「無料で使えるのは嬉しいけど、必要な機能はそろってるの?」
「Lightningなら会社のサイトが簡単に作れるって本当?」
「Lightningは初心者向けって言われてるけど、Cocoonより使いやすいの?」
「Lightning」は無料で使えるWordPressテーマです。感覚的に初期設定ができるだけでなく、サポートが充実しているため、初心者でも使いやすいのが特徴です。
そこでこの記事では、Lightningについて以下の点を解説します。
- Lightningの基本情報
- メリット・デメリット
- Lightningの使い方
メリットやLightningが向いている人だけでなく、デメリットも紹介するので、サイトを作り始めてから後悔をしたくない方は必見です。また、Lightningのインストールやカスタマイズの方法を画像付きで解説するので、ぜひ参考にしてみてください。
目次
WordPressテーマ「Lightning」とは?30秒でサクッと解説

| テーマ名 | Lightning |
| 価格 | 無料 |
| 開発・販売 | 株式会社ベクトル |
Lightningは、株式会社ベクトルによって開発された無料で使えるWordPressテーマです。厳しい審査を通過したテーマのみが登録できる「WordPress.org公式ディレクトリ」に掲載されていて、有効インストール数は70,000を超えています。
2021年5月にリニューアルされ、第3世代のLightningがリリースされました。無料であることだけでなく、進化し続けているWordPressテーマで人気が高いです。
また、Lightningは商用利用できます。そのため、サイトで集客を行ったり商品を販売したりしたいと考えている場合は、ぜひLightningを検討してみてください。
Lightningのメリット5選

Lightningを使うことで得られるメリットは、以下の5つです。
- 無料で使える
- 初心者でも初期設定しやすい
- サポートが充実している
- 多機能なプラグインが用意されている
- 短時間で企業サイトが作れる
初めてサイトを作る方や簡単にホームページを制作したい方に参考になる情報を紹介していくので、順番に確認してみてください。
1. 無料で使える
Lightningは、無料で使えるWordPressテーマです。有料テーマは数千円から2万円を超えるものもあるので、サイトの構築時にかかる費用が高く感じる方も多いのではないでしょうか。
無料で使えるLightningは、初めてサイトを制作する方でも気軽に使い心地を試せる点が魅力です。また、サイトを制作する際の初期費用を可能な限り抑えたいという方にも、Lightningがおすすめです。
Lightningは無料とはいえ、厳しい審査を通過したテーマのみが登録される「WordPress.org公式ディレクトリ」に掲載されているので、安心して使用できます。
2. 初心者でも初期設定しやすい

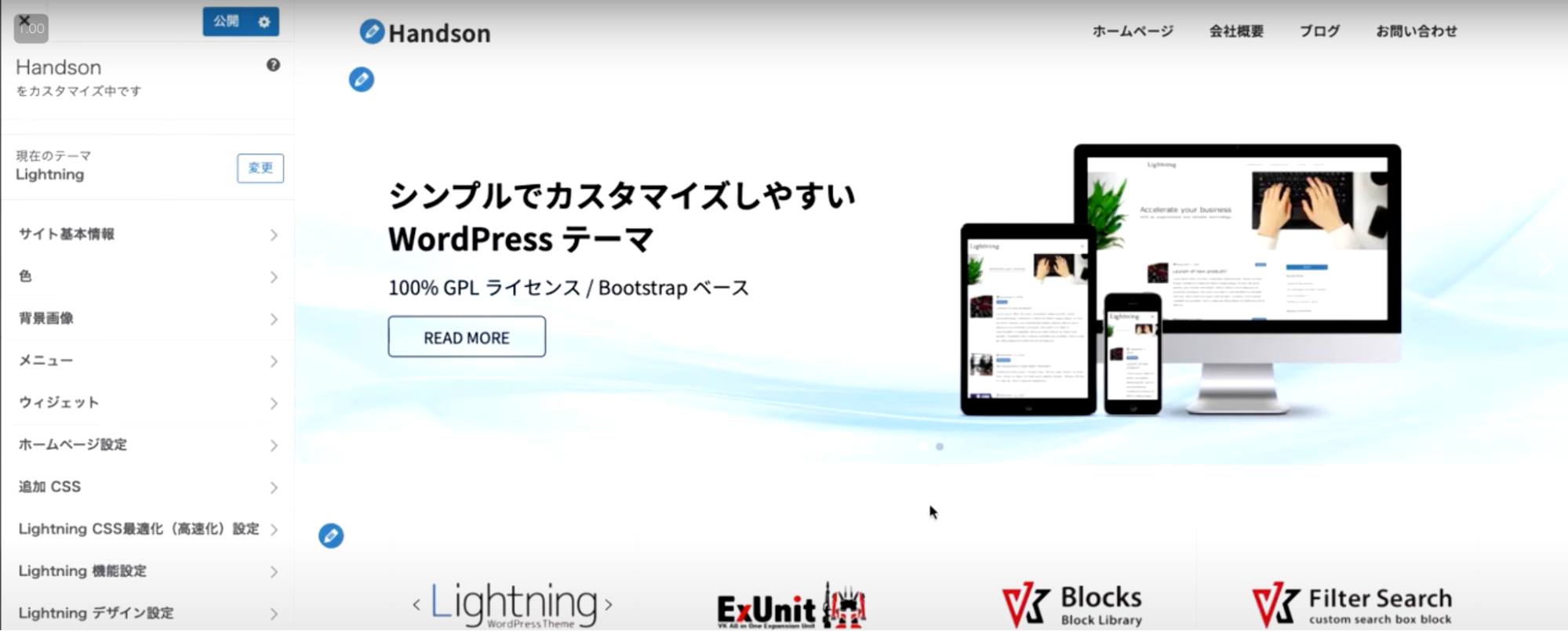
Lightningは、初心者でも初期設定しやすいです。サイトのデザイン変更画面では、ヘッダーなどの各パーツに「えんぴつのアイコン」が表示されています。
えんぴつのアイコンをクリックすると、自動で編集画面が切り替わってデザインを変更できるようになります。そのため、初心者でも感覚的に操作できるでしょう。
ちなみに、他のWordPressテーマでは「えんぴつアイコン」のような機能はない場合が多いです。そのためサイトのロゴなどを自社のものに変更したい時に、どこで編集できるかわからず悩んでしまうことがあります。
サイト構築時の操作性を重視したいなら、Lightningの利用を検討してみてください。
3. サポートが充実している
サポートが充実しているのも、Lightningの魅力の1つです。
Lightningの使い方は「ベクトレ」と呼ばれるオンライントレーニングサイトで確認できます。動画で使い方が説明されているので、初心者でも迷わずに操作できるでしょう。
また、Lightningの開発元である株式会社ベクトルは、無料のオンライン勉強会を毎月開催しています。月ごとにテーマが異なり、LightningだけでなくWordPressやWebデザインなどの勉強もできるので、サイト制作の知識を深めたい方は参加してみましょう。
他にもLightningユーザーになると、フォーラムを閲覧できるようになります。フォーラムにはLightningに関する質問や要望などがまとめられているので、サイト制作に役立つ情報が得られるでしょう。
4. 多機能なプラグインが用意されている

Lightningには「VK All in One Expansion Unit」という多機能なプラグインが用意されています。VK All in One Expansion Unitは、企業サイトに必要な機能がそろっていることが特徴です。
- SNSとの連携
- noindexタグの出力
- サイトマップの自動出力
- Google Analyticsの設定
- CTAの表示
- 関連記事の表示
- 広告の自動表示
- お問い合わせ情報の表示
いくつものプラグインをインストールする必要がなくなるので、手間を軽減できます。また、CTAの表示や広告の自動表示といった、収益アップに関わる機能が備わっています。
CTAとは「Call To Action」の略で、読者の行動を促すという意味です。サイトに訪れた読者の行動を喚起することで、商品やサービスの成約率を高める効果を期待できます。
そのため、サイトに訪れた人を自社の商品やサービスに誘導したいなら、必ず「VK All in One Expansion Unit」をインストールしましょう。
5. 短時間で企業サイトが作れる

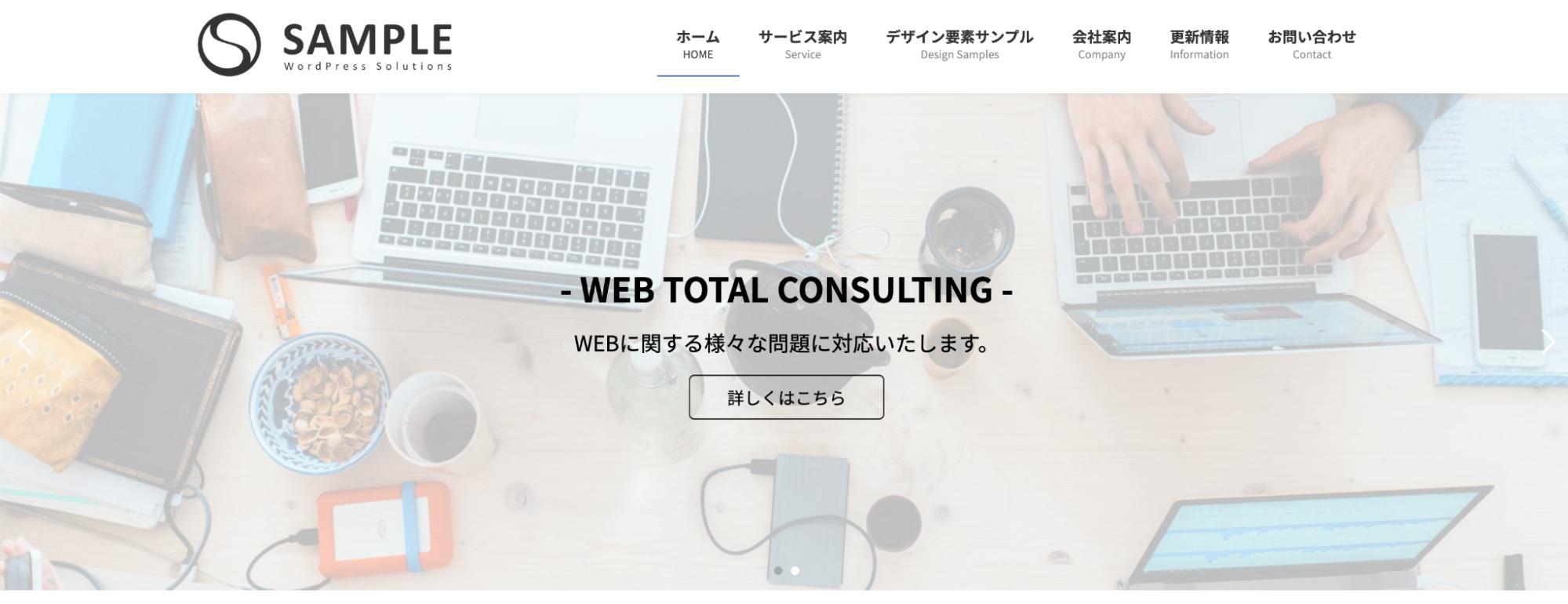
短時間で企業サイトを構築できるのも、Lightningのメリットです。デモサイトのデザインをそのまま利用できるので、整った見た目のサイトが簡単かつスピーディーに作れます。
手順は公式のオンライントレーニングサイト「ベクトレ」で解説されています。初心者でも動画を見ながら操作すれば、問題なく企業サイトを制作できるでしょう。
ただし、Lightningでは企業サイト向けのデザインしか用意されていません。無料WordPressテーマで個人ブログを開設するなら、Cocoonなども検討してみましょう。
Lightningのデメリット2選

ここでは、Lightningのデメリットを2つ紹介します。
- 他サイトとの差別化が難しい
- デザイン変更にCSSの知識が必要
Lightningは無料で利用できるWordPressテーマですが、デメリットを理解しておかないとサイトの制作途中で後悔する可能性があります。重要なポイントなので、あらかじめチェックしておきましょう。
1. 他サイトとの差別化が難しい
Lightningを使うとシンプルなデザインのサイトができ上がるため、他サイトと似たような見た目になりやすいです。
また、Lightningは有効インストール数 70,000以上の人気テーマです。使っている人が多い分、さらに差別化が難しくなってしまうでしょう。
特に、企業サイトを構築するときにデモサイトのデザインを利用すると、他のサイトと被りやすくなります。Lightningで利用できるデモサイトのデザインが1種類しかないので、誰が制作しても同じような見た目のサイトになる可能性が高いです。
2. デザイン変更にCSSの知識が必要
デザインの変更時にCSSというプログラミング言語の知識が必要なのも、Lightningのデメリットです。プログラミングに関する知識のない方が思い通りのデザインに変更するのは、難易度が高いでしょう。
反対に、CSSの知識がある方はLightningがぴったりです。Lightningには、以下の2種類のスキンが用意されています。
- Origin III(デフォルトのスキン)
- Plain(独自デザイン用のスキン)
「Origin III」を利用する場合は、元々記述されているCSSを打ち消した上で、オリジナルのデザインを当てる必要があります。
一方「Plain」は、デザインの変更時に不要になりやすいCSSがあらかじめ省かれているため、打ち消し作業の負担を軽減できるのが特徴です。そのため、独自のCSSでデザインしていきたい方は「Plain」を選択するようにしましょう。
Lightningの使い方3ステップ

Lightningを使用する場合、以下の3ステップでサイトを構築していきます。
- Lightningをインストールする
- 推奨プラグインをインストールする
- カスタマイズする
それぞれの手順を画像付きでわかりやすく解説していくので、ぜひ参考にしてみてください。
1. Lightningをインストールする
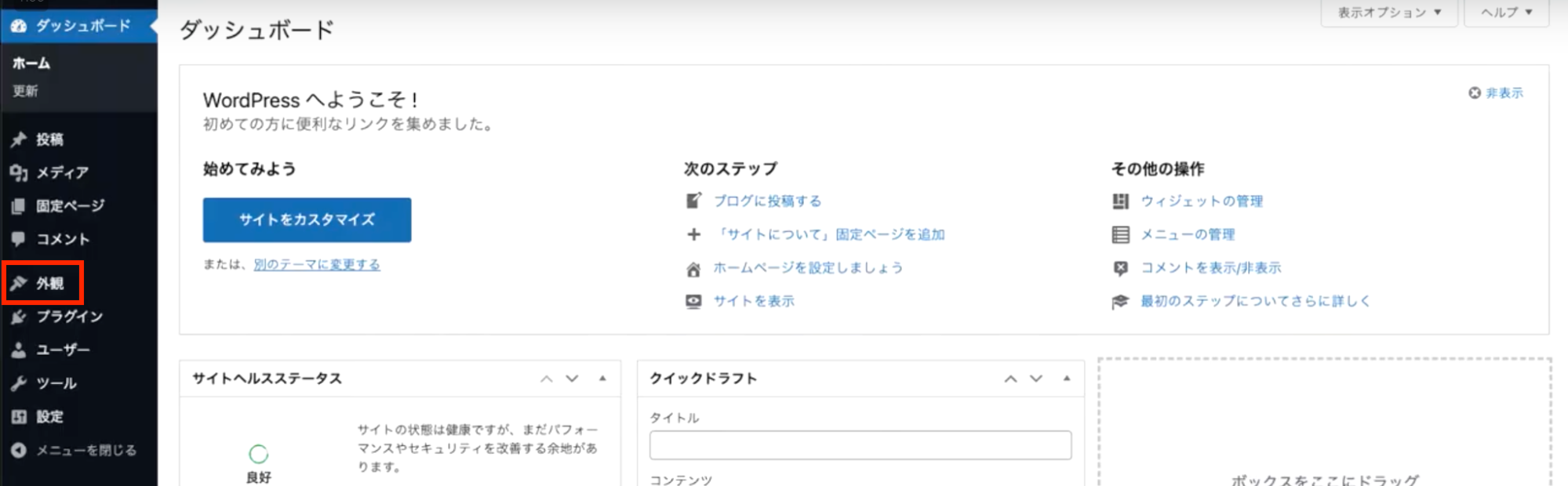
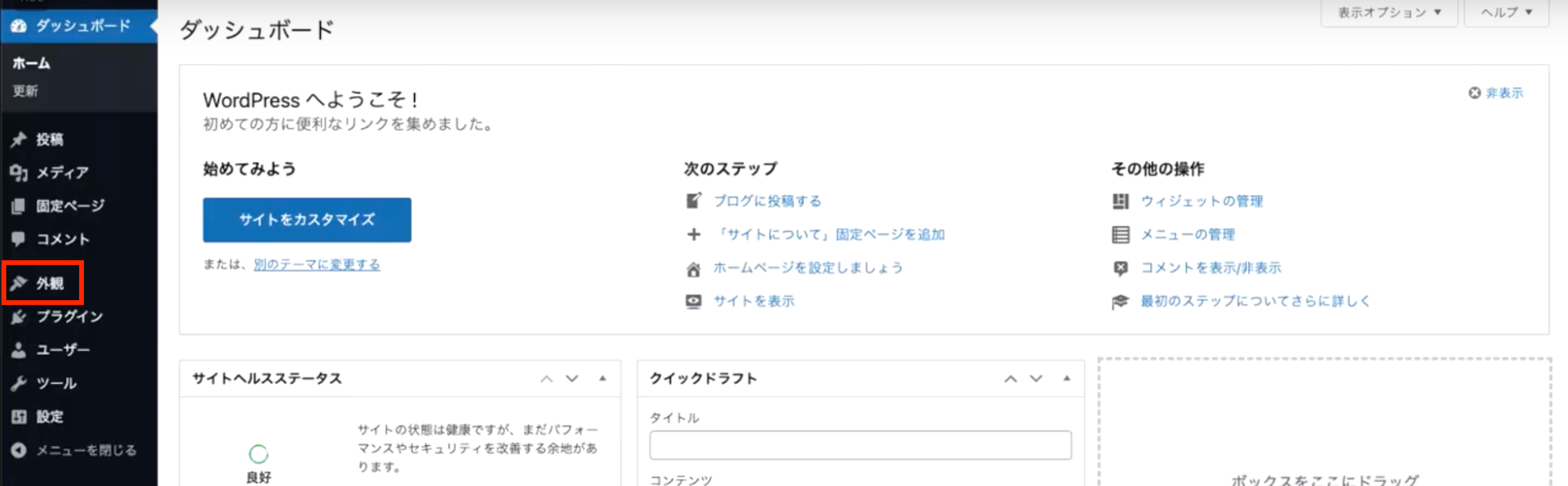
Lightningをインストールする際は、WordPressのダッシュボードの左サイドにあるメニューから「外観」を選択しましょう。

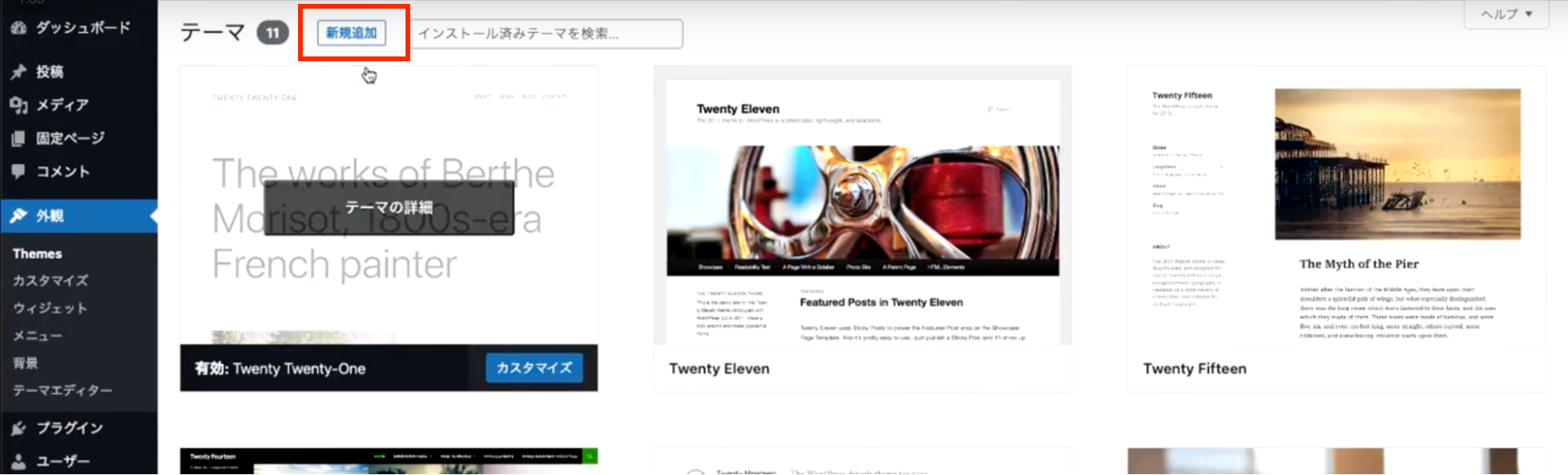
Themesを選択すると画面が切り替わるので、左上に表示される「新規追加」をクリックしてください。

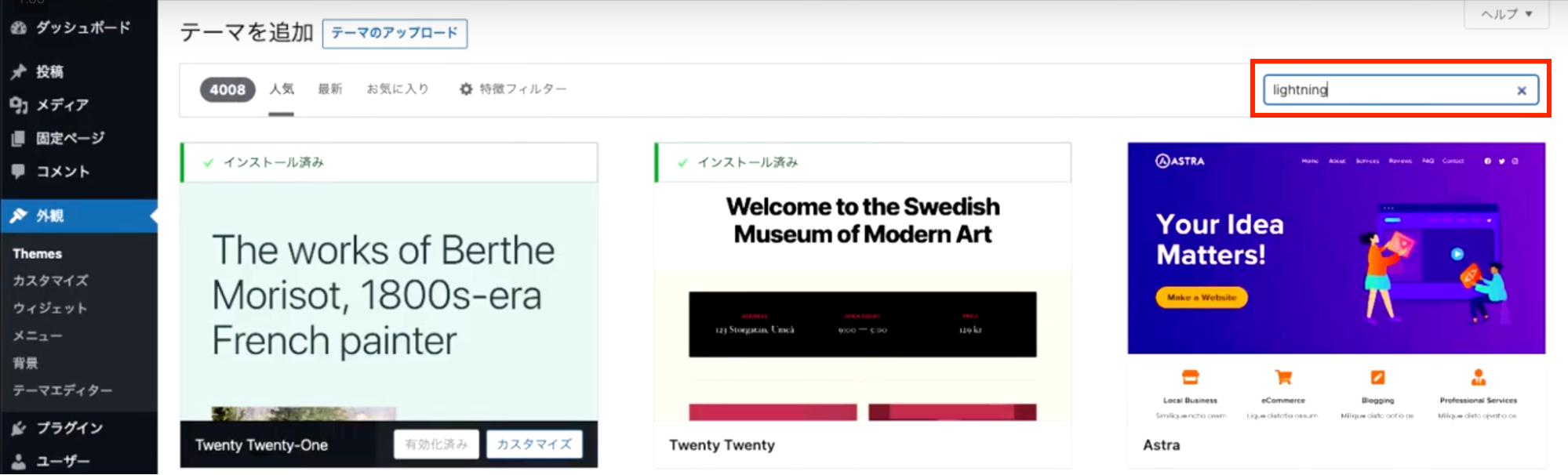
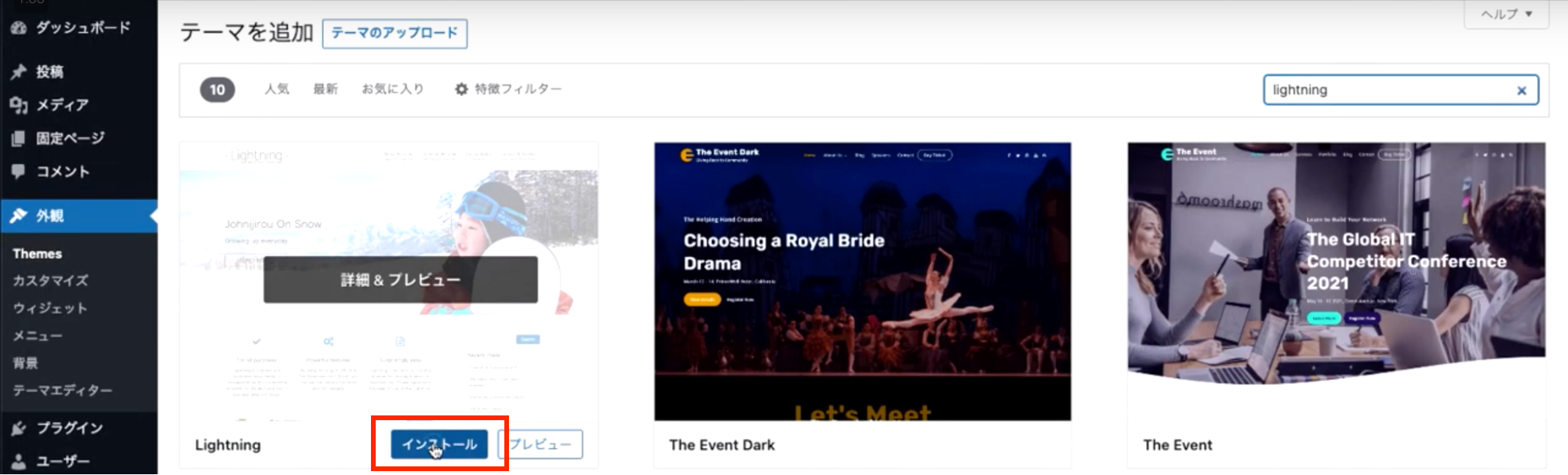
画面右上にある検索ボックスに「Lightning」と入力しましょう。

検索結果にLightningが表示されるので「インストール」をクリックします。

インストールが完了したら、Lightningを有効化しましょう。
2. 推奨プラグインをインストールする
Lightningは、以下のプラグインのインストールを推奨しています。
- VK All in One Expansion Unit
- VK Blocks
- VK Block Patterns
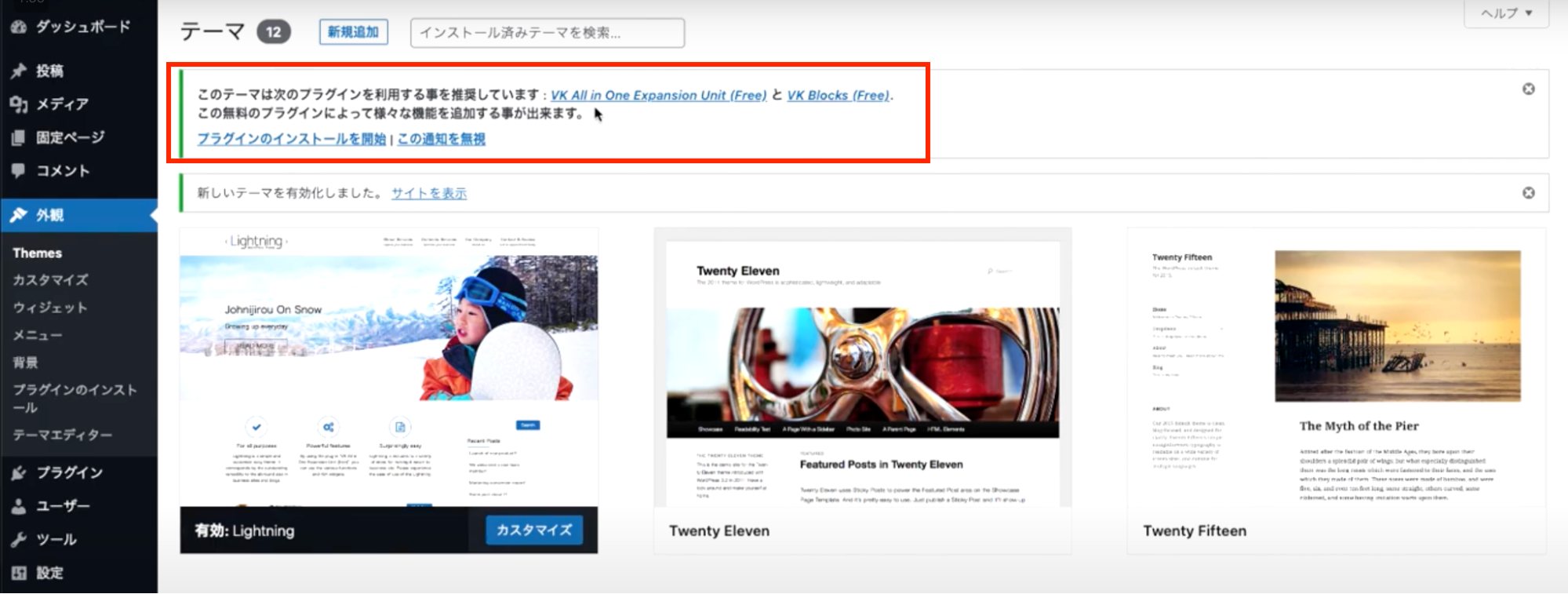
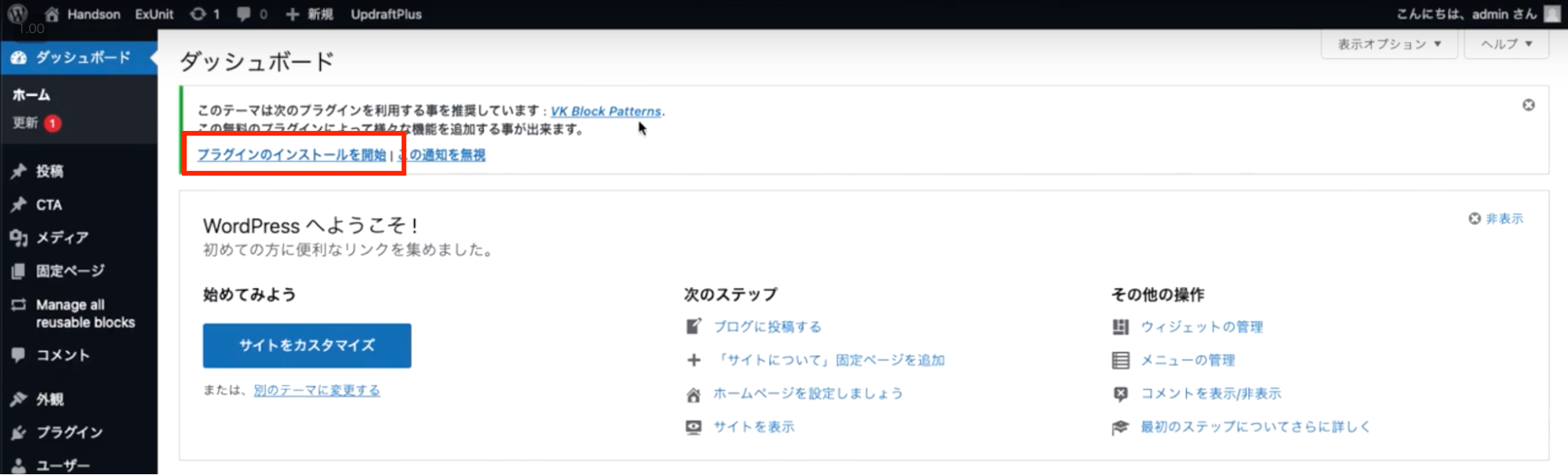
まずは「VK All in One Expansion Unit」と「VK Blocks」をインストールしていきます。Lightningを有効化すると、画面の上部に以下のような表示が出現するので「プラグインのインストールを開始」を選択しましょう。

次に、プラグインの左横にあるチェックボックスにチェックを入れます。

2つのプラグインを選択できていることを確認したら「インストール」をクリックします。

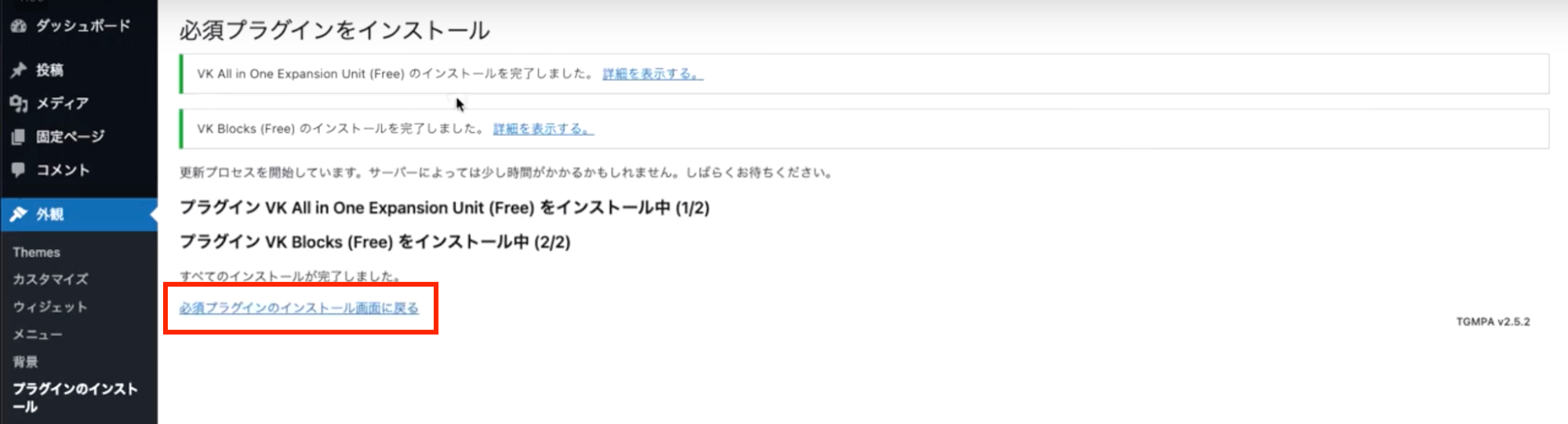
インストールができたら「適用」をクリックしましょう。これで「VK All in One Expansion Unit」と「VK Blocks」のインストールが完了となります。
続いて「必須プラグインのインストール画面に戻る」をクリックしましょう。

画面が切り替わったら2つのプラグインの左横にあるチェックボックスにチェックを入れ、プルダウンメニューより「有効化」を選択してください。

最後に「適用」をクリックすると、VK All in One Expansion Unit」と「VK Blocks」を有効化できます。
問題がなければ画面上部に「以下のプラグインを有効化しました:VK All in One Expansion Unit(Free)とVK Blocks(Free).」と表示されるので、確認してみてください。
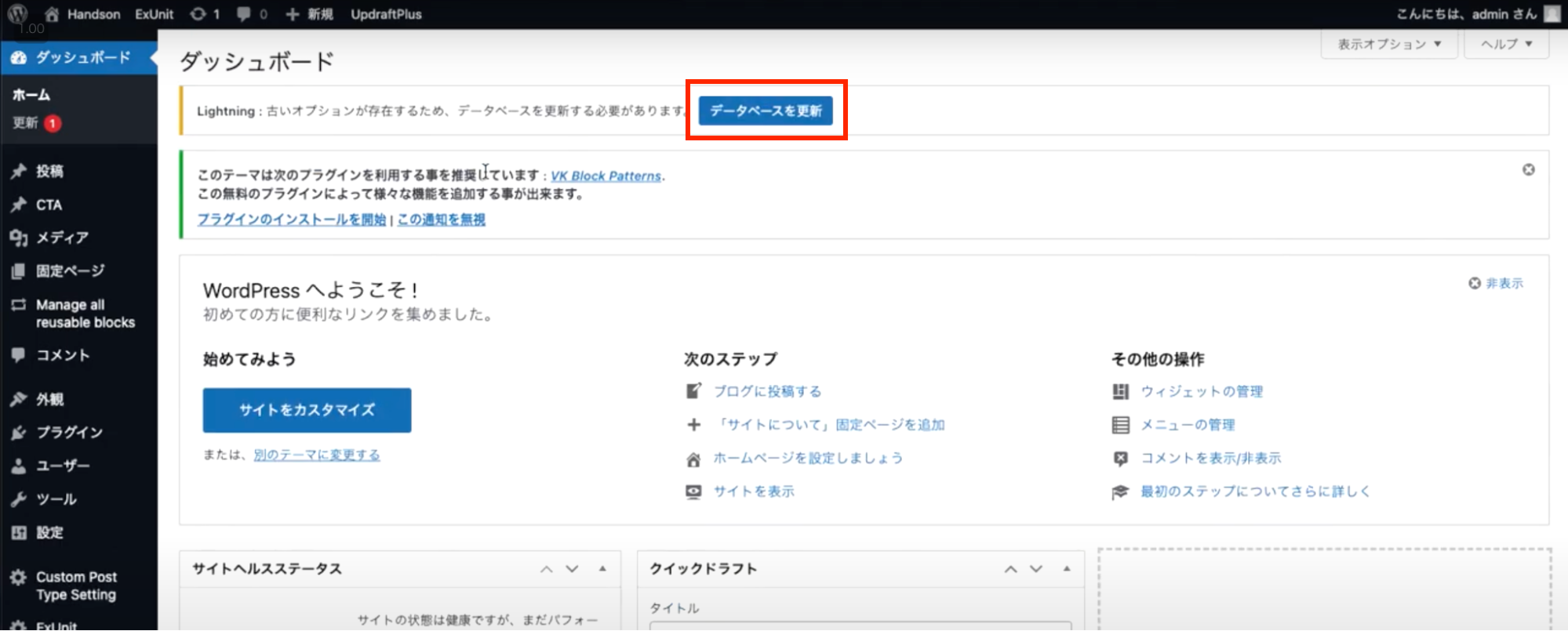
ここまでできたら「ダッシュボードに戻る」をクリックします。画面が切り替わったら「データベースを更新」をクリックしましょう。

続いて「VK Block Patterns」をインストールします。「VK Block Patterns」の利用を推奨する旨の表示が画面の上部に出てくるので「プラグインのインストールを開始」を選択しましょう。

「VK Block Patterns」をインストールできたら、有効化してください。「VK Block Patterns」は「VK All in One Expansion Unit」と同じ手順でインストール・有効化できます。
3. カスタマイズする
Lightningと推奨プラグインのインストールが完了したら、いよいよカスタマイズです。まず、WordPressのダッシュボードの左サイドにあるメニューから「外観」を選択してください。

続いて「カスタマイズ」を選択します。この時点でも整った見た目のサイトができ上がっているため、大きくデザインを変更する必要はありません。
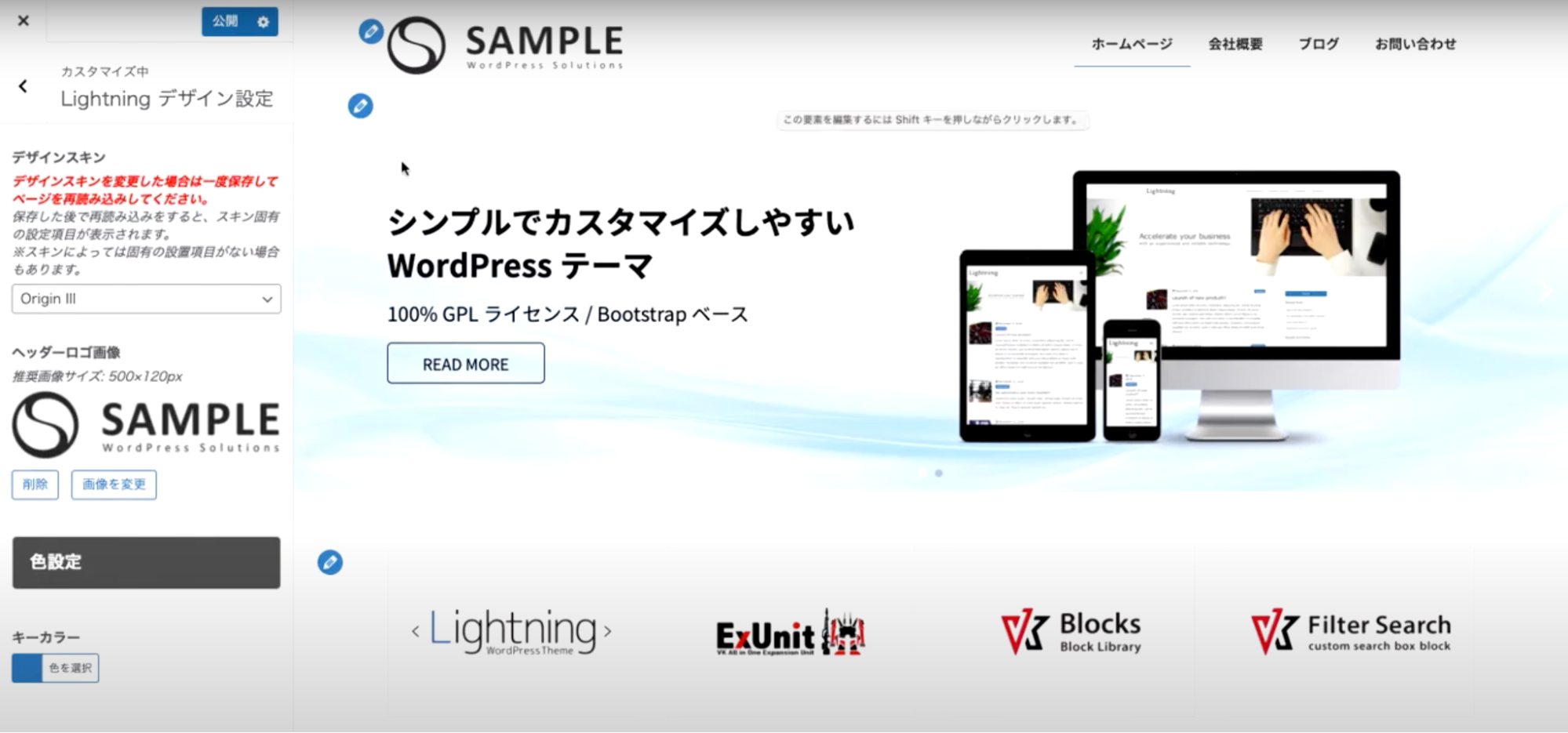
編集できる部分は以下のようにえんぴつアイコンが表示されるので、クリックしてみてください。

えんぴつアイコンをクリックすると編集画面が表示されるので、内容を変更しましょう。例えば、ヘッダーのロゴ画像を変更する際は、以下の画像内の上部にあるえんぴつアイコンをクリックします。

編集画面が表示されたら「画像を変更」をクリックし、ロゴに使用したい画像をアップロードしましょう。
Lightningが向いている人

Lightningは、以下のような人に向いています。
- 初期費用を抑えたい人
- 短時間でサイトを完成させたい人
- シンプルな見た目のサイトを作りたい人
- HTMLやCSSの知識がある人
Lightningは無料で使えるWordPressテーマなので、サイトを構築する際の費用を抑えたいという人にぴったりです。
また、デモサイトのデザインを利用することで、短時間でサイトができ上がるのもLightningの魅力の1つ。プログラミングの知識がなくても操作できるので、初めての人でも簡単にサイトを作れるでしょう。
反対に、HTMLやCSSといったプログラミングの知識がある人にも、Lightningが向いています。なぜなら、Lightningにある「Plain」というシンプルな構造のスキンを選択することにより、独自のCSSでデザインしやすくなるからです。
このように、Lightningは初心者にも、プログラミングの知識がある方にもおすすめのWordPressテーマです。ぜひ、導入を検討してみてください。