「Web制作にはHTMLが必須と聞いたけど、どのようなことができるの?」
「プログラミングができるようになりたいから、まずは独学でHTMLを勉強したい」
「HTMLのタグの種類が多すぎて覚えきれないから、よく使うものが知りたい」
今後のキャリアを考え、プログラミングを学習する人が増えてきています。さまざまな言語がある中で、HTMLはプログラミング初心者に人気です。
HTMLを習得すれば、Webサイト制作やアプリ開発などに活用できます。しかし、希望を持ってHTMLを勉強し始めたものの、覚えることが多すぎて挫折しそうになっている人も多いのではないでしょうか。
この記事では、以下の内容について解説します。
- HTMLの概要
- HTMLを使ってできること
- よく使うタグ
プログラミング初心者でも理解できるように、専門用語を噛み砕いてお伝えします。よく使うタグはコード付きで解説するので、ぜひ参考にしてみてください。
目次
HTMLの概要を30秒でサクッと解説

HTMLとは、Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略語です。Webサイトの骨格となる言語で、文章に意味をもたせることが可能です。
HTMLによって文章に意味をもたせると、見出しや本文といったWebページの構成をクローラーが把握できるようになります。クローラーは検索エンジンの一部で、インターネット上にある情報を収集するのが役割です。
クローラーがWebページを巡回した結果、質が高いと判断されると、検索順位の上位に表示されます。質の判断には、Webページの構造が整っているかも重要なので、HTMLは検索順位に影響を与える言語といえます。
つまり、たくさんのユーザーに訪れてもらうには、HTMLを使ってWebページを最適な構造にすることが重要です。なお、Webサイトの体裁を整えたり装飾したりするには、CSSという言語もあわせて使います。
HTMLを使ってできること3選

ここでは、HTMLを使ってできることを紹介します。
- Webサイト制作
- アプリ開発
- HTMLメールの作成
HTMLを習得して今後のキャリアに活かしたいと考えている方は、ぜひ参考にしてみてください。
1. Webサイト制作
HTMLは、Webサイト制作に必須です。Webサイトとは、複数のWebページを1つのまとまりにしてインターネット上に公開したものです。
Webページの制作時は主に、以下のような言語のファイルをそれぞれ作成します。
- HTML
- CSS
- JavaScript
中でも、HTMLはWebページの骨格となる重要な言語です。CSSやJavaScriptのファイルは、HTMLファイル経由で読み込まれ、サイトを装飾したり動きを付けたりする役割があります。
Weサイト内のページごとにファイルを作成し、レンタルサーバーにアップロードすれば、Webサイトとして公開できます。公開済みのWebサイトのソースコードは、インターネット上で簡単に確認可能です。
例えば、Yahoo! JAPANのトップページのソースコードを見るには、まずはブラウザでページを開きます。空白の部分を右クリックすると、以下の画像のようなメニューが表示されます。

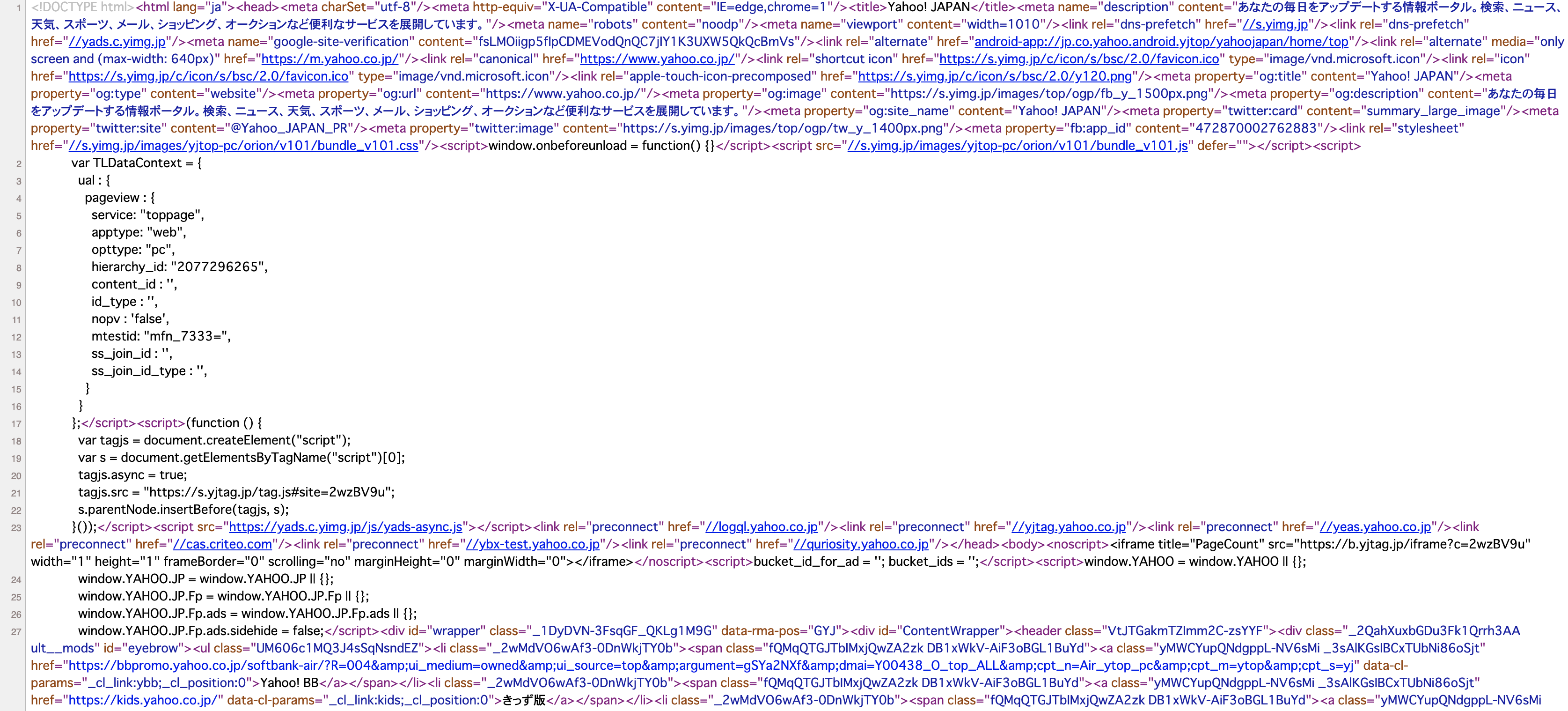
「ページのソースを表示」を選択すると新しいタブが開き、ソースコードが表示されます。以下の画像は、実際にYahoo! JAPANのトップページに使われているソースコードです。

Webサイトを制作するときは、このようなコードを地道に記述していくことになります。
2. アプリ開発
HTMLは、アプリ開発にも活用されています。ブラウザで利用するWebアプリと、ダウンロードして利用するアプリの2種類があり、HTMLはどちらにも使われます。
Webアプリとは、簡単に言うと高機能なWebサイトのことです。YouTubeなどの動画が視聴できるサイトやAmazonなどのECサイトは、Webアプリに分類されます。
また現在は、スマートフォンなどにダウンロードをして利用するアプリにもHTMLが使われるようになりました。HTMLとJavaScriptを使うアプリは「ハイブリットアプリ」と呼ばれ、近年は注目度が高まっています。
なぜなら、従来のアプリよりも手軽に開発できるだけでなく、メンテナンスが簡単だからです。従来のアプリである「ネイティブアプリ」は、iOS用とAndroid用で異なるプログラミング言語が使われていました。
iOSとAndroidのどちらでも利用できるアプリをリリースするには、それぞれのプログラミング言語に対応した2つのアプリを開発しなければなりません。一方で、HTMLとJavaScriptを使うハイブリットアプリなら、1つ開発すればiOSとAndroidで使えるので、開発コストを抑えられます。
ただし、スムーズな動作を求めるなら、ネイティブアプリの方が適しています。メリットもあればデメリットもあるので、開発するアプリによってプログラミング言語を使い分ける必要があるでしょう。
3. HTMLメールの作成
メールにも、HTMLが使われることがあります。HTMLを使えば、テキストだけで作成するよりもデザイン性が高いメールを作成できます。
文字の大きさや色を変えたり画像を活用できたりするため、視覚的な訴求をできるのが特徴です。また、開封率やURLのクリック率などの効果測定もできます。
ただし、HTMLメールは容量が大きく、サーバーに負荷がかかってしまうのが難点です。送受信に時間がかかるので、サービスの訴求が目的のメルマガなど、HTMLメールは適した場面で利用しましょう。
【基本】Webページの構造に関わるHTMLタグ

HTMLは、head要素とbody要素で構成されています。ここでは、Webページの構造に関わる重要なタグについて、要素ごとに解説します。
- head要素
- body要素
HTMLを使ってWebページを作りたいと考えている方は必読の内容なので、順番に確認していきましょう。
1. head要素
head要素には、主に以下のようなタグを使ってメタ情報(Webページの情報)を記述します。
- metaタグ
- titleタグ
- linkタグ
metaタグを使うと、文字エンコーディングを記述できます。文字エンコーディングとは、一定のルールで他の形式に文字を変換することで、文字化けを防ぐのに有用な手法です。
Web制作をする際は、文字のエンコーディングを「UTF-8」にすれば問題ありません。UTF-8は、対応している言語が多いので、世界中で活用されています。
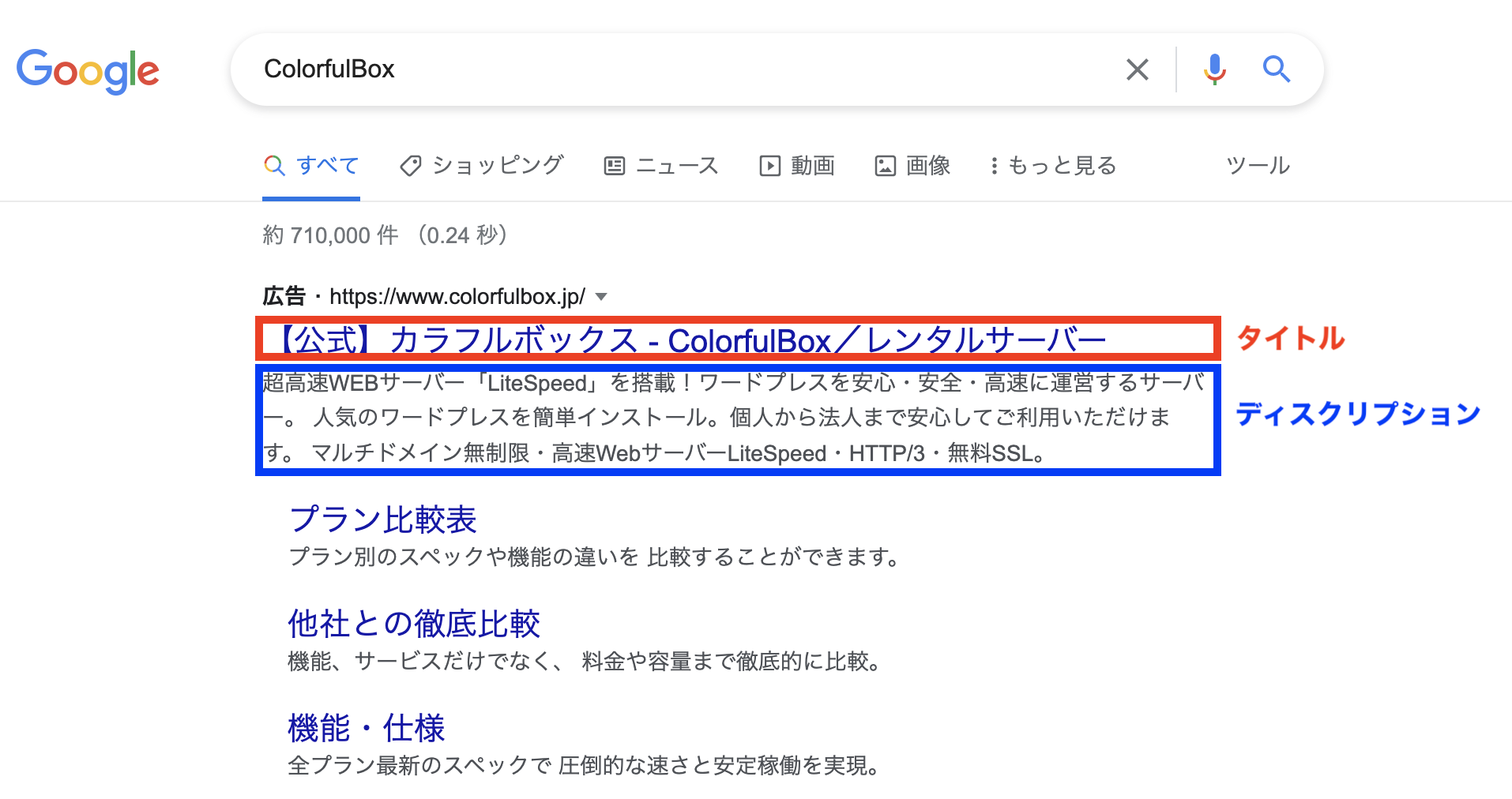
また、metaタグは「ディスクリプション」と呼ばれるWebページの概要を記述する際にも使います。ディスクリプションは、Webページを検索順位の上位に表示させるために重要な文章です。
他にも、head要素ではtitleタグでページのタイトルを記述したり、linkタグで他のファイルを参照できるようにしたりします。サイト制作では、CSSやJavaScriptのファイルやBootstrapなどの外部サイトを参照するので、head要素内に記述しておきましょう。
head要素を記述する際は以下のコードように、headタグで要素全体を囲みます。
<head>
<meta charset="UTF-8">
<title>タイトル</title>
<link rel="stylesheet" href="css/style.css">
<meta name="description" content="ディスクリプション(Webページの概要)">
</head>タグは、初めと最後で呼び方が異なるので覚えておきましょう。
<head>のように最初に記述するものは「開始タグ」、</head>のように最後に記述する「/(スラッシュ)」があるものは「終了タグ」と呼びます。
head要素のうち、タイトルとディスクリプション(Webページの概要)は検索結果に表示されます。

サイトへの流入数に関わる重要な部分なので、魅力的な内容にしましょう。
2. body要素
body要素には、Webページの内容を分類するためのタグが使われます。多種多様なタグがある中で、構造に関わるものは主に4つです。
タグの種類と指定できる要素を以下の表にまとめたので、確認しておきましょう。
| タグ | 要素 |
| headerタグ | ヘッダー |
| sectionタグ | 本文 |
| footerタグ | フッター |
| asideタグ | サイドバー |
それぞれのタグで要素を囲めば、クローラーがサイトの構造を把握できるようになります。また正しく分類できていると、1つの要素だけデザインを変更するなど、メンテナンスがしやすくなるのもメリットです。
【用途別】コンテンツ制作時によく使うHTMLタグ7選

HTMLのタグは非常に多いので、勉強しようと思っても気が進まないという方も多いのではないでしょうか。ここでは、コンテンツ制作時によく使うHTMLタグを用途別に紹介します。
- 見出し
- 文章
- 太字
- 改行
- 画像
- 箇条書き
- 表
全てのタグを暗記する必要はないですが、基本のものはコンテンツ作成時に頻繁に使うので、覚えておくのがおすすめです。ぞれぞれのタグをコード付きで解説するので、ぜひ参考にしてみてください。
1. 見出し
見出しには、hタグを使います。hタグのhは「heading」の略で、見出しという意味です。
h1〜h6の6種類あり、数字が小さいほど文字のサイズが大きくなります。h1はタイトルのような役割のタグなので、1ページあたり1回しか使いません。
編集画面では、見出しを以下のように記述します。
<h1>h1見出し</h1>
<h2>h2見出し</h2>
<h3>h3見出し</h3>
<h4>h4見出し</h4>
<h5>h5見出し</h5>
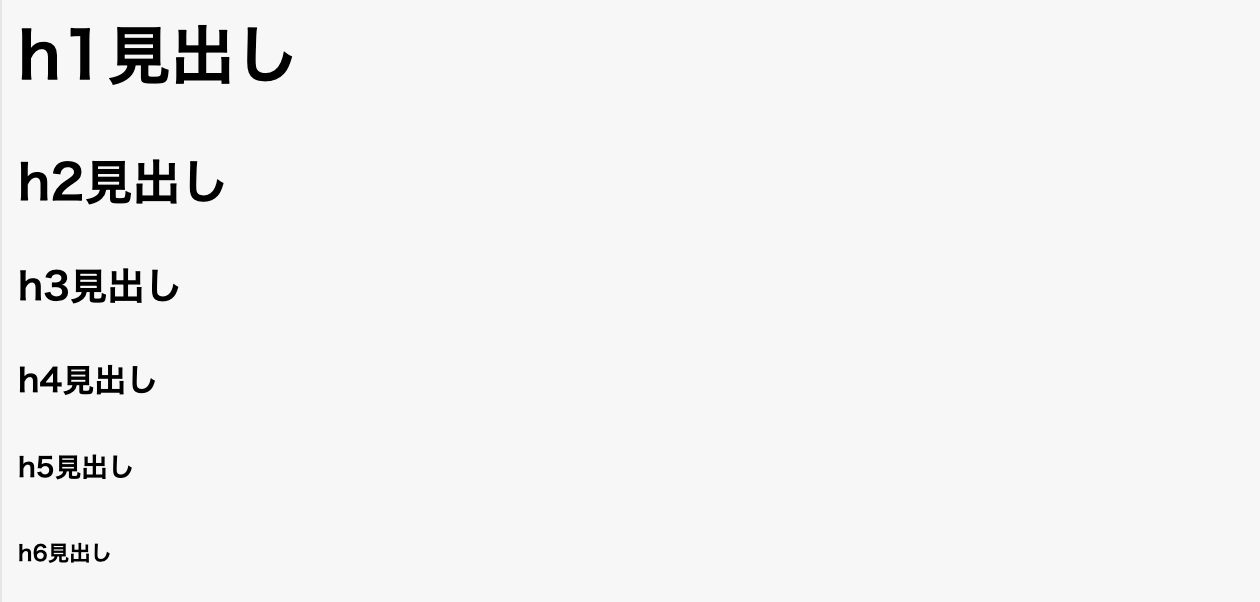
<h6>h6見出し</h6>hの後に続く数字を変えることで、見出しの見た目は以下の画像のように変化します。

本文中の見出しは、h2タグから順番に使うことがルールになっています。本で例えると、h2は章でh3は節のような役割です。そのため、h3見出しはh2見出しの内容を細かく分類分けした内容になります。
さらに、h4見出しを使う場合はh3見出しの内容をいくつかの分類に分けて説明することになります。そのため、h3見出しの前にh4見出しを使うことはありません。
実際にWebページを作る際は、見出しの順番をしっかり守るようにしましょう。
2. 文章
pタグを使うと、文章を記述できます。pは「paragraph(段落)」の略なので、pタグで文章を囲むと段落分けができます。
例えば、以下の文章を3つの段落に分けるとします。
「人気のワードプレスを簡単インストール。個人から法人まで安心してご利用いただけます。 超快速・高機能・コスパ最高のクラウド型レンタルサーバーの「完成形」が新登場。WAF / IPS / IDS 対応・全プラン高速SSD(Raid) ワードプレスを簡単設置。」
段落分けをしたい部分をpタグで囲み、以下のように記述します。
<p>人気のワードプレスを簡単インストール。個人から法人まで安心してご利用いただけます。</p>
<p> 超快速・高機能・コスパ最高のクラウド型レンタルサーバーの「完成形」が新登場。</p>
<p> WAF / IPS / IDS 対応・全プラン高速SSD(Raid) ワードプレスを簡単設置。</p>HTMLを使った文章をブラウザ上に表示させると、以下の画像のようになります。

pタグで囲むことで、段落分けをしている部分をクローラーに伝えられるだけでなく、改行による視覚的な変化も発生します。
3. 太字
文章の中で太字にしたい部分があるときは、strongタグを使います。以下のコードように太字にしたい部分をstrongタグで囲むと、重要な部分を強調することが可能です。
<p>人気のワードプレスを簡単インストール。個人から法人まで安心してご利用いただけます。<strong>超快速・高機能・コスパ最高のクラウド型レンタルサーバーの「完成形」が新登場。</strong>WAF / IPS / IDS 対応・全プラン高速SSD(Raid) ワードプレスを簡単設置。</p>上記を出力すると、以下のように表示されます。

strongタグで囲んだ「超快速・高機能・コスパ最高のクラウド型レンタルサーバーの「完成形」が新登場。」の部分だけが太字で強調できています。
4. 改行
改行をする際は「break(断つ)」という意味をもつbrタグを使います。HTMLの場合、編集画面で改行を入れても出力画面には反映されず、半角スペースに置き換えられてしまいます。
改行したいときは、以下のように任意の箇所にbrタグを入れましょう。
<p>人気のワードプレスを簡単インストール。個人から法人まで安心してご利用いただけます。<br>超快速・高機能・コスパ最高のクラウド型レンタルサーバーの「完成形」が新登場。WAF / IPS / IDS 対応・全プラン高速SSD(Raid) ワードプレスを簡単設置。</p>この文章を出力すると、以下のように表示されます。

brタグには、終了タグがないのが特徴です。また、pタグで区切るよりも行間が狭くなります。
5. 画像
コンテンツに画像を挿入する際に使うタグは、imgタグです。終了タグが不要なだけでなく、src属性とalt属性を入れるのが特徴です。
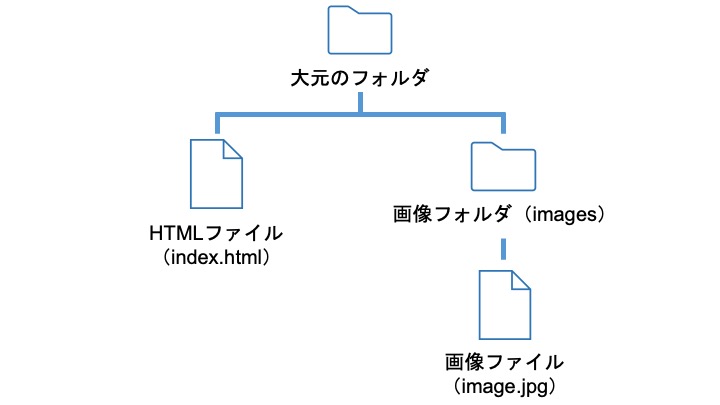
src属性には、画像ファイルがある場所を示す役割があります。例えば、HTMLファイルと同じフォルダの中に保存されているimagesフォルダ内の「image.jpg」という画像を表示させるとします。
ファイルとフォルダの位置関係は、以下の画像の通りです。

image.jpgを表示させる場合、src属性は以下のようになります。
<img src="/images/image.jpg" >ここで紹介したsrc属性は、以下の3つに分解できます。
- /(大元のフォルダの中にある)
- images/(imegesフォルダの中にある)
- image.jpg(image.jpgというファイル)
このように、画像ファイルが格納されている場所に応じた記述が必要です。すでにインターネット上にある画像を表示させる場合は、URLで指定できます。
また、ページを読み込んだ際に画像が表示できないときのために、alt属性も追加します。alt属性を加えると、画像を読み込めないときに代わりの文章が表示されます。
例えば、image.jpgがパソコンの画像の場合は、以下のようにalt属性を記述します。
<img src="/images/image.jpg" alt="パソコンの画像">画像が正常に表示されたときは、alt属性の文章は表示されません。
6. 箇条書き
箇条書きを記述する際は、以下のタグを使います。
- olタグ
- ulタグ
- liタグ
順序がある箇条書きを記述する際は、olタグとliタグを組み合わせます。以下のように箇条書きの全体をolタグで、1つひとつの項目をliタグで囲みます。
<ol>
<li>りんご</li>
<li>みかん</li>
<li>いちご</li>
</ol>出力すると、以下のように表示されます。

順序がない箇条書きを記述する場合は、ulタグで全体を囲みましょう。
<ul>
<li>りんご</li>
<li>みかん</li>
<li>いちご</li>
</ul>出力したときの表示は、以下の通りです。

実際に箇条書きを記述する際は、項目の内容によってolタグとliタグを適切に使い分けるようにしてください。例えば、料理の工程などは順番が決まっているので、olタグで囲むのが適しています。
7. 表
HTMLで表を作成するときに使うタグと役割は、以下の表のとおりです。
| タグ | 役割 |
| tableタグ | 表の範囲を示す |
| theadタグ | 表の見出しをまとめる |
| tbodyタグ | 表の内容をまとめる |
| trタグ | 1行の範囲を示す |
| thタグ | 見出しを表す |
| tdタグ | 内容を表す |
theadタグとtbodyタグは省略可能ですが、ここでは全てのタグを使って表を作成してみます。
<table border="1">
<thead>
<tr>
<th>日付</th>
<th>天気</th>
</tr>
</thead>
<tbody>
<tr>
<td>8月14日</td>
<td>晴れ</td>
</tr>
<tr>
<td>8月15日</td>
<td>くもり</td>
</tr>
<tr>
<td>8月16日</td>
<td>雨</td>
</tr>
</tbody>
</table>ちなみに「border=”1″」は、表の枠線を表示するためのコードです。記述しないと枠線のない表になってしまうので、見やすくなるように付加しました。
上記のコードを出力すると、以下の画像のような表ができます。

見出しに指定した項目は、太字になるのが特徴です。この表では「日付」と「天気」が見出しです。
【初心者向け】HTMLでサイト制作をする際の3つの注意点

HTMLでのサイト制作に挑戦する際は、以下の3点に注意しましょう。
- DOCTYPE宣言をする
- 全体をhtmlタグで囲む
- インデントを入れる
どれも外せない重要な内容なので、ここでしっかり確認しておきましょう。
1. DOCTYPE宣言をする
HTMLで記述する際は、初めにDOCTYPE宣言をする必要があります。編集画面の1行目に、以下のように記述しましょう。
<!DOCTYPE html>DOCTYPE宣言をすることで、HTMLのバージョン5にあたるHTML5で書かれているということが示せます。
HTML5は、2014年に発表された新しいバージョンです。古いバージョンよりも記述がシンプルになっていて使いやすいので、これからWebサイト制作に挑戦する方はHTML5を学習しましょう。
2. 全体をhtmlタグで囲む
HTMLファイルの作成時は、全てのコードをhtmlタグで囲みます。htmlタグの開始タグはDOCTYPE宣言の次の行に、終了タグは最終行に記述するようにしてください。
<!DOCTYPE html>
<html>
<head>
ページの概要
</head>
<body>
コンテンツ
</body>
</html>HTML文書を記述する際のルールなので、忘れないようにしましょう。
3. インデントを入れる
HTMLの文書を記述するときは、以下のコードのように行の初めにインデントを入れるのが基本です。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML</title>
</head>
<body>
<header>
<p>ヘッダー</p>
</header>
<div id="wrapper">
<h2>大見出し</h2>
<p>文章</p>
<p>文章</p>
<p>文章</p>
<h3>中見出し</h3>
<p>文章</p>
<p>文章</p>
<p>文章</p>
<h3>中見出し</h3>
<p>文章</p>
<p>文章</p>
<p>文章</p>
</div>
<footer>
<p>フッター</p>
</footer>
</body>
</html>開始タグと終了タグの間に複数行にわたってコードを記述する場合があるので、インデントを入れておくと読みやすくなります。
インデントは、一般的に2文字分または4文字分の半角スペースを使います。全角スペースを使うと正しく表示されない場合があるので、注意しましょう。
HTMLを無料で体験する方法

HTMLは、ブラウザ上で無料で体験できます。ここではHTMLを体験できるツールの一例として、JS Binについて見ていきましょう。
JS Binを開くと、以下の画像のような画面が表示されます。

左の枠内にHTMLの文書を記述すると、自動的に右枠に出力されます。

このように、HTMLはブラウザ上で簡単に体験できるので、学習するときに活用してみてください。
ただし、Webサイトをインターネットに公開するには、HTMLファイルを作成する必要があります。本格的にWebサイトを制作する際は、エディタと呼ばれるプログラミング用の編集画面でコードを記述します。
また、公開にはレンタルサーバーの契約が必須なので、Webサイトの完成までには準備を終えておきましょう。
▼WordPressの始め方はこちら▼ 【超初心者向け】WordPressブログの始め方を簡単にわかりやすく解説
【超初心者向け】WordPressブログの始め方を簡単にわかりやすく解説



