本記事では、lit.linkの概要や特徴、始め方・作り方などを解説します。
複数のリンクを一元的に管理できるlit.linkを活用すれば、URLを1つしか掲載できないSNSでも集客導線を整備できます。
使い方によっては、簡易的なホームページの代わりとしても運用できるでしょう。
しかし、いくつかの注意点もあるので、特徴や機能を適切に把握して「lit.linkを活用すべきか」を判断しましょう。
lit.linkは便利なリンクまとめサービスですが、「もっと自由に情報発信したい」「本格的なWebサイトを持ちたい」という方には、無料で使えるレンタルサーバー「タダサーバー」の活用もおすすめです。
独自ドメインさえあれば、ずっと無料でWordPressを運用可能です。
ブログやポートフォリオ、リンク集など、発信したい内容や目的に合わせて自由に構築できます。
目次
lit.link(リットリンク)とは?
「lit.link」とは、SNSやブログなどの複数のURLを1つのページにまとめることができるプロフィール作成サービスです。
あなたのlit.linkのページ(URL)にアクセスしたユーザーは、一目でSNS一覧や自己紹介などを閲覧できます。
複数のSNSやブログを運営するユーザーに幅広く利用されており、2024年5月時点で250万人が登録しています。
また、複数のリンクを一元的に管理できるだけでなく、高いカスタマイズ性能やテンプレートの豊富さも魅力です。
簡単におしゃれなページを制作でき、ブランディングも可能です。
さらに、スマートフォンのブラウザ上でも利用可能で、登録も数分で完了します。
無料でもさまざまな機能を利用できるので、複数のSNSやブログを運用する方は必見です。
lit.linkは便利なリンクまとめサービスですが、「もっと自由に情報発信したい」「本格的なWebサイトを持ちたい」という方には、無料で使えるレンタルサーバー「タダサーバー」の活用もおすすめです。
独自ドメインさえあれば、ずっと無料でWordPressを運用可能です。
ブログやポートフォリオ、リンク集など、発信したい内容や目的に合わせて自由に構築できます。
lit.link(リットリンク)の危険性は?
lit.linkは日本の企業(TieUps株式会社)が運営しており、Googleの「セーフブラウジング」でも危険とは評価されていません。
インターネット上の情報を調べても、lit.linkの脆弱性が原因でトラブルになった事例は見つかりませんでした。
ただし、lit.linkを使うユーザーがサービスを悪用する危険性は存在します。
lit.linkは、アイコンやテキストを自由に編集してリンクを設定できるため、フィッシング詐欺サイトを含む有害サイトに遷移する可能性があります。
サービス自体に危険性はありませんが、他人のlit.linkのリンクにアクセスする際は、一定の注意が必要でしょう。
lit.link(リットリンク)の3つのメリット

lit.linkの活用には、以下のようなメリットがあります。
- 複数のリンクを一元化して管理できる
- 集客導線を作れる
- ホームページの代わりになる
ここでは、各メリットを詳しく解説します。
複数のリンクを一元化して管理できる
lit.linkでは、SNSやブログといった複数のリンクを一元化して1つのページで管理できます。
ユーザーは、その人のlit.linkページにアクセスすれば、SNSやブログ、プロフィールなどを一目で確認できます。
X(旧Twitter)を含む各種SNSでは、外部のURLのリンクを1つしか設定できないケースが多いです。
そのようなプラットフォームを使う場合「何のURLを厳選して掲載すべきか」と悩む方も多いでしょう。
そこで、lit.linkのURLを掲載すれば、リンク先ですべてのSNSやブログを紹介できます。
複数のSNSやブログを連携して運用している場合、必見のサービスです。
集客導線を作れる
lit.linkの活用によって、集客導線を作ることができます。
例えば、X(旧Twitter)にlit.linkのURLを掲載すれば、ブログやYouTube、Instagramなど、さまざまなプラットフォームへ誘導できます。
結果として、SNSのフォロワーやブログのPV数が増加する要因となるでしょう。
さらに、lit.linkは検索機能が搭載されている点も特徴です。
キーワードを入力するだけで、登録している数多くのユーザーを検索できます。
ほかのユーザーが検索機能を活用して、自分のlit.linkを認知する可能性もあるでしょう。
ホームページの代わりになる
lit.linkは簡易的なホームページの代わりになります。
SNSやブログへのリンク設定に加えて、以下のような項目を掲載できます。
- アイコン
- プロフィール文
- 画像
- 動画
- 音楽
- テキスト
ダイレクトメッセージや決済機能などはありませんが「自分を知ってもらう目的でホームページを運用したい」と考える場合にも適しているでしょう。
lit.link(リットリンク)の6つの特徴
lit.linkには、以下のような機能・特徴があります。
- 無料・広告なしで利用できる
- スマホ一台で登録・運用できる
- アクセスやページビューを分析できる
- 高いカスタマイズ性
- 豊富なテンプレートを搭載
- リンクの制限なし
それぞれの特徴を詳しく解説します。
無料・広告なしで利用できる
lit.linkは、無料プランでもほとんどの機能を利用でき、費用をかけずにリンクの管理や集客導線の確立ができます。
機能が大幅に拡張され、テンプレートの数も増えるため、より快適にlit.linkを利用したい方は検討しましょう。
また、ユーザーに公開されるページには広告が表示されません
プロフィールページに広告が表示されると、信頼感の低下や途中離脱につながる可能性がありますが、lit.linkなら心配不要です。
ただし、無料プランの場合、編集画面には広告が表示されます。
とはいえ、作業の妨げになりにくい規模のため、快適さは損なわれないでしょう。
スマホ一台で登録・運用できる
lit.linkは、スマホ一台で登録・運用できます。
LINEやメールアドレスを用いて数分でアカウントを登録でき、アプリのインストールも不要です。
スマホで簡単に編集作業ができるので、普段からスマホでSNSを運用している方でも安心です。
もちろん、タブレットやパソコンからでも編集作業ができます。
アクセスやページビューを分析できる
lit.linkには、アクセスやページビューを分析できる「アナリティクス機能」が搭載されています。
具体的には、以下のような内容を分析可能です。
- 全体の閲覧数
- 全体のクリック数
- 各SNSの閲覧数
- 各SNSのクリック数
- 各SNSのクリック率
- 流入元
- デバイス
ユーザーの属性や興味を持たれているリンクを把握できるため、より戦略的にSNSやブログを運用できるでしょう。
ただし、無料プランの場合、アナリティクス機能は一部制限されています。
すべての機能を活用したい場合は、月額458円(年払いの場合)で利用できる「リットリンクプラス」への加入も検討しましょう。
高いカスタマイズ性
カスタマイズ性が高い点もlit.linkの魅力です。
lit.linkは、ただリンクを設定できるだけでなく、以下のような要素をカスタマイズできます。
- URL
- ユーザー名
- プロフィール文
- プロフィール画像
- 背景
- フォント
- アイコン
- 画像
- テキスト
さらに動画や音楽の挿入も可能です。
自由にデザインを変えられるため、イメージやブランディングに合わせておしゃれなプロフィールページを作りたい方にもおすすめです。
豊富なテンプレートを搭載
豊富なテンプレートが搭載されている点もlit.linkの魅力です。
lit.linkのデザイン方法は、以下の2つが存在します。
- 自分のオリジナル画像をアップロード
- テンプレートを使用
テンプレートの種類は多岐にわたり、おしゃれなものが多いです。
独自性のある画像を持っていない方や、デザイン力に自信がない方でも安心でしょう。
リンクの制限なし
lit.linkにはリンクの制限がありません。
どのようなプラットフォームのリンクでも追加が可能です。
そのため、独自ドメインのブログやアフィリエイトリンク、メジャーではないSNSなどを登録したい方にもおすすめです。
lit.link(リットリンク)の3つの注意点
さまざまな魅力があるlit.linkですが、以下の注意点もあります。
- PCでの表示には不向き
- 登録方法に制限がある
- 高度な機能は含まれていない
各注意点を詳しく解説します。
PCでの表示には不向き
lit.linkのデザインは、スマホでの表示に最適化されています。
レスポンシブデザインが採用されているので、タブレットやパソコンでも問題なく表示されますが、小さい文字やデザインは見にくい可能性があります。
主なターゲット層のデバイスをパソコンと想定している場合は、ほかのリンク管理ツールの活用も検討しましょう。
登録方法に制限がある
lit.linkの登録方法は、以下の2つのみです。
- LINE
- メールアドレス
多くのプラットフォームで採用されている「Googleアカウント」などでの登録はできません。
また、登録方法は変更できないため、LINEのアカウントを退会・再登録する場合などは注意が必要です。
なお、メールアドレスでアカウント登録した場合、メールアドレスの変更は可能です。
高度な機能は含まれていない
lit.linkには、以下のような高度な機能は搭載されていません。
- 決済機能
- ダイレクトメッセージ機能
- お問い合わせ機能
- 固定ページ投稿機能
これらの機能を用いて事業を展開したい場合は、WordPressでのホームページ制作がおすすめです。
WordPressで制作したホームページなら、拡張機能である「プラグイン」などを活用して上記の機能を搭載できます。
そしてWordPressでホームページを開設したいなら、レンタルサーバー「カラフルボックス」がおすすめです。
Web制作の知識がない初心者でも簡単にホームページを開設でき、ページを高速表示できる高性能なWebサーバーも搭載しています。
現在ご提供中の割引クーポン(2025年3月時点)を利用すると、BOX2プランだと月額968円が <50%OFF> の月額484円(税込)の割引価格になります。lit.link(リットリンク)の新規登録から運用の流れ
lit.linkの登録から運用開始までの流れは、大きく以下の通りです。
ここでは、スマホでの登録・設定の流れを解説しますが、パソコンでも大きく変わりません。
画像を使いながら各工程を詳しく解説します。
1.公式サイトへアクセス
まず、lit.linkの公式サイトにアクセスし、画面上部の「新規登録」をタップします。

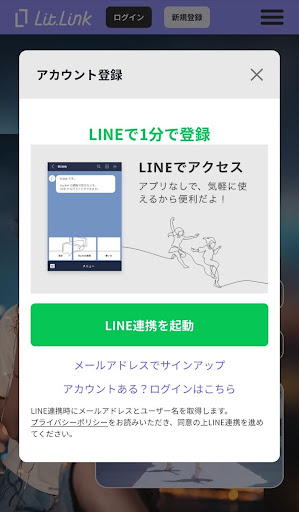
2.連絡先認証(LINE or メールアドレス)
アカウント登録画面が表示されます。

2-1. 「LINE連携を起動」をタップ
lit.linkは、以下の2つの方法で新規登録が可能です。
- LINE
- メールアドレス
今回は、LINEで新規登録を行います。
「LINE連携を起動」をタップすると、LINEのログインページに遷移します。

2-2. 必要情報を入力し「許可する」をタップ
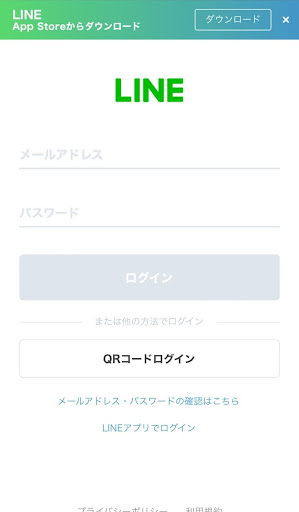
以下の2つの項目を入力して、LINEにログインしてください。
- メールアドレス
- パスワード
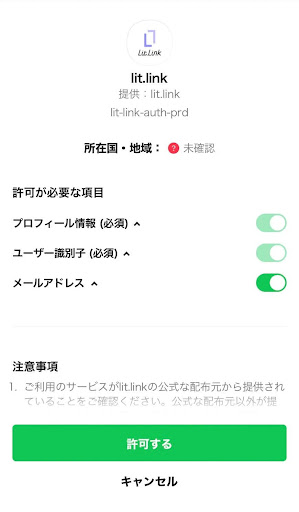
サービスの連携画面に進むので、各項目を確認した後に「許可する」をタップします。

2-3. 「友だち追加」をタップ
最後に「友だち追加」をタップすると、連絡先認証は完了です。

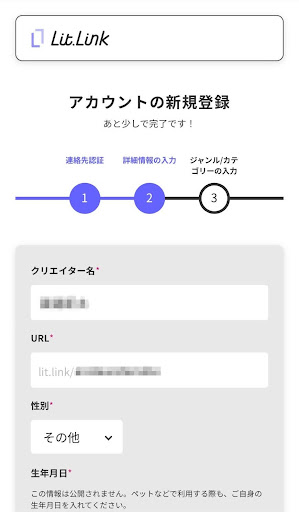
3.詳細情報の入力
連絡先認証を終えたら、詳細情報の入力に進みます。
以下の5つの項目を入力してください。
- クリエイター名
- URL
- 性別(あとから変更不可)
- 生年月日(あとから変更不可)
- このアカウントを一言で表すと?
「クリエイター名」と「このアカウントを一言で表すと?」は自分のlit.linkページに表示されます。
また、URLとは自分のlit.linkページのURLです。
URLは後から変更もできますが、一度公開したあとに変更すると、変更前のURLを保存したユーザーがアクセスできなくなる可能性があるため要注意です。
最後に利用規約を確認し「確認し、同意します」にチェックを入れ「次に進む」をタップします。

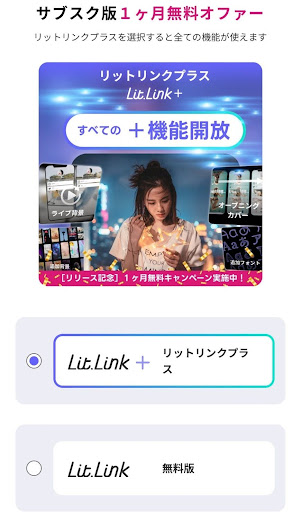
詳細情報を入力すると、有料版の「リットリンクプラス」の案内が表示されます。
今回は無料プランの「Lit.Link 無料版」でアカウント開設を進めます。
「Lit.Link 無料版」を選択し「これで進む」をタップしてください。

有料版である「リットリンクプラス」の機能については「リットリンクプラスとは?」の見出しで詳しく解説しています。
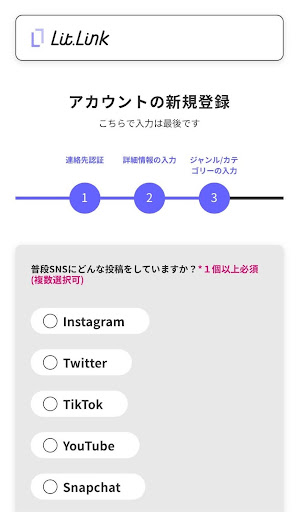
4.ジャンル/カテゴリーの入力
詳細情報の入力を終えたら、ジャンル/カテゴリーの入力に進みます。

普段使用するSNSや各プラットフォームに投稿している情報などをチェックします。
1個以上の入力が必須で、複数選択も可能です。
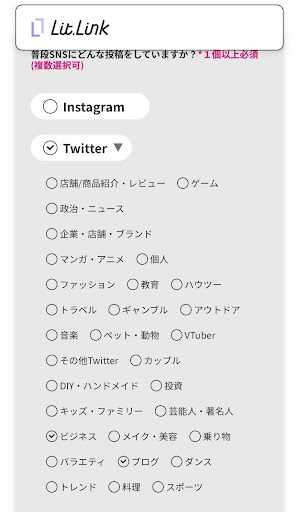
ここでは「Twitter(現X)」>「ビジネス」「ブログ」を選択します。

ここで選択した内容は、自分のlit.linkページに表示されますが、あとから変更も可能です。
ジャンル/カテゴリーの入力が完了したら「デザインに進む」をタップしてください。
これでlit.linkのアカウント登録は完了です。
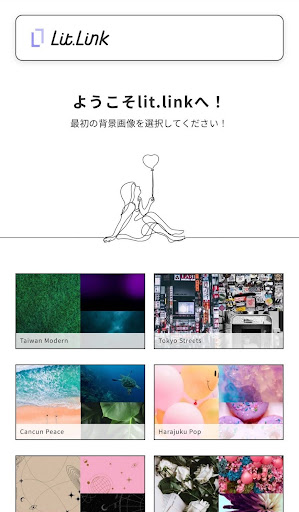
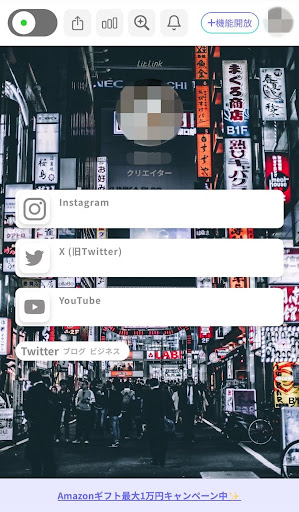
5.デザインの決定
lit.linkのアカウント登録が完了すると、自動でデザイン画面に遷移します。

多くの背景画像のテンプレートが表示されるので、SNSやブランディングにマッチした画像を選択しましょう。
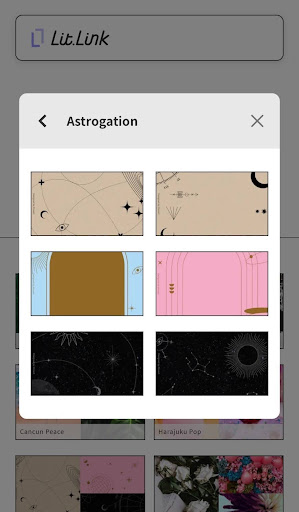
今回は「Astrogation」を選択します。
各テンプレートをタップすると、テーマに沿った複数の画像が表示されるので、気に入ったデザインを選択してください。

デザインを選択すると、lit.linkの自分のページが表示されます。
デザインはあとから変更もできるので、気軽に選んでください。

ここまで作業すると、lit.linkの運用を開始できます。
先ほど決めたURLをSNSやブログに公開すると、ユーザーがあなたのlit.linkページにアクセスできるようになります。
lit.link(リットリンク)の使い方・編集方法
lit.linkの使い方・編集方法で重要な機能は以下の3つです。
- 編集する時はスイッチをON
- ペンマークでボタン編集
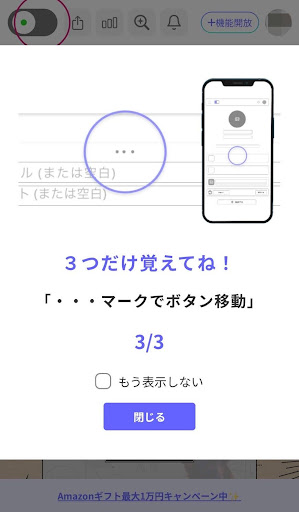
- ・・・マークでボタン移動
これらを押さえれば、直感的にlit.linkページの編集が可能となります。
各要素を詳しく解説します。
編集する時はスイッチをON

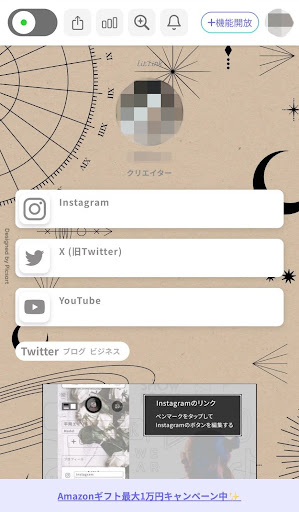
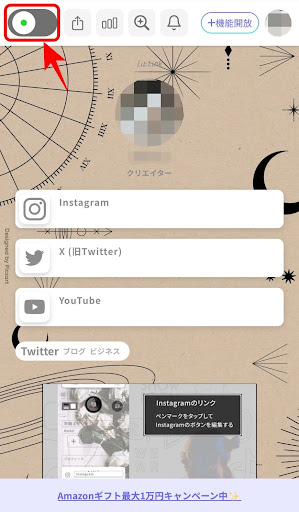
lit.linkの自分のページを編集する際は、編集画面左上にあるスイッチをオンにします。

今回は、スイッチをオンにしたあとに、以下の手順で背景を変更します。
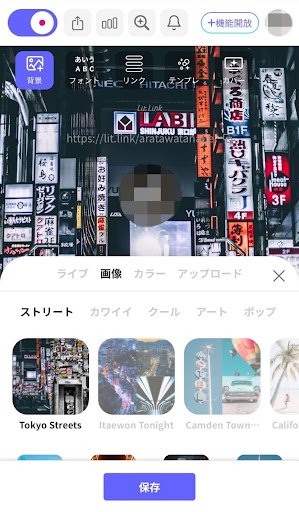
- 編集画面左上の「背景」をタップ
- 表示された項目の中で「画像」をタップ
- 任意の画像を選択(今回は「Tokyo Streets」内の画像・フィルターを選択)
- 「保存」をタップ

最後に編集画面左上のスイッチを再度タップしてオフにすると、編集が完了します。
どのような編集作業を行う場合も、開始時と終了時にはスイッチのタップが必要です。

なお、背景はテンプレートの画像だけでなく、自分で撮影したオリジナルの画像も設定できます。
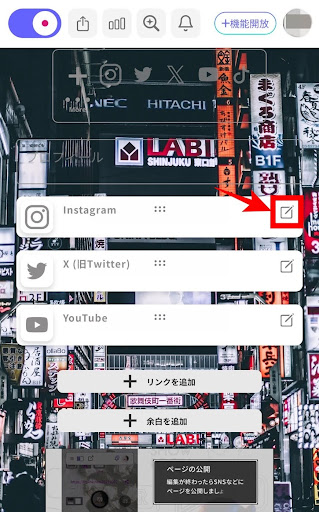
ペンマークでボタン編集

lit.linkのボタンは、ペンマークから編集可能です。

今回は、SNSのURLを設定しながら解説を進めます。
デフォルトでは、以下の3つのボタンが設置されています。
- X(旧Twitter)
- YouTube
しかし、デフォルトだと各ボタンにURLが設定されていないため、タップしてもSNSページに遷移できません。
ボタン横にあるペンマークをタップして、URLを設定しましょう。
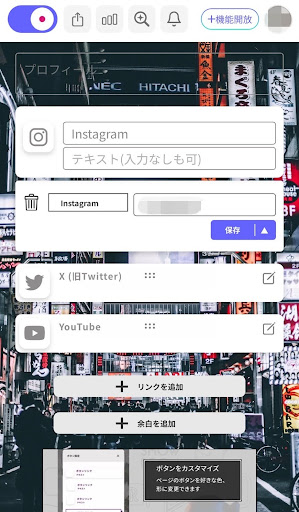
- SNS(今回はInstagram)のペンマークをタップ
- 「URL選択」>「Instagram」をタップ
- InstagramのURL(ユーザー名)を入力
- 「保存」をタップ

この際「Instagram」という表記の変更や、テキスト(SNSの紹介文など)の追加も可能です。
方法は以下の通りです。
- デフォルトのSNSのペンマークをタップ
- アイコンをタップし、任意のSNSアイコンもしくは独自の画像に変更’
- SNSの名称を変更
- 保存
デフォルトのSNSはそのままで、新規のSNSのボタンを追加したい場合は、以下の流れで追加します。
- ボタン下にある「リンク追加」をタップ
- 「ボタン」をタップ
- アイコンとタイトルの設定
・・・マークでボタン移動

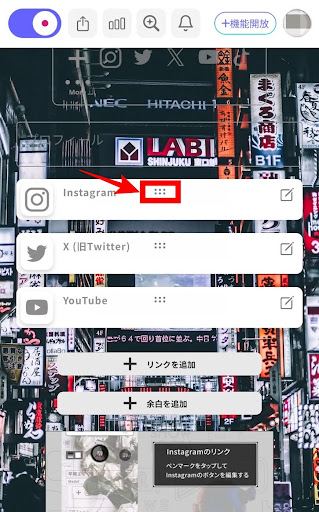
lit.linkのボタンは「・・・」マークで移動できます。

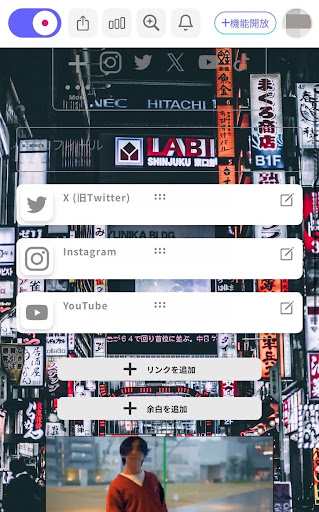
今回は、X(旧Twitter)のボタンをInstagramのボタンの上に移動させます。
- X(旧Twitter)ボタンの「・・・」を長押しタップ
- Instagramボタンの上までスライド

特に目立たせたいSNSなどを上部に配置すると良いでしょう。
おしゃれで効果的なlit.link(リットリンク)の作り方
おしゃれで効果的なlit.linkを作りたい方は、以下の5つを踏まえて編集作業を行いましょう。
- デザイン・世界観を統一
- 背景・フォントを変更
- ピクチャリンクを活用
- 視覚的な理解を促進させる
- 誘導先の概要を記載
デザイン・世界観を統一
lit.linkの運営において、デザインや世界観を統一することは非常に重要です。
デザイン・世界観を統一させると、ユーザーに「自分はどのような人間か」をブランディングできます。
一方で、以下のようにデザイン・世界観がバラバラだと、各ユーザーで自分の印象が異なるリスクが生じます。
- デザインのトーンは統一する (背景とボタンの雰囲気を合わせる)
- 文章のトーンは揃える (プロフィールとボタンの言葉遣いを合わせる)
- アイコンは同じスタイルを使う (既成・自作を混ぜない)
また、デザインや世界観が統一されていると、自然におしゃれなlit.linkになりやすいです。
まずは「ユーザーにどのような印象を与えたいか」を明確にしましょう。
背景やフォントは、編集画面上部「背景」「フォント」から変更できます。
背景・フォントを変更
おしゃれなlit.linkを作りたい方は、背景やフォントを変更しましょう。
背景は数多くのテンプレートが用意されていますが、オリジナル画像を使用すれば、自分のイメージを明確に伝えられ、独自性も生まれます。
また、フォント・カラーは他者に与える印象を大きく左右します。
- 黒色:洗練さ
- ピンク:可愛らしさ
- 赤:情熱
- 丸みを帯びたフォント:柔らかい印象
- 角ばったフォント:厳格な印象 など
自分のブランディングに合わせて選択しましょう。
ピクチャリンクを活用
ピクチャリンクとは、文字ではなく画像にリンクを設定できるボタン機能です。

例えば、インフルエンサーがInstagramのリンクを設定する場合で考えます。
ピクチャリンクでInstagramに投稿した画像をリンク設定すれば「Instagramではどのような投稿がされているか」を一目で伝えられます。
クリック率が向上するだけでなく、画像が挿入されることでおしゃれなデザインにも近づくはずです。
ピクチャリンクはボタン下部「リンク追加」>「ピクチャ」から設定可能です。
ページの表示速度が低下しないように、画像はサイズ調整をしたうえでアップロードしましょう。
視覚的な理解を促進させる
視覚的にユーザーの理解を促進させることで、リンクのクリック率が向上します。
代表的な例が、前述したピクチャリンクの設定です。
lit.linkの画面上で、投稿内容が一目でわかるようにすることで、興味を持ったユーザーがリンクをクリックしやすくなります。
ピクチャリンク以外にも、以下のような手段で視覚的に情報を提供できます。
- 背景画像の工夫
- ユーザーアイコンの変更
- 画像・動画の挿入
- シンプルかつ的確なプロフィール文の掲載
誘導先の概要を記載
各ボタンには、誘導先の概要を記載しましょう。
- 各SNSのペンマークをタップ
- 「テキスト」の入力
リンク先の概要が簡潔に示されていれば「何が投稿されているSNSか」を一目で伝えられます。
ユーザーが興味を持つようなテキストを記載すれば、クリック率が向上し、効率的にlit.linkを運用できるはずです。
例えば、Instagramのテキストでは「日常の様子や活動の裏側をお届け」といった文言が考えられます。
lit.link(リットリンク)に関するよくある質問

ここでは、lit.linkに関するよくある質問にご回答します。
- ホームページやランディングページとの違いは?
- lit.link(リットリンク)とlinktree(リンクツリー)の違いは?
- lit.link(リットリンク)を使っている有名人はいる?
- リットリンクプラスとは?
ホームページやランディングページとの違いは?
ホームページとは、企業の基礎情報の提供や顧客サポート、商品・サービスの購入といった幅広い目的を有するWebサイトです。
lit.linkよりも幅広い役割を担う点や、SNS以外からの集客を見込める点が特徴です。
また、ランディングページとは、商品やサービスの訴求を行い、購入や資料請求などを促すためのWebページを指します。
一方、lit.linkの主な目的は、複数のSNSやリンクをまとめてユーザーを外部に誘導することです。
それぞれのWebページの特性を理解して、目的に合った手段を選ぶことが大切です。
lit.link(リットリンク)とlinktree(リンクツリー)の違いは?
linktree(リンクツリー)とは、lit.linkと同様に複数のSNSやブログのURLを1つのページにまとめることができるサービスです。
linktreeでは、無料版と有料版が提供されています。
linktreeとlit.linkの無料版の機能を比較します。
| lit.link | linktree | |
|---|---|---|
| リンク設定 | 〇 | 〇 |
| 背景画像 | デフォルト+アップロード | デフォルト |
| リンクボタン | カスタマイズ可能 | デフォルトのみ |
| 分析機能 | 〇 | △ ※制限あり |
| 日本語対応 | 〇 | × |
| アプリ | × | × |
linktreeは有料プランに加入すれば機能を拡張できますが、無料で利用したい方にはlit.linkがおすすめです。
ただ、有料プランに加入すると、リダイレクト設定やボタンアニメーション、スケジュール機能といった豊富な機能を利用できます。
ビジネスなどで本格的に利用したい場合は有料プランの加入を検討しましょう。
lit.link(リットリンク)を使っている有名人はいる?
lit.linkは、有名芸能人やインフルエンサーにも活用されています。
lit.linkを利用している有名人の例を紹介します。
- 中川翔子(タレント / 女優)
- 柏木由紀(タレント / アイドル)
- きゃりーぱみゅぱみゅ(タレント)
- 田村淳(芸人)
有名人のlit.linkはデザインの参考にもなるので、ぜひご確認ください。
リットリンクプラスとは?
リットリンクプラスとは、2024年10月からリリースされているlit.linkの有料プランです。
リットリンクプラスへの加入によって、以下の機能が利用可能になります。
- ライブ背景
- オープニングカバー
- 背景画像の制限解除
- フォントの制限解除
- アクセス分析の制限解除
- 広告非表示
料金は1ヶ月458円(年払いの場合)です。
よりおしゃれなlit.linkを作りたい方や、編集ページの広告を非表示にしたい方などにおすすめです。
まとめ
今回は、lit.linkの概要や特徴、始め方・作り方などを解説しました。
lit.linkの活用によって、複数のSNSやブログのURLを一元化して管理できます。
URLを1つしか掲載できないSNSも多いので、lit.linkのURLを掲載すれば集客導線を整備できるでしょう。
ただし、PCでの表示には最適ではなく、決済機能やダイレクトメッセージ機能といった高度な機能は搭載されてないため注意が必要です。
まずは目的を明確にしてlit.linkを活用すべきか検討しましょう。
また、情報提供や顧客サポート、商品・サービスの販売といった幅広い機能を求める場合は、lit.linkではなく、WordPressによるホームページがおすすめです。
WordPressの開設で必須のレンタルサーバーを提供する「カラフルボックス」なら、Web制作初心者でも簡単にホームページを開設できます。
現在ご提供中の割引クーポン(2025年3月時点)を利用すると、BOX2プランだと月額968円が <50%OFF> の月額484円(税込)の割引価格になります。しかし、「とりあえず無料でサイトを作って試してみたい」という方も多いのではないでしょうか。
そんな方におすすめなのが、カラフルボックスが提供する「タダサーバー」です。
独自ドメインがあれば、ずっと無料でWordPressを運営できるため、コストを抑えながら本格的なホームページを作成できます。
まずは無料で、自分のサイトを作成してみませんか。
▼WordPressの始め方はこちら▼ 【超初心者向け】WordPressブログの始め方を簡単にわかりやすく解説
【超初心者向け】WordPressブログの始め方を簡単にわかりやすく解説