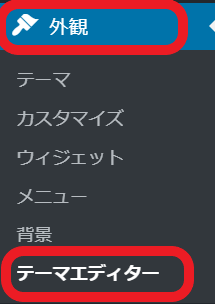
①続いてWordPressのダッシュボードに移動します。
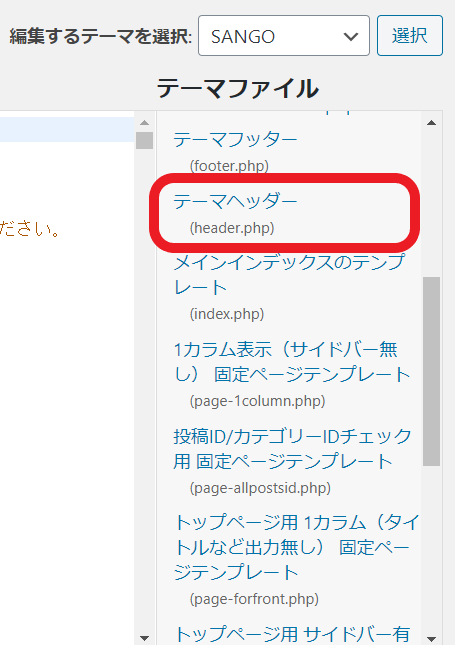
②外観>テーマエディターをクリックしましょう。

テーマファイルから「テーマヘッダー(header.php)」をクリックします。

①header.phpの枠内から</head>というタグを見つけ出します。この直前にコピーしたHTMLタグを貼り付けましょう。
②貼り付けたら「ファイルを更新」ボタンをクリックします。
HTMLタグを貼り付ける前に、バックアップを取っておくことがおすすめです。header.phpの設定に失敗してしまうと、サイトが大きく崩れる可能性があります。 枠内のコードをメモ帳などにコピペしておくのが良いでしょう。

WordPressでの設定が終わったら、サーチコンソールの画面に戻ります。「確認」というボタンがあるのでクリックしましょう。

上記の画面になっていれば、所有権の確認は完了です!
SANGO以外のテーマの場合は、以下URLを参考にしてみてください!
- JIN
サーチコンソールの設置方法 - STORK19
SEO対策に!Yoast SEOプラグインの基本設定の方法 - Cocoon
Google Search Consoleに登録する方法
Googleサーチコンソールでできること

Googleサーチコンソールを活用して、できることを解説していきます。
- サイトマップ
- フェッチ
- 検索クエリの取得
- モバイルユーザビリティ
実際の画面も併せて紹介していきますね。
【Googleサーチコンソールでできること1】
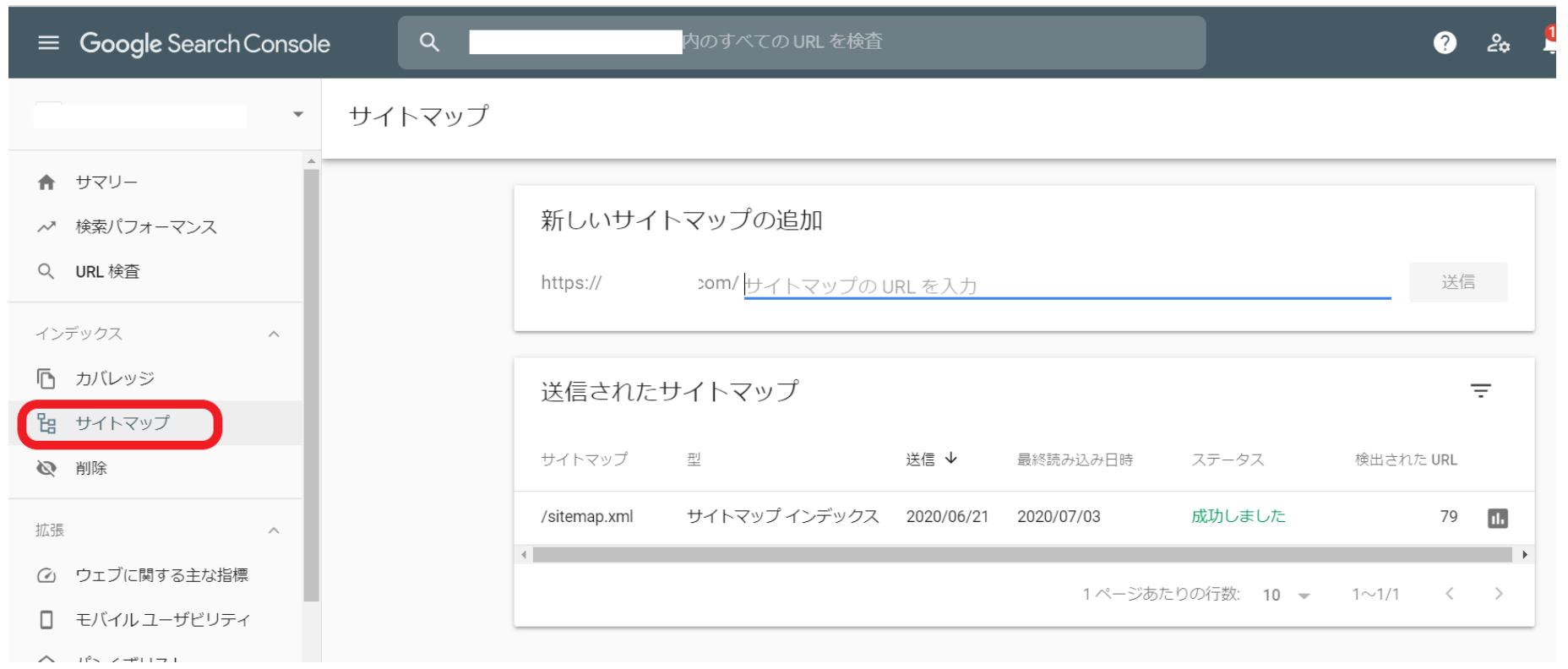
サイトマップ

Googleアカウントでは、サイトマップを設定することができます。サイトマップとはすごく簡単に説明するとサイト内のページを分かりやすく一覧にしたものになります。
主な種類は下記の2つです。
- XMLサイトマップ:検索エンジンが認識しやすくするもの
- HTMLサイトマップ:ホームページの記事を探しやすくするもの
なおGoogleサーチコンソールで設定できるのは、XMLサイトマップです。XMLサイトマップを登録することで、Googleにサイトを認識してもらいやすくなるので必ず設定しましょう。
【Googleサーチコンソールでできること2】
フェッチ
フェッチとは、作った記事をGoogleに認知してもらうための設定です。アップした記事はすぐにはGoogleに認知されません。ある程度時間が必要になります。
つまりGoogleに「こんな記事ありますよ!」とアピールする行為がフェッチということです。とても簡単な操作なので、記事をアップするごとにフェッチをするのがおすすめです。
【Googleサーチコンソールでできること3】
検索クエリの取得
検索クエリとは、ユーザーの意図に基づく検索語句やフレーズのことです。

Googleサーチコンソールでは、どんなキーワードで自分の記事がヒットしたのかが分かるようになっています。なお順位の確認をすることも可能です。
検索クエリの取得を行うことで、ユーザーが何を考えて検索しているのかがハッキリします。そのため、記事の内容を濃くして順位を上げやすくすることが可能です。
【Googleサーチコンソールでできること4】
モバイルユーザビリティ
モバイルユーザビリティとは、iPhoneやスマホで見たときも見やすいサイトかどうかを判断することです。
ちなみに、モバイルデバイスからの閲覧に何か問題がある場合はエラーが表示されます。
最近では、PCよりもスマホでサイトを見られることが多いです。実際何か調べものをするには、iPhoneなどがほとんどですよね。そのためモバイルユーザービリティを確認すことは重要といえるでしょう。
▼WordPressの始め方はこちら▼ 【超初心者向け】WordPressブログの始め方を簡単にわかりやすく解説
【超初心者向け】WordPressブログの始め方を簡単にわかりやすく解説