本記事では、ホームページ・ビルダーの無料体験版の使い方を解説します。
ホームページ・ビルダーの製品版は無料利用できませんが、30日間無料で使える体験版が提供されています。
体験版を活用して、ホームページ・ビルダーの性能や使い勝手を確認してみてはいかがでしょうか。
記事後半では、ホームページ・ビルダーのメリット・デメリットも紹介しているので、ぜひご覧ください。
目次
ホームページ・ビルダーとは?

「ホームページ・ビルダー」とは、プログラミングの知識がない初心者でもホームページを制作できる買い切り型のソフトウェアです。
1994年に登場した歴史あるツールで、最新版の「ホームページ・ビルダー22」は2020年4月にリリースされました。
本来、ホームページを作成するには、HTMLやCSSなどのプログラムの知識が必要です。
- HTML:Webページの構造を記述するプログラミング言語
- CSS:Webページのデザインを記述するプログラミング言語
しかし、ホームページ・ビルダーを活用すれば、ドラッグ&ドロップの直感的な操作で本格的なホームページが作成できます。
また、豊富なテンプレートやパーツが用意されていたり、レスポンシブにも対応しています。
ホームページの作成方法はさまざまですが、Web制作の知識がない初心者にとって、有力な選択肢の一つです。
ホームページ・ビルダーは無料で利用できる?
ホームページ・ビルダーの製品版は、無料利用できません。
継続的に利用するには、有料版の購入が必要です。
しかし、ホームページ・ビルダーには30日間利用可能な無料体験版が提供されています。
一部テンプレートに制限はあるものの、製品版のほぼすべての機能が活用可能です。
製品版購入前に、無料体験版で性能や使い勝手の確認をおすすめします。
ホームページ・ビルダーの無料体験版の使い方は、詳しく後述します。
ホームページ・ビルダーの無料体験版のインストール方法
ホームページ・ビルダーの無料体験版をインストールする流れは、大きく以下の通りです。
各工程を詳しく解説します。
なお、本記事では最新版の「ホームページ・ビルダー22」を例に解説を進めます。
1. 公式サイトから「体験版」をクリック
ホームページ・ビルダーの公式サイトにアクセスし、画面右上の「体験版」をクリックします。

2. 無料体験版のダウンロード・解凍
2-1.「体験版をダウンロードする」をクリック
遷移したページの「体験版をダウンロードする」をクリックすると、ダウンロードが開始します。

2-2.「hpb22try」をダブルクリック
ダウンロードが完了したら、「hpb22try」ファイルをダブルクリックしてください。

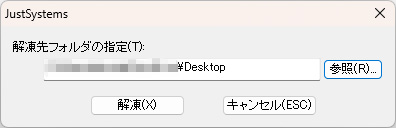
2-3.解凍先フォルダを指定
解凍先のフォルダを指定します。
デスクトップが一番わかりやすいでしょう。

3. 無料体験版のインストール
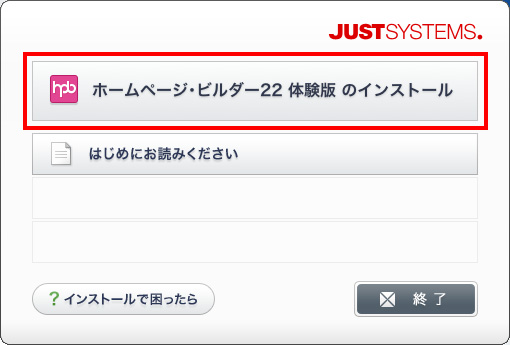
3-1.「ホームページ・ビルダー22 体験版 のインストール」をクリック
データの解凍が終わると、インストール画面が自動表示されます。
「ホームページ・ビルダー22 体験版 のインストール」をクリックしてください。

「このアプリがデバイスに変更を加えることを許可しますか?」と表示されるため「はい」を選択します。
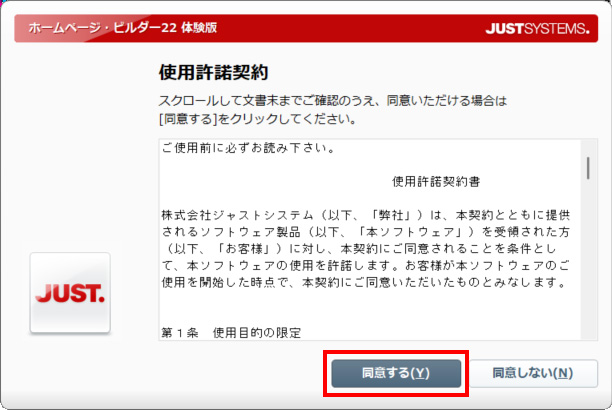
3-2. 利用許諾契約に「同意する」
利用許諾契約が表示されるので、確認のうえ「同意する」をクリックしてください。

インストール可能な以下の2つのアプリケーション名が表示されます。
- ホームページ・ビルダー22 クラシック 体験版
- ホームページ・ビルダー22 SP 体験版
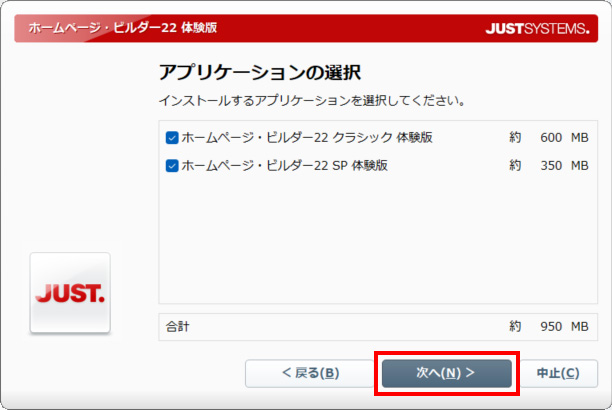
3-3. インストールタイプを選択
インストールするタイプを選択して「次へ」をクリックしてください。
なお、本記事では両方をインストールします。
SP:ドラッグ&ドロップで簡単にデザインを編集できるタイプ
個々のスキルや用途に合わせて選択しましょう。
なお、クラシックタイプとSPタイプには互換性がないため要注意です。

3-4. インストールを開始
「インストール開始」を選択するとインストールが開始されるので、終わるまで待機してください。

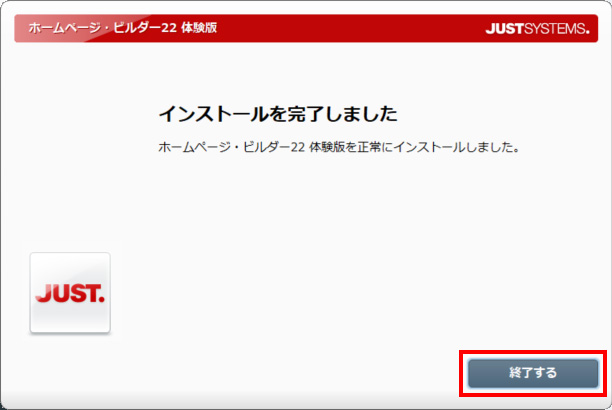
3-5. 「終了する」をクリック
インストールが完了すると、以下の画面が表示されます。
これでインストール作業は完了なので「終了する」をクリックしてください。

適切にインストールが完了していれば、インストール先にアイコンが表示されます。

ホームページ・ビルダーの無料体験版の初期設定【クラシック】
ここでは、ホームページ・ビルダークラシックタイプの初期設定の流れを解説します。
大まかな手順は、以下の通りです。
- 体験版ソフトの起動
- 「新規作成」のクリック
- 「フルCSSテンプレート」のクリック
- テンプレートの選択
- 基本情報の入力
- 編集画面の表示
各工程を詳しく解説します。
1. 体験版ソフトの起動
1-1.「ホームページ・ビルダー22 クラシック 体験版」をダブルクリック
「ホームページ・ビルダー22 クラシック 体験版」のアイコンをダブルクリックします。

1-2.「閉じる」をクリック
無料体験期間の残日数と製品版の案内が表示されるので、「閉じる」をクリックしてください。

1-3. 案内を閉じる
その後に表示される「ホームページ・ビルダー22 ご案内」も閉じて問題ありません。
今後案内が不要な場合は「次回から表示しない」を選択しておくと良いでしょう。

2.「新規作成」のクリック
編集画面左上の「新規作成」をクリックします。

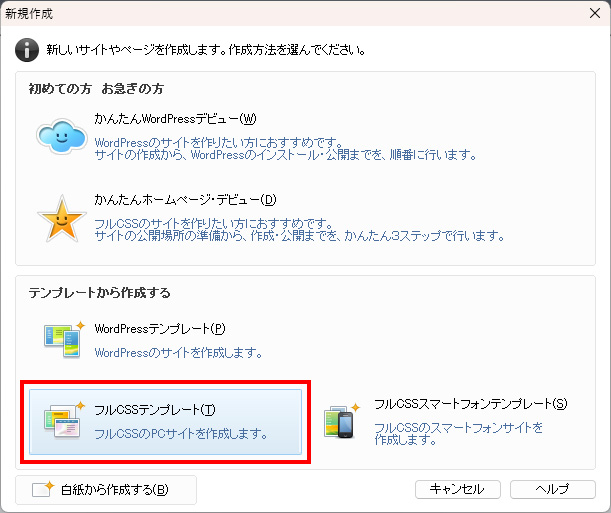
3.「フルCSSテンプレート」のクリック
次に「フルCSSテンプレート」を選択してください。

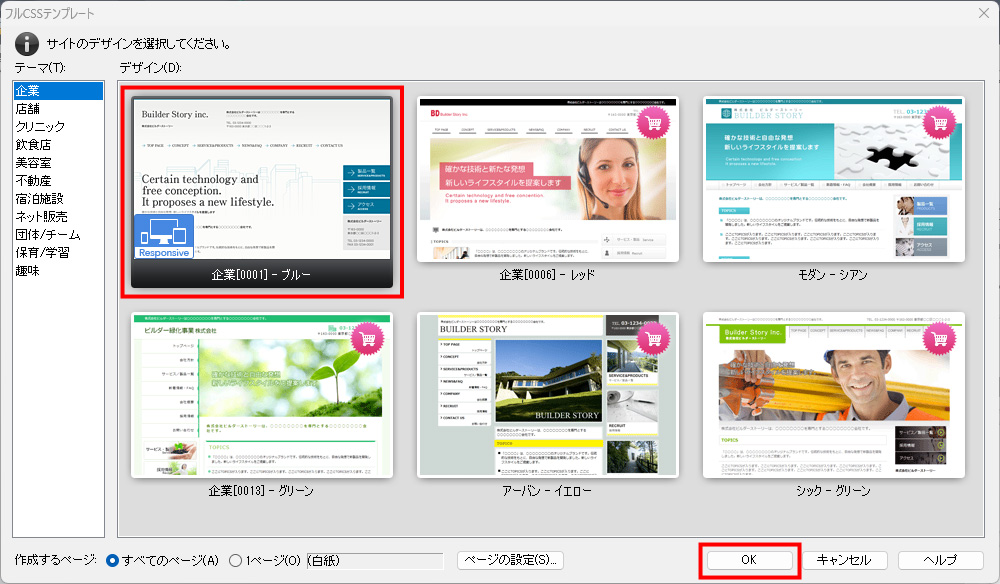
4. テンプレートの選択
テンプレートの選択画面に遷移します。
テーマ別にさまざまなテンプレートが表示されますが、無料体験版ではほとんどのテンプレートが制限されています。
「企業[0001]-ブルー」を選択し「OK」をクリックしましょう。

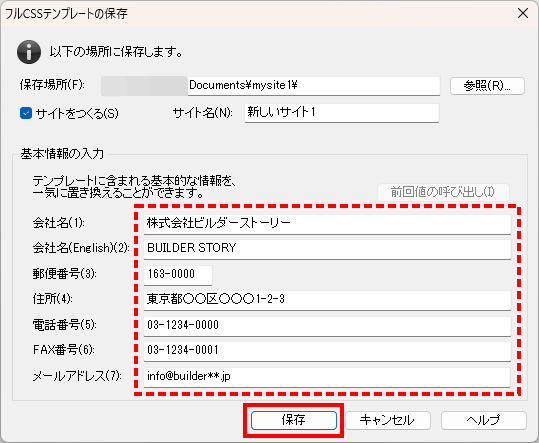
5.基本情報の入力
以下の基本情報を入力し、「保存」をクリックします。

- 保存場所
- サイト名
- 会社名
- 会社名(英語)
- 郵便番号
- 住所
- 電話番号
- FAX番号
- メールアドレス
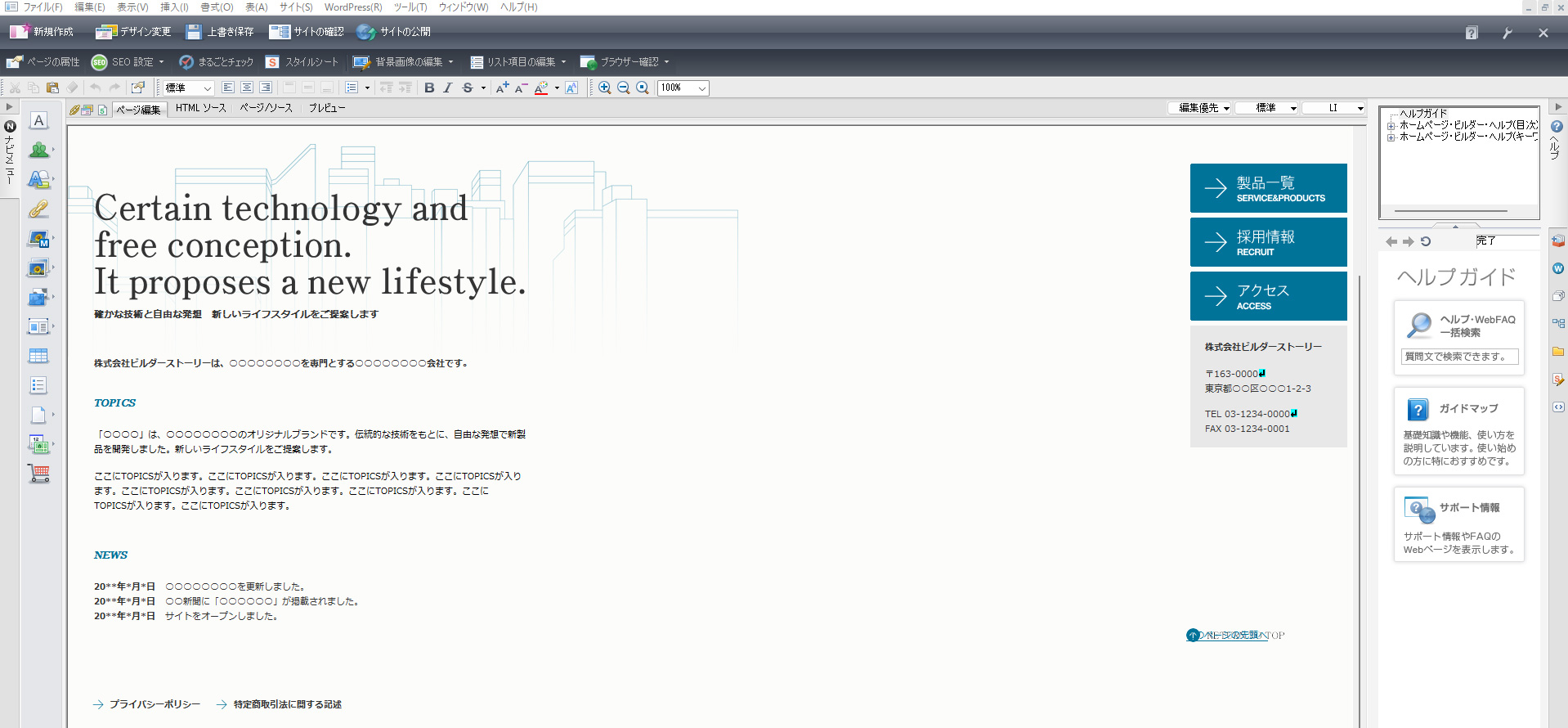
6. 編集画面の表示
基本情報の入力が完了すると編集画面に切り替わるので、ホームページのデザインに移りましょう。

ホームページ・ビルダーの無料体験版の初期設定【SP】
ここでは、ホームページ・ビルダーSPタイプの初期設定の流れを解説します。
大まかな手順は、以下の通りです。
- 体験版ソフトの起動
- 「新規作成」のクリック
- テンプレートの選択
- サイト情報の入力
- 編集画面の表示
各工程を詳しく解説します。
1. 体験版ソフトの起動
1-1.「ホームページ・ビルダー22 SP 体験版」をダブルクリック
「ホームページ・ビルダー22 SP 体験版」のアイコンをダブルクリックします。

1-2.「閉じる」をクリック
無料体験版の残日数と有料版の案内が表示されるので、「閉じる」をクリックしてください。

1-3. 案内を閉じる
その後に表示される広告も閉じましょう。
今後表示されなくて問題ない場合は「次回から表示しない」の選択を推奨します。

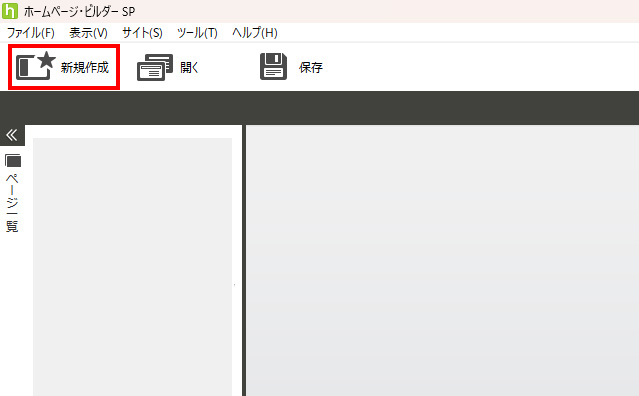
2.「新規作成」のクリック
編集画面左上の「新規作成」をクリックします。

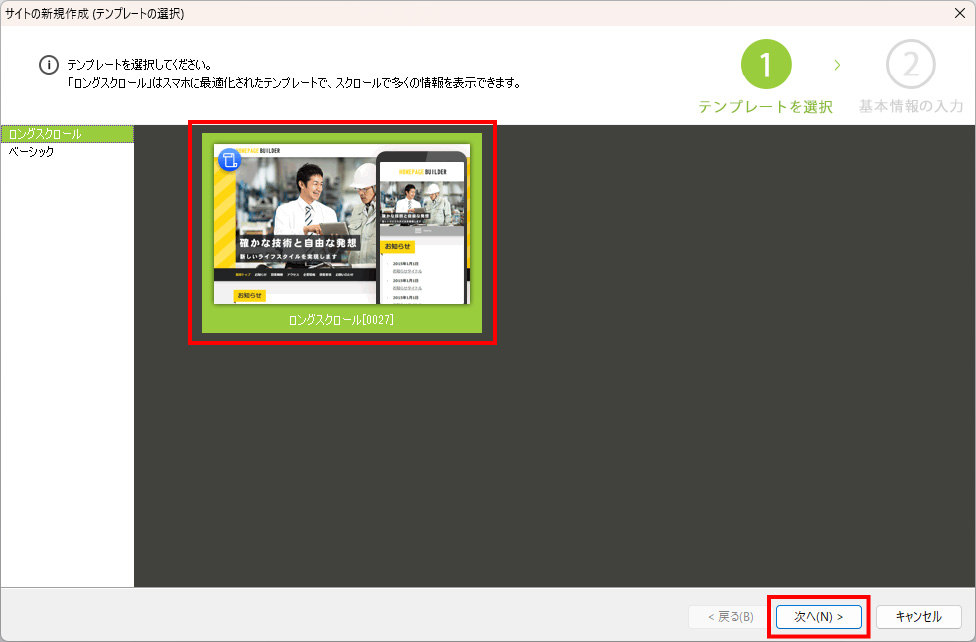
3. テンプレートの選択
テンプレートの選択画面が表示されるので、以下のいずれかを選択します。
- ロングスクロール:スマホに最適化されたテンプレート
- ベーシック:通常のテンプレート
今回は、ロングスクロールを選択して「次へ」をクリックします。

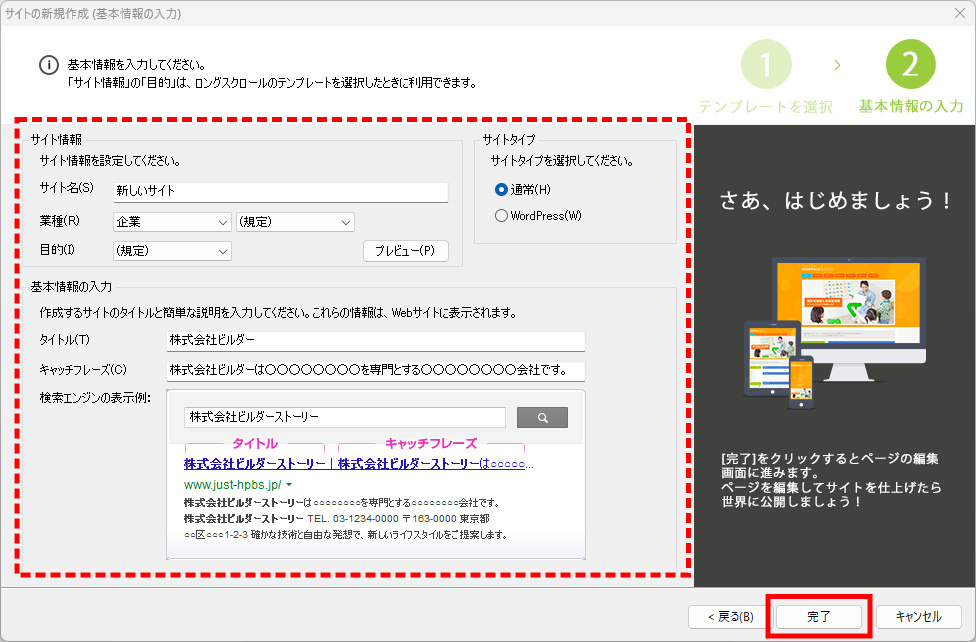
4. サイト情報の入力
以下のサイト情報と基本情報を入力してください。
情報を入力したら「完了」を選択します。

- サイト名
- 業種
- 目的
- サイトタイプ
- タイトル
- キャッチフレーズ
5. 編集画面の表示
テンプレートが保存され、編集画面が表示されます。

編集したい箇所をクリックし、自社のホームページとしてカスタマイズしましょう。
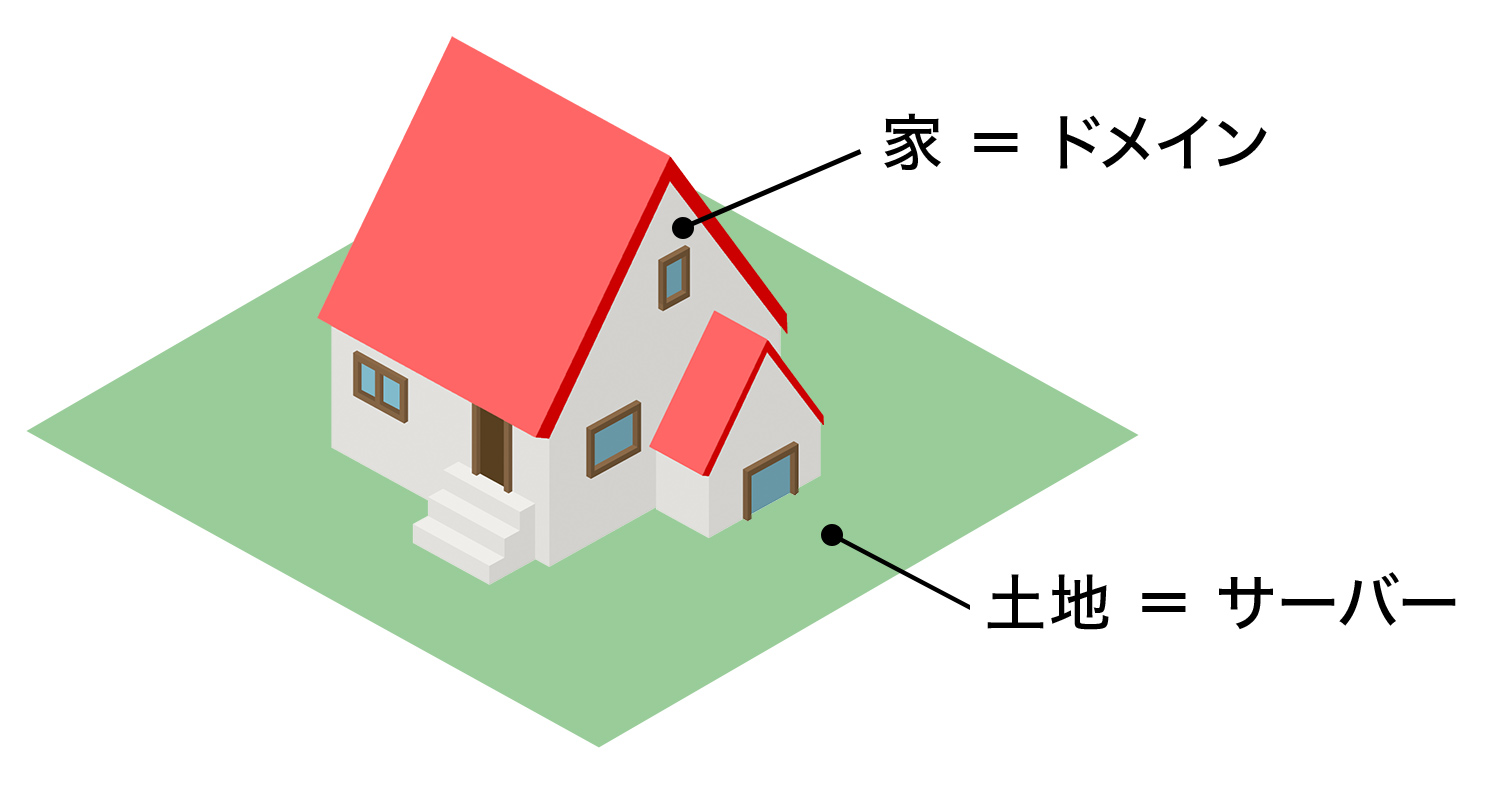
ホームページの公開にはサーバーとドメインが必要
ホームページ・ビルダーで作成したホームページを公開するには、サーバーとドメインが必要です。
- サーバー:ホームページのデータを保存する場所
- ドメイン:ホームページのURLを構成する文字列
ホームページの開設を「インターネット上に家を建てること」に例えると、ホームページ・ビルダーで作成した状態は「家を造っただけ」です。

サーバーという「土地」の上に家を置き、ドメインという「住所」を設定する必要があります。
つまり、ホームページ・ビルダーで作ったホームページをサーバー上にアップロードし、URLになるドメインを設定しなければなりません。
ホームページのデータを保存するサーバーは「レンタルサーバー」の活用が一般的です。
また、本格的にホームページを運用したい場合、ドメインは「独自ドメイン」一択です。
レンタルサーバー「カラフルボックス」では、ページを高速表示できる高性能なWebサーバーを用意しています。
さらに、BOX2以上のプランを12ヶ月以上契約すれば、独自ドメインが無料になる特典もありますので、ぜひチェックしてみてください!
▼個人事業主・フリーランスにおすすめのレンタルサーバーはこちら!
個人事業主・フリーランス向けレンタルサーバーおすすめ7選を徹底比較
ホームページ・ビルダーの6つのメリット
ホームページ・ビルダーの導入には、以下のようなメリットがあります。
- プログラミングの知識なしでホームページを作成できる
- ドラッグ&ドロップで直感的に操作できる
- 豊富な画像素材を利用できる
- レスポンシブデザインに対応
- ホームページの表示速度に優れている
- 予算の見通しがつきやすい
各要素を詳しく解説します。
プログラミングの知識なしでホームページを作成できる
ホームページ・ビルダーを使えば、Web制作の知識がない初心者でも比較的簡単にホームページを作成できます。
通常、ホームページ作成には、HTMLやCSSといったプログラミング言語の知識が必要です。
しかし、ホームページ・ビルダーではHTMLやCSSのコードが自動生成されるので、難しい専門知識を学ぶ必要はありません。
ドラッグ&ドロップで直感的に操作できる
ホームページ・ビルダーはドラッグ&ドロップで直感的にデザインできます。
実際の表示に近い編集画面で、完成図をイメージしながらデザイン可能な点も魅力です。
テンプレートも用意されており、作業時間を短縮しつつ高品質なホームページを作成できるでしょう。
また、HTMLやCSSで直接編集できる「ホームページ・ビルダークラシック」も搭載しているので、細部までデザインにこだわりたい方にも最適です。
豊富な画像素材を利用できる
無料の画像素材を豊富に搭載している点もホームページ・ビルダーの魅力です。
ホームページ・ビルダービジネスプレミアムを購入すれば、以下の画像素材を活用できます。
- 1,400種類の高品質写真
- 1,176種類のイラスト素材
プロの手により厳選された写真素材は、きれいなデザインのホームページ制作に役立ちます。
また、イラスト素材の活用によるボタンやレイアウトで差別化可能です。
本来、画像素材は別途用意が必要ですが、ホームページ・ビルダーなら無料、かつ手間なく高品質なデザインに仕上げられます。
レスポンシブデザインに対応
ホームページ・ビルダーは、レスポンシブデザインに対応しています。
編集中もワンクリックでスマホで表示に切り替えられます。
近年は、スマホやタブレットでのWebサイト閲覧が多く、表示が乱れていると離脱やリピート率の低下に繋がるので注意しましょう。
また、レスポンシブデザインに対応していれば、同一のURLでページを公開でき、SEO効果も期待できます。
ホームページの表示速度に優れている
ホームページ・ビルダーは、Webページの表示速度も優れています。
ホームページ・ビルダーでは、オフラインでHTMLファイルを作成し、その後サーバー上にアップロードします。
WordPressを含むCMSとは異なり、データベースとのやり取りが不要であることが表示速度の高速化に役立つのです。
ホームページの表示速度が高速であれば、ユーザー体験に優れたWebサイトとなり、SEOでも評価されやすくなります。
予算の見通しがつきやすい
買い切りソフトウェアのホームページ・ビルダーは、予算の見通しがつきやすい点も魅力です。
一度商品を購入すれば、次回のアップデートまでコストはかかりません。
アップデートは強制ではなく、一度購入すれば使い続けることも可能です。
一方、ホームページ作成ツールだと月額料金制が多く、ホームページの運営を続ける限り毎月の経費がかかります。
WordPressのようにデザインテーマやプラグインの導入コストも不要なのが、ホームページ・ビルダーのメリットでしょう。
ただし、レンタルサーバーや独自ドメインの料金が別途発生する点に留意してください。
ホームページ・ビルダーの6つのデメリット
ホームページ・ビルダーには、以下のようなデメリットがあります。
- 無料では利用できない
- SEO対策が難しい
- デザインが時代遅れという意見がある
- Macには非対応
- 複数人での利用は不可
- サポートが限定的
各デメリットを詳しく解説します。
無料では利用できない
ホームページ・ビルダーは、無料利用はできません。
無料体験版の無料期間終了後は有料の製品版に移行が必要で、バージョンアップにも費用がかかります。
完全無料でホームページを制作したいなら、別のツールが適しています。
現在はホームページ制作の無料ツールや、WordPress(ワードプレス)を導入できる無料サーバーもあり、無理にホームページ・ビルダーを利用する必要はないでしょう。
SEO対策が難しい
SEO対策とは、Webページを検索結果の上位に表示させるための施策です。
ホームページ・ビルダーのビジネスプレミアムプランであれば、SEO対策機能の「SEO Composer」を活用できます。
SEO Composerでは、SEOの診断やレポートを受けられますが、完全自動でSEO対策ができるわけではありません。
診断やレポートに基づいて、自分でHTMLの編集が必要となるので、Web制作初心者には少々ハードルが高目です。
より簡単にSEO対策を施したい場合、WordPress(ワードプレス)やホームページ制作ツールの方が向いているでしょう。
デザインが時代遅れという意見がある
ホームページ・ビルダーは豊富なテンプレートを用いてデザインを設定できますが、なかには「時代遅れ」との意見もあります。
個々の主観となるため断言はできませんが、ユーザーにデザインが時代遅れの印象を与えてしまえば、信頼性の低下や離脱に繋がってしまいます。
製品版の購入前に、無料体験版でテンプレートの内容を確認しましょう。
Macには非対応
ホームページ・ビルダーのOS面の動作環境は、以下の2つと記載されています。
- Windows 10
- Windows 8.1
Windows 11は一部制限を除き、動作が確認されています。
つまり、Windoes 8以前のOSやmacOSでの動作は保証されていません。
特にmacOSでのホームページ制作には不向きなため、注意してください。
参考:
・動作環境 – PC・スマートフォン ホームページ作成ソフト | ジャストシステム
・Windows 11 でホームページ・ビルダー22を使用する場合の制限について
複数人での利用は不可
ホームページ・ビルダーは、複数人で利用できない点に注意が必要です。
ホームページ・ビルダーのQ&Aには、以下の記載があります。
一人のお客様が同時に製品を使用しないという条件の場合、その人だけが使用するコンピューター3台までインストールすることができます。
引用:ご購入前のQ&A – PC・スマートフォン ホームページ作成ソフト | ジャストシステム
複数人でホームページを運用する際は、人数分の商品を購入しなければなりません。
組織でホームページを制作したい場合、法人版ホームページ・ビルダーの購入がおすすめです。
サポートが限定的
ホームページ・ビルダーの操作やトラブルに関する無料サポートは、回数制限が2回までと設けられています。
HTMLやCSSなどのホームページ作成支援も提供されておらず、自己解決できる方向けのツールといえます。
また、ホームページ・ビルダー22のサポートセンターへの問い合わせ受付は2028年3月31日で終了する点にも留意しておきましょう。
なお、インストールやソフトウェアの起動に関する相談は回数無制限で受けてもらえます。
参考:[1621-J ホームページ・ビルダー22]サポート・ダウンロード情報
製品版ホームページ・ビルダーの価格
製品版ホームページ・ビルダーは、大きく以下の3つに分けられます。
- ビジネスプレミアム:ホームページ・ビルダーの全性能を搭載した商品<
- スタンダード:簡単操作でホームページを作成できる入門版
- 法人ライセンス(J-License):「使用する権利」を購入し、ソフトウェアを複数導入できる商品
それぞれの価格は以下の通りです。
| ビジネスプレミアム(パッケージ版 / ダウンロード版) | |
| 通常版 | 29,700円 / 27,500円 |
|---|---|
| バージョンアップ版(*1) | 22,880円 / 22,000円 |
| スタンダード(パッケージ版 / ダウンロード版) | |
| 通常版 | 17,600円 / 16,500円 |
|---|---|
| バージョンアップ版*1 | 10,780円 / 9,900円 |
| アカデミック版*2 | 12,980円(パッケージ製品) |
*1:ホームページ・ビルダー12~21の登録ユーザーが対象の商品
*2:教職員・学生が対象の商品
| 法人ライセンス(J-License)(新規購入 / バージョンアップ) | |
| JL-Standard(法人向け) | 13,200円 / 7,150円 |
|---|---|
| JL-Excellent(対象導入する法人向け) | 13,200円 / 7,150円 |
| JL-Education(学校・教育機関向け) | 6,600円 / 3,300円 |
| JL-Government(官公庁・自治体向け) | オープン価格 |
参考:価格 – PC・スマートフォン ホームページ作成ソフト | ジャストシステム
ホームページ・ビルダーに関するよくある質問

ここでは、ホームページ・ビルダーに関するよくある質問に回答します。
- ホームページ・ビルダー23の発売予定は?
- 無料で使えるホームページ作成ツールはある?
- ホームページ・ビルダーとWordPress(CMS)の違いは?
ホームページ・ビルダー23の発売予定は?
2025年2月現在、ホームページ・ビルダー23の発売予定は未定です。
ちなみに、バージョン21は2016年10月、バージョン22は2020年4月にリリースされています。
リリース頻度から考えると、2025年内にバージョン23が発表される可能性も十分にあるでしょう。
ただし、アップデート頻度が下がっていることから、新バージョンのリリースには積極的でないことも否めません。
無料で使えるホームページ作成ツールはある?
無料で使えるおすすめのホームページ作成ツールは、以下の通りです。
- Jimdo(ジンドゥー)
- ペライチ
- Weebly(ウィーブリー)
ただし、無料プランだと容量や機能の制限が大きく、サイト規模の拡大に対応できないでしょう。
将来的に有料プランへの加入を余儀なくされる可能性に留意してください。
また、選択肢としてはWordPress(ワードプレス)でのホームページ制作もありです。
WordPressは無料ライセンスで、現在は無料レンタルサーバーもいくつか存在します。
カラフルボックスが提供する無料サーバー「タダサーバー」なら、容量5GBを利用でき、WordPressを簡単にセットアップ可能な「快速セットアップ」も搭載しております!
コストを抑えてホームページを制作したい方は、ぜひチェックしてみてください。
ホームページ・ビルダーとWordPress(CMS)の違いは?
ホームページ・ビルダーとWordPressを含む各種CMSは、どちらもWebサイトを簡単に作成できるツールです。
しかし、ホームページの作成・公開方法には大きな違いがあります。
- ホームページ・ビルダー:オフラインでホームページを作成し、サーバー上にアップロード・公開
- WordPress(CMS):サーバー上で直接ホームページを作成・公開
近年はWordPressでのホームページ作成が主流であり、WordPressへのサポートが手厚いレンタルサーバーも多いです。
高いカスタマイズ性や拡張性のもとで自由にホームページを制作でき、SEO対策にも優れているため、ホームページ開設前に検討する価値はあります。
レンタルサーバー「カラフルボックス」なら、Web制作の知識がない初心者でも簡単にホームページを開設できる「WordPress快速セットアップ」を提供しています。
現在ご提供中の割引クーポン(2025年3月時点)を利用すると、BOX2プランだと月額968円が <50%OFF> の月額484円(税込)の割引価格になります。▼WordPressの始め方はこちら!
【超初心者向け】WordPressブログの始め方を簡単にわかりやすく解説 【超初心者向け】WordPressブログの始め方を簡単にわかりやすく解説
【超初心者向け】WordPressブログの始め方を簡単にわかりやすく解説
まとめ
本記事では、ホームページ・ビルダーの無料体験版の使い方やメリット・デメリット、料金などを解説しました。
ホームページ・ビルダーは、プログラミングの知識なしで本格的なホームページを作成できる買い切り型ソフトウェアです。
ドラッグ&ドロップでの直感的な操作と、表示速度に優れたホームページ制作ができます。
しかし、製品版は無料利用できず、SEO対策が難しいといったデメリットもあります。
メリット・デメリットを踏まえ、ホームページ・ビルダーを活用すべきか検討しましょう。
そして、ホームページ・ビルダーで作ったホームページを公開するなら、レンタルサーバー「カラフルボックス」がおすすめです。
カラフルボックスはページを高速表示できる高機能・高性能なサーバーをご用意、そして、BOX2プラン以上を12ヶ月以上契約すれば独自ドメインの取得・更新が無料になる特典もあります。
長めの「30日間の無料お試し期間」を設けておりますので、ぜひチェックしてみてください。
▼ホームページ制作ではWordPressの活用もおすすめです!
【超初心者向け】WordPressブログの始め方を簡単にわかりやすく解説
 【超初心者向け】WordPressブログの始め方を簡単にわかりやすく解説
【超初心者向け】WordPressブログの始め方を簡単にわかりやすく解説