WordPressでのWebサイト運営において、大きな課題となるのが「パフォーマンスの向上」です。
Webサイトの表示速度や安定性は、ユーザー体験(使いやすさや満足度)やSEO評価に直結します。
集客数や収益を高めたい方は「いかにWordPressを高速、かつ安定的に表示させるか」を踏まえてサイト構築を行いましょう。
Webサイトのパフォーマンスを高める対策としては、WordPressプラグイン「LiteSpeed Cache」や、ネットワーク技術「CDN」の導入が非常に有効です。
レンタルサーバー「カラフルボックス」であれば、LiteSpeed CacheとCDNの両方を導入できる環境を提供しています。
この記事を参考にして「WordPressの高速化のために、LiteSpeed CacheやCDNを導入すべきかどうか」を確認してください。
目次
LiteSpeed Cacheとは?サイトのパフォーマンス向上に効果的な方法
LiteSpeed Cacheとは、「LiteSpeed」を採用しているWebサーバーでのみ利用できる、WordPress高速化のためのプラグインです。
通常、サイトの高速化には専門的な知識が必要ですが、LiteSpeed Cacheを導入すれば、初心者でもスムーズにパフォーマンスの向上が可能です。
表示速度の高速化により、ユーザー体験が向上し、サーバー負荷が減ってサイトの安定性が高まります。
LiteSpeed Cacheに搭載されている具体的な機能例は、以下のとおりです。
- ソースコードの圧縮
- 画像の変換
- 画像の読み込み遅延 など
これらを個別に実装するとなると作業負担が大きいですが、LiteSpeed Cacheであれば、プラグインのインストールと設定だけで素早く実現できます。
ただし、導入にはいくつかの注意点があり、設定に失敗するとサイトが適切に表示されないなどのトラブルに繋がりかねません。
そのため、導入・設定方法を確認し、適切な手順でLiteSpeed Cacheを取り入れましょう。
また、Webサイトを高速化させる仕組みには「CDN」もあります。
LiteSpeed CacheとCDNの組み合わせについては詳しく後述します。
LiteSpeed CacheをWordPressに導入する3つのメリット
LiteSpeed CacheをWordPressに導入する主なメリットは、以下の3つです。
- パフォーマンス向上が期待できる
- 無料で導入できる
- サーバーの負荷を軽減できる
ここでは、各メリットを詳しく解説します。
パフォーマンス向上が期待できる
LiteSpeed CacheをWordPressに導入することで、表示速度や安定性などのパフォーマンス向上が期待できます。
表示速度や安定性が改善すれば、ユーザー体験やSEO評価が上がり、結果としてWebサイトの収益や集客率が高まります。
また、プラグインのインストールと管理画面からの設定だけで導入できる手軽さも魅力です。
WordPressの高速化に関する専門知識は不要で、初心者でも簡単に導入・設定が完了します。
無料で導入できる
LiteSpeed CacheはWordPressのプラグインとして無料公開されており、コストをかけずに導入できます。
WordPressの高速化ツールには有料のものが多いため、無料はLiteSpeed Cacheの大きなメリットです。
WordPressの高速化の重要性がわかっていても、有料ツールの導入には躊躇してしまう方も多いでしょう。
その点、LiteSpeed Cacheであれば導入のハードルが低く、効果を実感してから利用を継続するか判断できるので、安心感があります。
サーバーの負荷を軽減できる
LiteSpeed CacheをWordPressに導入することで、サーバーの負荷が軽減されます。
具体的には、ソースコードの圧縮や画像の遅延読み込みなどにより、サーバーリソースの無駄な消費を抑えられます。
サーバーに負荷がかかりすぎると、表示速度の低下やサイトの不安定化を招くだけでなく、場合によってはレンタルサーバー会社から注意を受けることもあります。
さらに、クラウドサービスを利用している場合は、従量課金制によるコスト増加にも繋がるでしょう。
LiteSpeed Cacheを導入すれば、こうした問題の対策にもなります。
アクセスが集中する時間帯や、イベントサイトのように一時的な大量アクセスが見込まれるケースでも、効率よくリクエストを処理できます。
結果的に、ユーザー体験向上と運用コストの最適化を期待できます。
LiteSpeed CacheをWordPressに導入する2つのデメリット・注意点
LiteSpeed Cacheの導入には、以下のような注意点もあります。
- Webサーバー「LiteSpeed」上でしか利用できない
- 高速化できる内容には限りがある
ここでは、各デメリットを詳しく解説します。
Webサーバー「LiteSpeed」上でしか利用できない
LiteSpeed Cacheは、Webサーバー「LiteSpeed」を採用している環境でのみ動作します。
カラフルボックスでは当然利用可能ですが、日本のサーバー会社で対応しているホスティングサービスは限られています。
契約しているレンタルサーバーによっては「LiteSpeed Cacheを導入したいがLiteSpeedではない」といった事態が起こり得ます。
LiteSpeed CacheをWordPressに導入したい方は、LiteSpeed採用のレンタルサーバーを契約、または移行を検討しましょう。
高速化できる内容には限りがある
LiteSpeed Cacheは、WordPressに関するさまざまな処理を高速化できるプラグインですが、あらゆる要素に対応できるわけではありません。
具体的には、以下のようなケースでは、LiteSpeed Cacheでの高速化には限界があります。
- WordPressテーマや他のプラグインに無駄なスクリプトやCSSが多い
- Google AdSenseなどの外部スクリプトが多い
- サーバー自体の性能が極端に低い
これらは、外部スクリプトの削減やサーバー環境の見直しといった根本的な解決が必要です。
あくまでJavaScriptやHTMLなど、クライアントサイド(PCやスマホ)の処理を高速化できるプラグインである点に留意しましょう。
また、効率的にWordPressを高速化するには、パフォーマンスが低下している原因を正確に見極めることが大切です。
CDNとは?サイトのさらなるパフォーマンス向上を実現できる技術
LiteSpeed Cacheと同様に、WordPressの表示を高速化する技術にはCDNがあります。
LiteSpeed CacheとCDNを組み合わせて導入すれば、WordPressのさらなるパフォーマンス向上を実現できます。
カラフルボックスはCDNのサービス提供もしているサーバー会社となりますので、こちらについても併せて解説します。
▼関連記事▼
WordPressにCDNを導入して読み込み速度を改善!導入・設定も解説
CDNの概要
CDN(Contents Delivery Network / コンテンツデリバリーネットワーク)とは、Webサイトのコンテンツを効率的に配信するためのネットワークのことです。
近年は、ネットワーク(インターネット)を利用するユーザー数が非常に多く、かつ、画像や動画などの容量が大きいコンテンツが求められる機会も増えてきました。
これらにより、大量のアクセスやデータ転送量の多いリクエストが発生し、サーバーの負荷が増加しているケースは多く見られます。
サーバーの負荷が大きいと、Webサイトの表示速度の遅延やサーバーダウンといったトラブルに繋がります。
この状況を解決するための仕組みとしてCDNが生み出されました。
CDNの導入により、コンテンツを効率的に配信でき、Webサイトの表示速度の遅延やサーバーダウンのリスクを軽減・最小化できます。
CDNを支える仕組み
CDNは、サーバー負荷を分散するために、オリジンサーバーのデータを世界中に分散配置されたキャッシュサーバーにコピーします。
- オリジンサーバー:Webサイトのコンテンツが格納されている大元のサーバー
- キャッシュサーバー:オリジンサーバーのデータの複製が保存されているサーバー
アクセスしてきたユーザーに対しては、キャッシュサーバーからコンテンツを配信します。
この仕組みを構築することで、以下の2つを実現できます。
- 物理的距離が近いキャッシュサーバーからデータを配信できる
- リクエストが分散され、オリジンサーバーの負荷が軽減される
CDNについての詳細な解説は、「CDNとは?仕組みや意味を初心者向けにわかりやすく解説します!」をご覧ください。
カラフルボックスを用いたCDNの導入・設定方法
WordPressの高速化を実現するためには、LiteSpeed CacheとCDNの両方の導入がおすすめです。
まずはカラフルボックスを用いたCDNの導入・設定方法を解説します。
CDNの導入方法
カラフルボックスでは、サーバーやドメインを管理するコントロールパネルと同じ画面からCDNの契約や管理も実行できます。
このようなサーバー会社はカラフルボックスだけであり、CDNの導入でも大きなハードルを感じません。
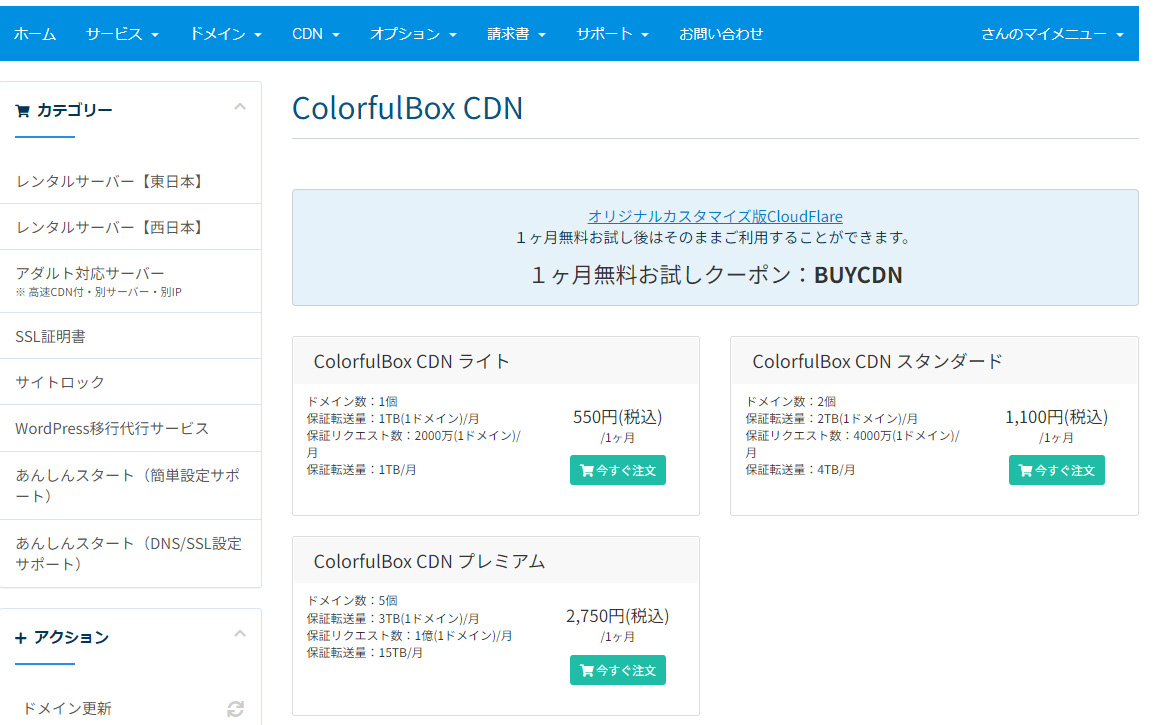
1. コントロールパネルのメニューから「CDN > CDN」をクリックして以下の画面を表示します。
選択するCDNによって、管理できるドメイン数や転送容量、リクエスト数などに違いがあります。
利用するプランの「今すぐ注文」ボタンをクリックします(今回は最もシンプルな「ColorfulBox CDN ライト」を利用します)。

2. クリックすると以下の画面が表示され、赤枠部分にCDNとして利用したいドメインを入力しましょう。
赤枠に入力して「次へ」をクリックすると料金の支払いなどの案内があるので進めてください。

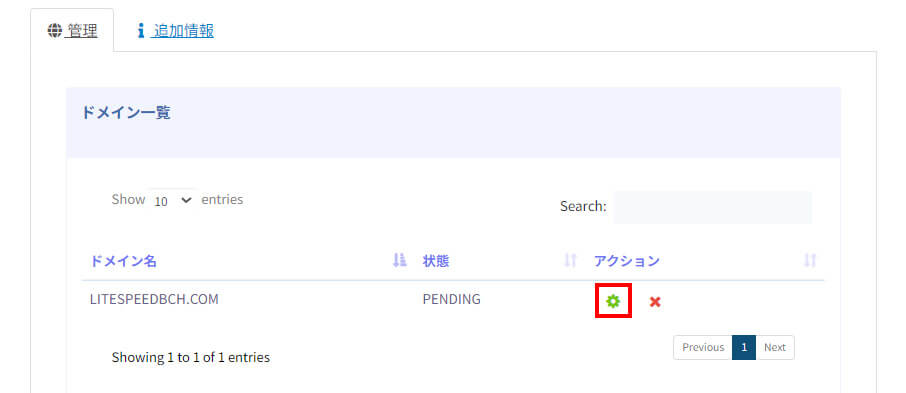
3. 支払いが完了し、CDNが利用できる状態になると、コントロールパネルへ管理するドメインが表示されます。
ただし、表示状態が「PENDING」になっているでしょう。
これはネームサーバーの設定ができていないからで、緑色の歯車をクリックし次の画面へと進みます。

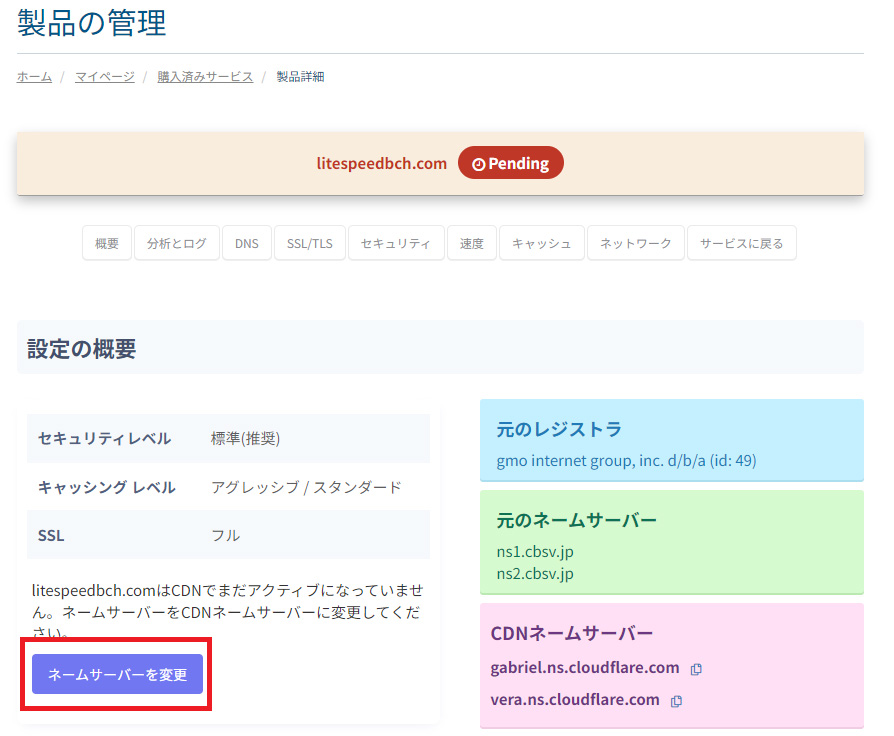
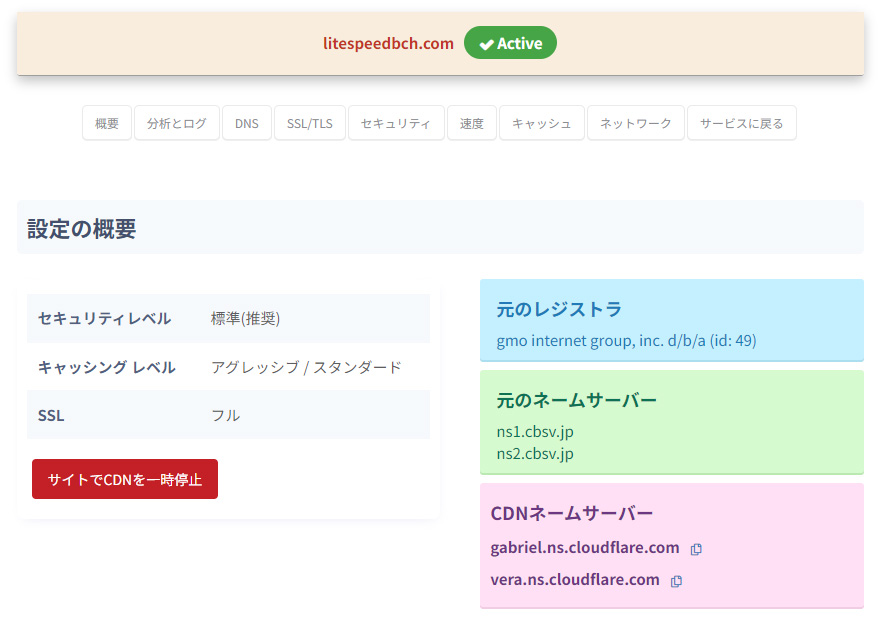
4. この画面はCDNの各種設定を管理するものです。
現時点では「Pending」になっているため、赤枠の「ネームサーバーを変更」をクリックしましょう。

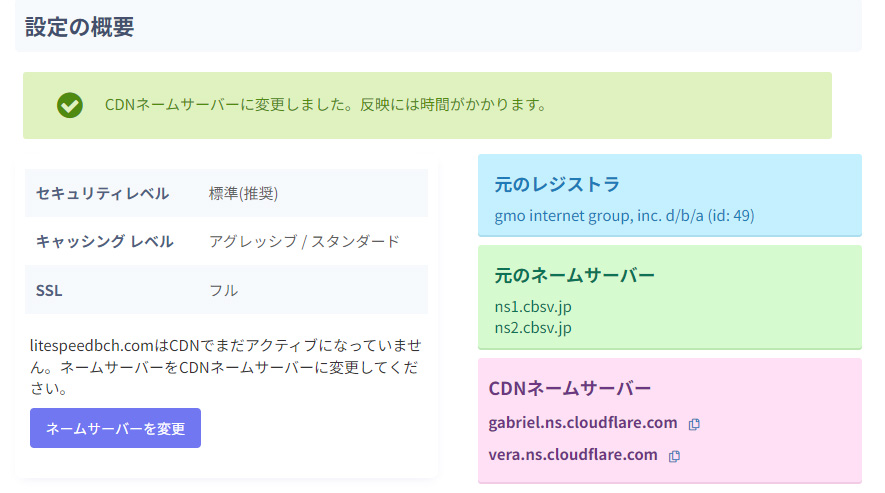
5. クリックするだけでCDNネームサーバーに変更されます。
以下のメッセージが表示されたならば、反映されるまで待機してください。

6. 一定時間が経過すると、ネームサーバーが反映されてステータスが「Active」であることが示されます。

CDNの設定方法
CDNの契約と導入が完了したら、続いては細かな設定が必要です。
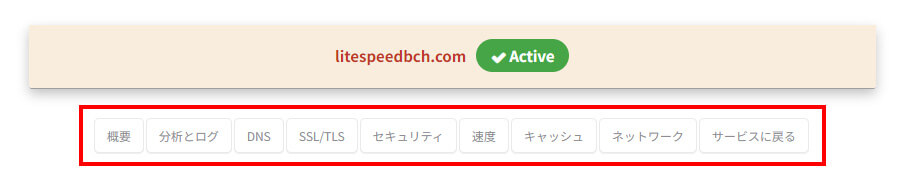
以下のメニューをクリックすることでそれぞれを設定できます。

基本的にWordPressのパフォーマンスを高めたいだけであれば、細かな設定は不要です。
セキュリティを高めたい場合はセキュリティタブから変更すると良いでしょう。
ただ、WordPressのコンテンツ内容によってはJavaScriptが正しく動作しないことがあり、その場合は「速度」タブから以下のチェックを外してください。

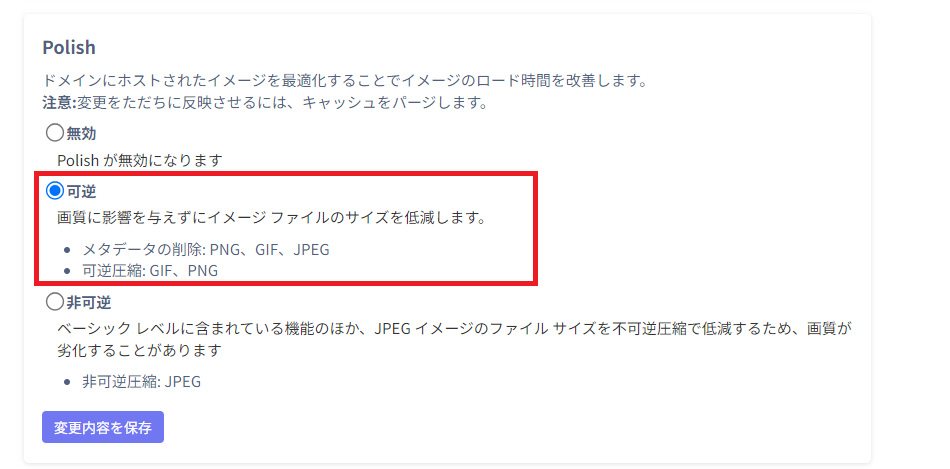
また、イラストサイトやYouTubeの動画を紹介するサイトなど、画像コンテンツが多い場合は、同じく「速度」タブから画像をPolishしておくことをおすすめします。

これら以外にも設定項目はありますが、WordPressの最適化という観点で解説しているため、今回は割愛します。
カラフルボックスを用いたLiteSpeed Cacheの設定方法
続いては、WordPressにLiteSpeed Cacheをインストールしましょう。
今回は既にWordPressの配置が完了し、プラグインを導入できる前提で解説します。
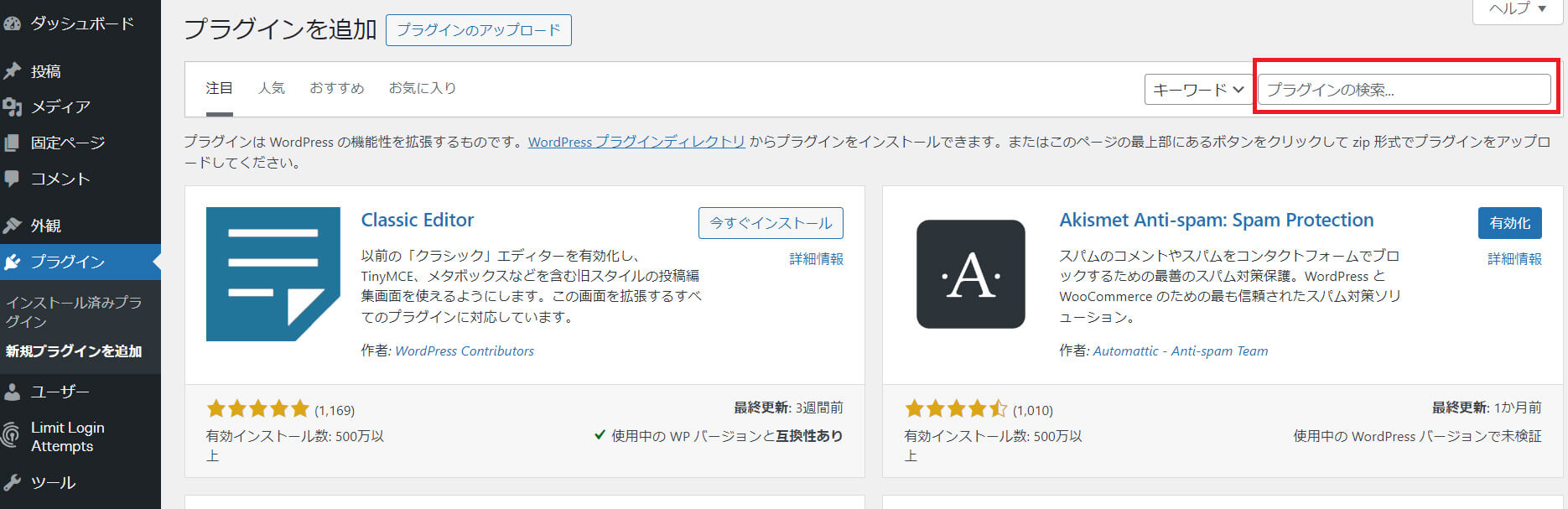
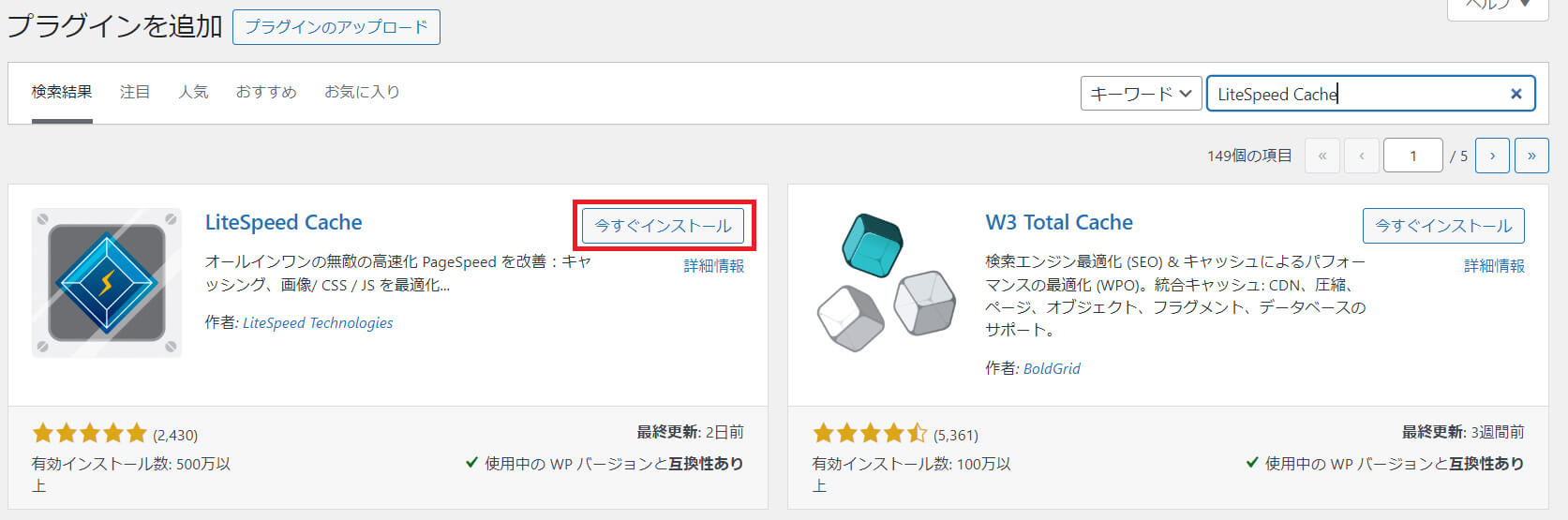
1. WordPressのプラグインタブから「新規プラグインを追加」をクリックして、プラグインの検索画面を表示します。
赤枠の部分に「LiteSpeed Cache」と入力しましょう。

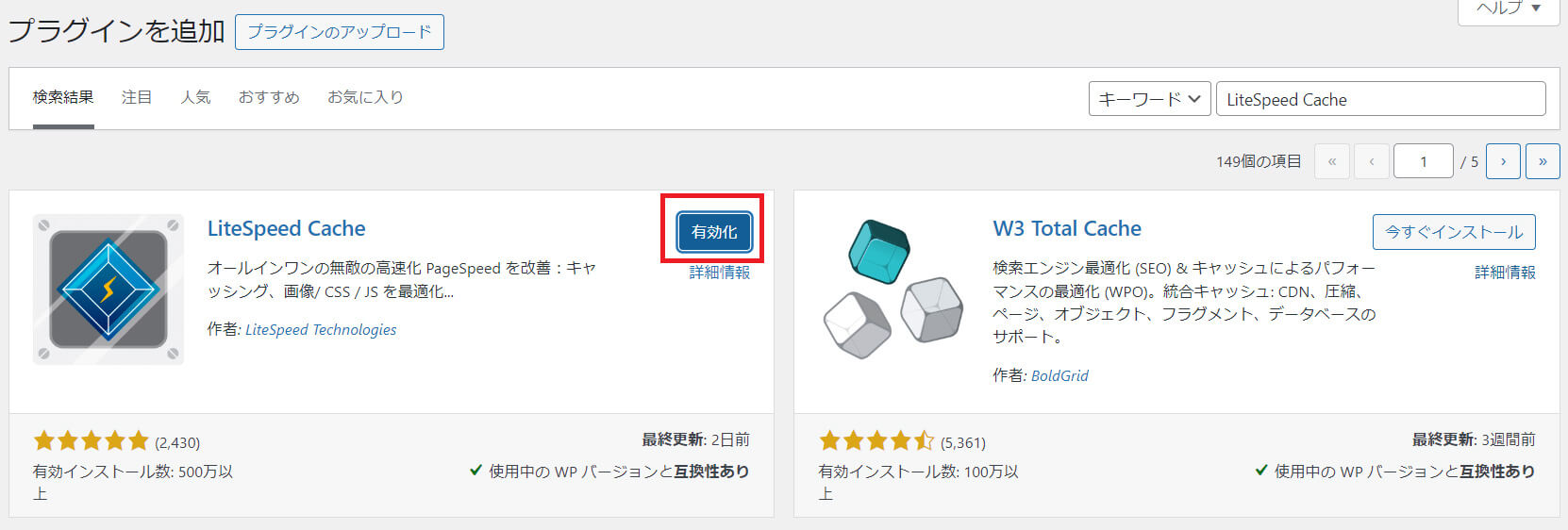
2. 検索すると当該プラグインが表示されるので、「今すぐインストール」をクリックして、インストールの完了を待ちます。

3. インストールが完了したら「有効化」をクリックしましょう。

続いて、LiteSpeed Cacheの詳細な設定を進める必要があります。
初期設定でもある程度の効果は発揮しますが、部分的に問題を抱えているため、修正することをおすすめします。
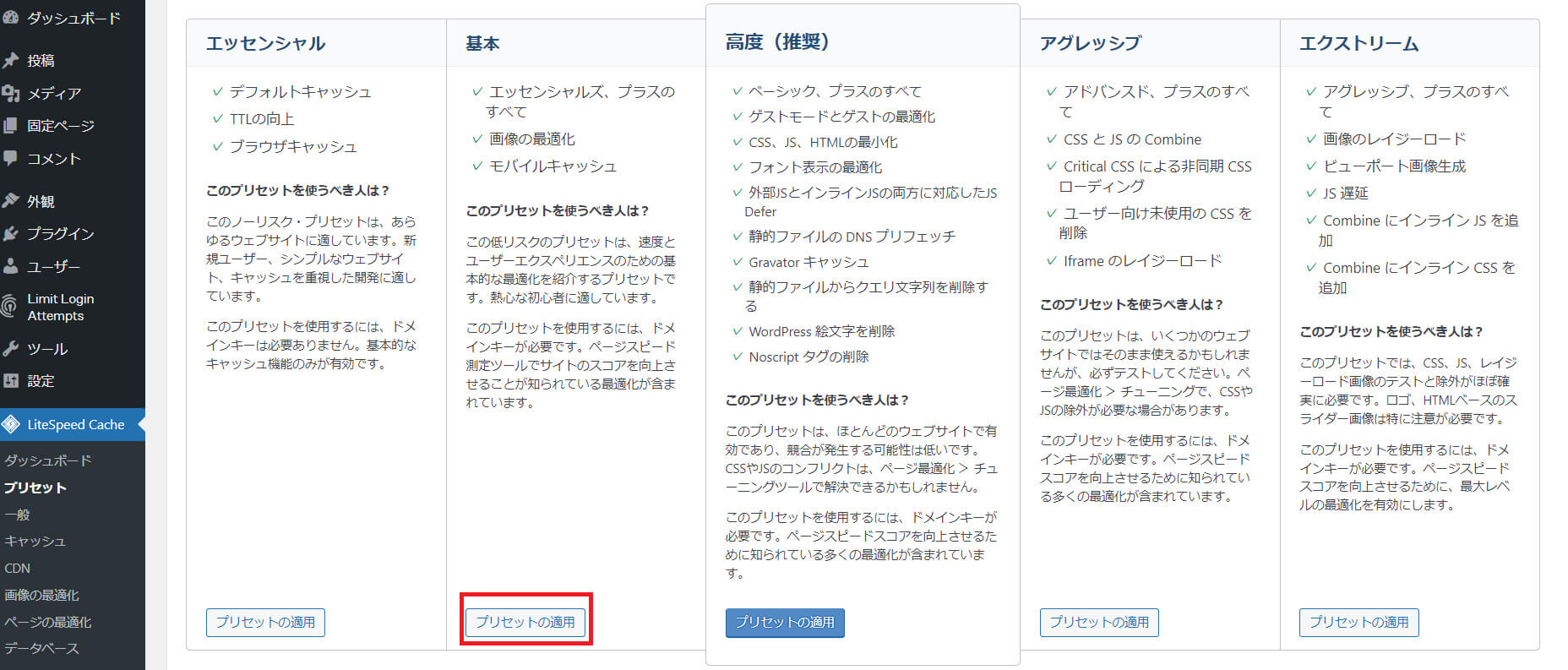
4. まず、「プリセット」をクリックして「基本」へと変更しましょう。
「高度」が推奨されていますが、動作が不安定になることを確認しています。

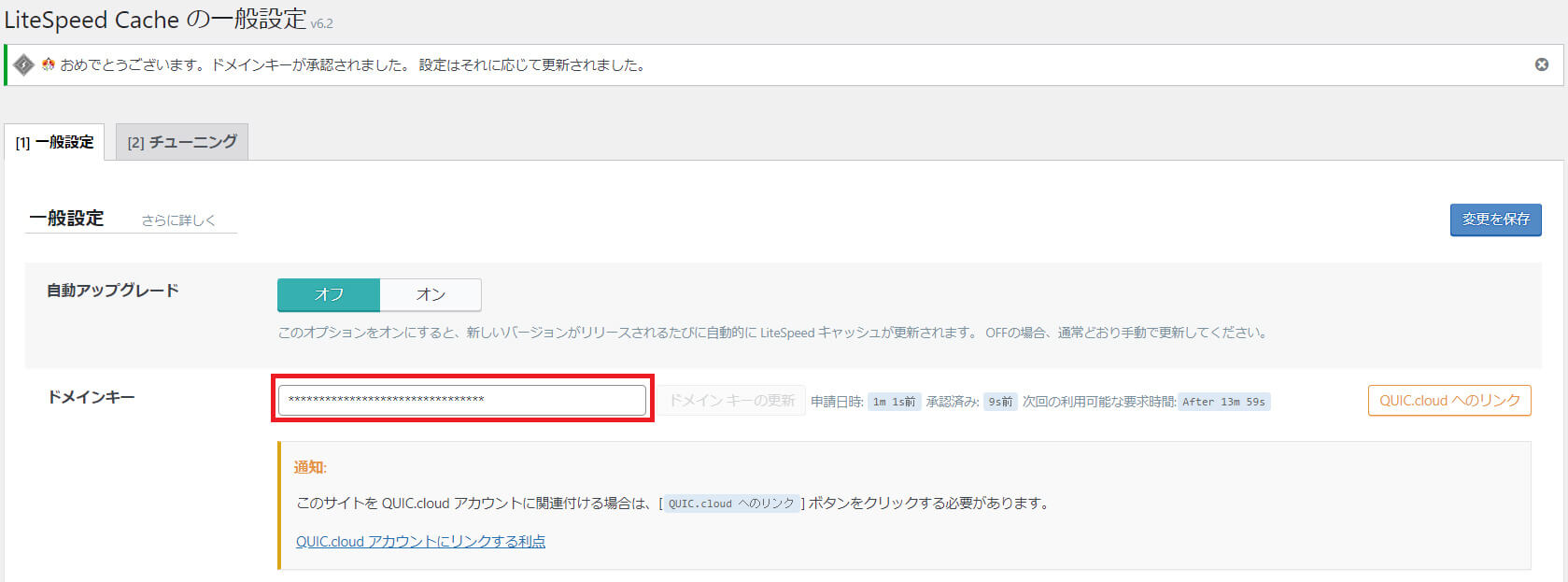
5. 設定後は「一般設定」から画像の最適化に向けた準備が必要となるので、事前にドメインキーを要求しておきましょう。
ボタンをクリックして一定時間が経過すると、自動的に発行されたドメインキーが入力されるため、確認したら保存してください。

6. 続いて「キャッシュ」を以下のとおり変更することをおすすめします。
| 項目 | 初期値 | 推奨値 |
|---|---|---|
| ログインしたユーザーをキャッシュ | オン | オフ |
| REST API をキャッシュ | オン | オフ |
| ログインページをキャッシュ | オン | オフ |
標準状態のまま運用すると、ログインが必要なページが正しく表示されず、結果としてパフォーマンスが低下する事象が確認されました。
管理画面以外にログインするページが存在しない場合でも、コンソールの表示に問題が生じることがあるため、オフをおすすめします。
7. 次は「画像の最適化」を以下のとおり変更します。
変更にあたっては上記のドメインキーが必要となるため、値が反映されてから実施してください。
| 項目 | 初期値 | 推奨値 |
|---|---|---|
| 自動要求Cron | オフ | オン |
| WebP画像への置換 | オフ | オン |
8. 最後に「データベース」の設定を変更しておきましょう。
こちらは手動によるデータの削除と最適化設定に対応していて、中でも「DB 最適化設定」タブにあるリビジョンの最大数は最小限の値にすべきです。

一般的にリビジョンを多く保持しすぎることは、WordPressのパフォーマンスに大きく影響すると考えられています。
最適な値は状況によって変化しますが、多くとも「7」にすると良いでしょう。
いくつかの検証では5,000文字程度の記事をリビジョン10以上まで保持すると、少しずつパフォーマンスに悪影響を与える様子が確認できました。
LiteSpeed Cacheを導入する際の注意点
LiteSpeed Cacheは優秀なプラグインですが、同時に利用すると問題が発生するものが存在します。
特にWordPressのパフォーマンスを向上させる、以下のようなキャッシュ系プラグインとの同時利用は避けましょう。
- WP Super Cache
- W3 Total Cache
- WP Fastest Cache
画像の表示を高速化するなど、これら以外のキャッシュ系プラグインがありますが、すべて削除してください。
有効化されていなくとも、インストールされているだけで競合する場合があるので、無効化ではなく削除が必須です。
LiteSpeed Cache・CDNを導入後のパフォーマンスの測定結果
カラフルボックスにおいて上記設定を施すことで、WordPressの高速化が期待できます。
実際に、どの程度の効果があるか測定してみましょう。
今回はGoogleが提供する「PageSpeed Insights」を使用して評価します。
今回はテストのために「高画質な画像が多い」「JavaScriptで生成される問い合わせフォームとテーブル」「YouTubeの動画埋め込み」を1ページに詰め込んだテストページを作成しました。
LiteSpeed Cacheを有効化・無効化した場合の結果
まずはプラグインを有効化している場合と無効化している場合で評価してみましょう。
ここでCDNはどちらも有効化しています。
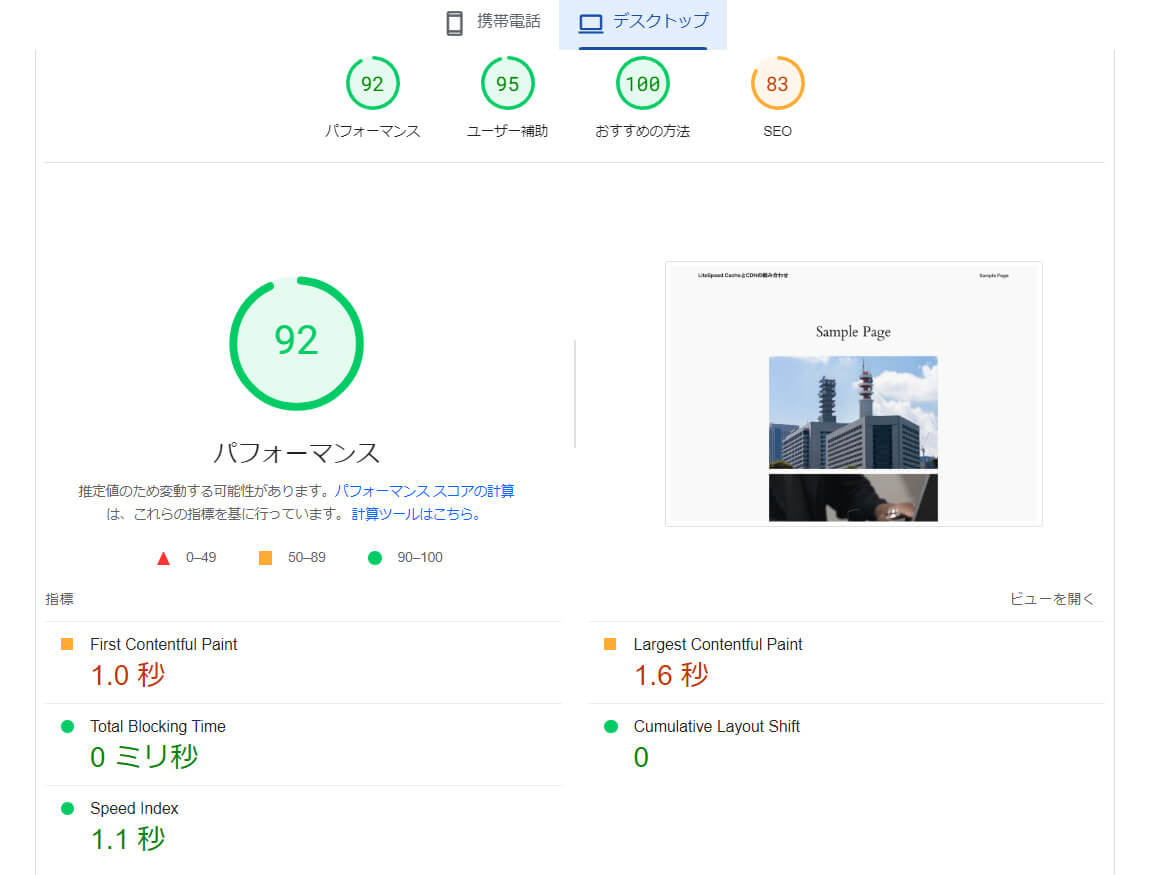
LiteSpeed Cacheを無効化にした結果は以下のとおりです。

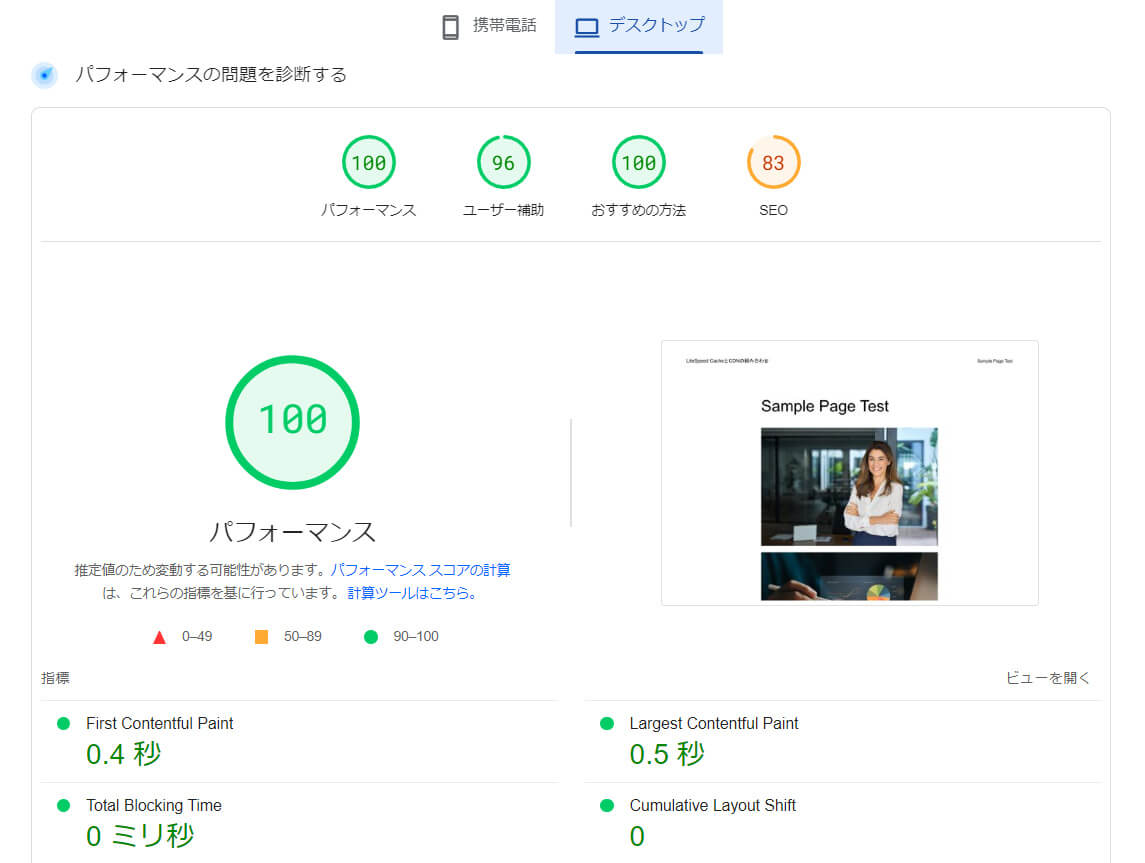
続いてLiteSpeed Cacheを有効化にした結果は以下のとおりです。

LiteSpeedのWebサーバーは処理が速いため、無効化していてもパフォーマンスは十分です。
しかし、有効化することにより、さらに高速化され、最も大きな画像の読み込み速度は3分の1になりました。
今回は画像が10枚程度のテストページですが、もっと多い状態では積もり積もって大きな差になるでしょう。
CDNを有効化・無効化した場合の結果
続いて、CDNを無効化した場合の結果を比較してみましょう。
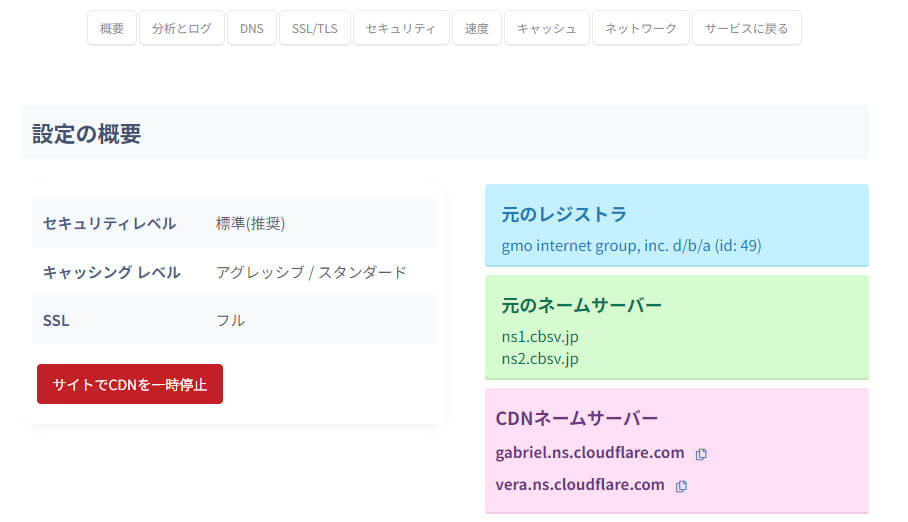
一時的な無効化は「サイトでCDNを一時停止」ボタンで実施できます。

その後、パフォーマンスを測定してみた結果は以下のとおりです。

決して悪い結果ではありませんが、CDN停止の影響で少しパフォーマンスが低下しています。
ただ、CDNを有効化して、LiteSpeed Cacheを無効化した場合と比較すると極端な差は見られません。
上記の結果により、CDNだけで大きなパフォーマンス改善に繋がるとは断言できないでしょう。
LiteSpeed Cacheに関するよくある質問

LiteSpeed Cacheに関するよくある質問は、以下のとおりです。
- エラーメッセージが表示された場合の対処法は?
- litespeed cacheの脆弱性は?
ここでは、それぞれの質問に詳しく回答します。
エラーメッセージが表示された場合の対処法は?
LiteSpeed Cacheを導入する際に、以下のエラーメッセージが表示されるケースがあります。
この場合の対処法は、以下のとおりです。
- cPanelにログイン
- 「ファイルマネージャ」を開く
- 「wp-config.php」を選択し「編集」をクリック
- 「/* 編集が必要なのはここまでです ! WordPress でブログをお楽しみください。 */」
または、「/* That’s all, stop editing! Happy blogging. */」の一行上に
「define(‘WP_CACHE’, true);」を入力 - 「変更の保存」をクリック
エラーを解消しないと、キャッシュが有効化されないので注意しましょう。
LiteSpeed Cacheの脆弱性は?
LiteSpeed Cacheのバージョン「6.4」以前で、セキュリティ面における脆弱性が見つかりました。
心配しなくても、最新のバージョンではすでに脆弱性の問題が解決されています。
LiteSpeed Cacheの導入時には、最新のバージョンであることを確認しましょう。
まとめ:LiteSpeed CacheとCDNを組み合わせてWordPressを高速化しよう!
WordPressの高速化を目指すなら、LiteSpeed CacheやCDNの導入が効果的です。
WordPressのパフォーマンスの改善方法はさまざまですが、多くの場合は一定のコストと専門知識が必要です。
しかし、LiteSpeed Cacheであれば、WordPressプラグインのインストールだけで導入でき、コストも無料です。
また、CDNを導入すれば、総合的な負荷分散による安定性向上や表示の高速化が期待できます。
さらに、DDoS攻撃対策など、セキュリティ強化にも繋がるため、LiteSpeed CacheとCDNを組み合わせて、ユーザー体験や安全性に優れたWebサイトを構築しましょう。
LiteSpeedを採用している「カラフルボックス」なら、もちろんLiteSpeed Cacheは導入可能、月額440円(税込)〜のお手軽料金で利用できるCDNも提供しております。
現在提供中の割引クーポン(2025年7月時点)を利用すると、BOX2プランだと月額968円が <55%OFF> の月額436円(税込)の割引価格になります。WordPressの高速化を実現したい方は、ぜひチェックしてみてください!
▼WordPressの始め方はこちら▼ 【超初心者向け】WordPressブログの始め方を簡単にわかりやすく解説
【超初心者向け】WordPressブログの始め方を簡単にわかりやすく解説


