読まれる記事を書くためにはアイキャッチ画像が命
冒頭から少し煽り過ぎてしまいましたが、これは事実です。アイキャッチ画像は作るのが面倒だからといって、なんとなく適当に選んだ画像を設定している人も多いでしょう。
記事を書くだけでも大変なので、アイキャッチまで手が回らないときもありますよね。
しかし、ブログのアイキャッチは超重要です!世の中の多くのバズコンテンツはアイキャッチ画像が秀逸であるから読まれていると言っても過言ではありません。
そこで本記事では下記内容を解説していきます。
- アイキャッチが大切な理由
- 作るうえでの注意ポイント
- おすすめの作成ツール、画像・素材サイト
このコラムを読むことで、PV増加に繋がるアイキャッチを作ることができます!ぜひ参考にしてみてくださいね。
目次
ブログでアイキャッチが重要な理由3選

ブログのアイキャッチが重要なのには理由があります。下記3点です。
- SNSでの拡散に繋がる
- アイキャッチで読者を引き込む
- アイキャッチの方向性を統一することでトップページがおしゃれになる
必要性を理解しなければ良いアイキャッチは作れません!しっかりと確認していきましょう。
1. SNSでの拡散に繋がる
SNSで拡散されやすいメリットがあります。アイキャッチを設定していると見た目が良いからです。
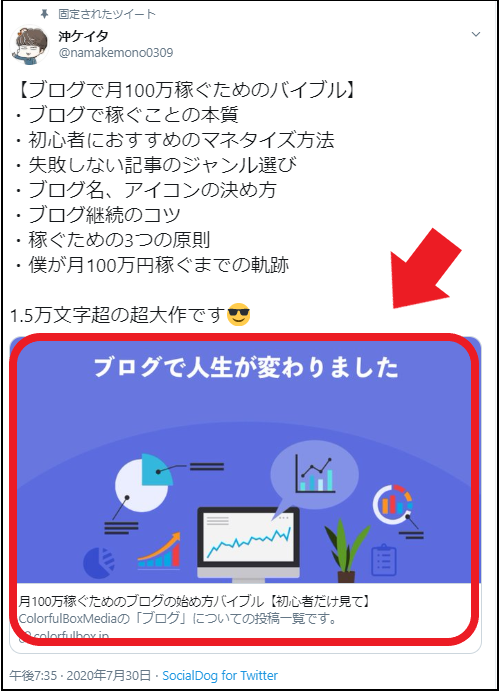
例えば、Twitterでブログの紹介を行うとこのように表示されます。
▼Twitterでブログシェアしたときの表示▼

赤枠の部分がアイキャッチです。インパクトがありますよね。アイキャッチがあることで、タイムライン上でも目立ちます。それによってシェアにも繋がるのです。
SNSで拡散されるとブログが読まれる確率も高くなります。
2. アイキャッチで読者を引き込む
アイキャッチは読者の最初に目につくものです。そのため、デザインが素敵であればユーザーも思わず記事を読んでしまうでしょう。
皆さんも経験があると思うのですが、おしゃれなパッケージだからついつい買ってしまった商品があるのではないでしょうか?いわゆるジャケ買いというやつです。
同じことをブログのアイキャッチでも行えます。そのためPVを増やしたいならアイキャッチが重要なのです。
3. アイキャッチの方向性を統一することでトップページがおしゃれになる
アイキャッチはブログに一覧で表示されます。デザインを統一することでトップページがおしゃれになるのです。
デザインがイマイチなブログは、記事を読まれる前に読者から離脱されてしまいます。そのためおしゃれなトップページを作ることが大切です。
例えば下記のようなブログは注意が必要です。
- 古臭いデザイン
- 色使いが微妙
- アイキャッチが設定されていない
ユーザーから記事を読んでもらうためにも、アイキャッチは重要な役割を担っています。
▼おしゃれなブログを作るための極意を伝授▼
>>【保存版】誰でもおしゃれなブログデザインを実現する17の法則【事例あり】
アイキャッチを作る上で意識すべきこと5選

アイキャッチを作るうえでは、下記5つのポイントを意識するようにしましょう。
- 記事の中身が一瞬で分かるようにする
- 文字を目立たせる
- 写真の質にこだわる
- 記事の内容と合った画像にする
- フォントに力を入れる
分かりやすいように実際の画像を用いて解説していきます!アイキャッチ作成前には必ずチェックしておきましょう。
1. 記事の中身が一瞬で分かるようにする

アイキャッチを作る際には、パッと見て記事の内容が分かるものが好ましいです。ある程度中身が分かれば、ユーザーは自分の悩みを解決できると思いブログを読むでしょう。
例えば記事のテーマが「簡単な節約術」だったとして説明していきましょう。
上記のアイキャッチは記事のテーマの想像がつきやすいですよね。短くてキャッチーなフレーズを入れるのがおすすめです!
2. 文字を目立たせる
アイキャッチの文字はめちゃくちゃ大切です!そのため、目立たせるように意識しましょう。
NG例とOK例を紹介していきます。
▼NG例:文字が見にくいアイキャッチ▼

こちらの画像は、文字が背景のパソコンと被っていて見えにくいです。フォントが細いのも原因の1つ。
▼OK例1:文字が見えやすいアイキャッチ▼

NG例とまったく同じ写真・フォントを使っています。文字の背後に色を付けるだけでずいぶん見やすくなりました!
▼OK例2:文字が見えやすいアイキャッチ▼

文字の縁取りもおすすめ!簡単ですがこちらも文字が見やすくなります。
3. 写真の質にこだわる
使用する写真は質にこだわるようにしましょう。クオリティが高い写真だと文字を入れるだけで、それっぽいアイキャッチになります!
具体例を用いて解説していきましょう。
▼アイキャッチに向いていない画像▼

こちらの写真はなにを映しているのか分かりにくいです。画像自体の印象も弱いため、アイキャッチには向いていません。
▼アイキャッチに向いている画像▼

先ほど紹介した画像に比べると、上記写真はなにを表しているのか分かりやすいですよね。クオリティも高く、美しい写真のためアイキャッチにおすすめです。
4. 記事の内容と合った画像にする
写真を選ぶ際の注意点です。記事の内容とマッチしているものを選択しましょう。
今回は下記にてNG例を紹介していきます。テーマは「ブログの始め方」です。
▼記事の内容と画像がマッチしていないアイキャッチ▼

記事とは関係のない猫の写真が使ってますね。今回の「ブログの始め方」がテーマなら、パソコンやスマホなどの画像が好ましいです。
5. フォントに力を入れる
アイキャッチにクオリティを求めるなら、フォントにもこだわりましょう。
正直、細かいポイントです。しかしフォントに力を入れることで、読者からは「凝っている記事」という認識を持たれます。
こちらも具体的を用いて解説していきます。下記2点の画像がフォントにこだわったものです。
▼「京都」らしさを出したフォントのアイキャッチ▼

京都の和風なイメージから明朝体を使用しています。カッチリした印象になりますね。
▼カジュアルな雰囲気のフォントを使用したアイキャッチ▼

カフェにはカジュアルな印象があるため、ポップなフォントがおすすめ。コーヒーのイメージから文字の色もブラウン系を使用しています。
アイキャッチを作る上で役立つツール7選

アイキャッチを実際に作ってみたくなった人も多いのではないでしょうか?そこでこの章では、おすすめの作成ツールを紹介していきます。
代表的なものだと下記7点です。
- Canva
- Pixlr Editor
- Photoshop
- Illustrator
- Keynote
- Googleスライド
- PowerPoint
それぞれのツールの特徴も解説していきます。
1. Canva

Canva(キャンバ)は、無料で使うことができます。
正直、初心者に最もおすすめしたいツールです!Canvaはおしゃれでデザイン性の高いテンプレートが豊富なことが特徴。そのため、センスの良いアイキャッチを簡単に作ることができます。
会員登録も必要ないため、サクッと利用することが可能です。
2. Pixlr Editor

Pixlr Editor(ピクセラエディター)も無料で使用することができるツールです。
無料ツールではありますが、できることが比較的多いことがメリットでしょう。画像を明るくする機能もついています。
3. Photoshop

Photoshop(フォトショップ)はAdobeが作っているツールです。有償のソフトであるものの、できることのが幅が広いことが特徴。
しかし、Photoshopは操作が少々難しいというデメリットがあります。そのため、慣れるまでは練習が必要です。
4. Illustrator

IllustratorもPhotoshopと同じくAdobe製品です。ロゴやレイアウト作成に向いているソフト。
こちらも有償のソフトですが、クオリティの高いアイキャッチを作りたいならおすすめです。
ただし専門性の高いツールのため、操作が少々難解。慣れるまでは練習が必要です。
5. Keynote

Keynote(キーノート)は、Macに元々入っているソフトです。Mac版のPowerPointという認識でOK。Windowsでは使用できません。
さらにApple Pencilを使えば、手書き風のアイキャッチも作れるでしょう。
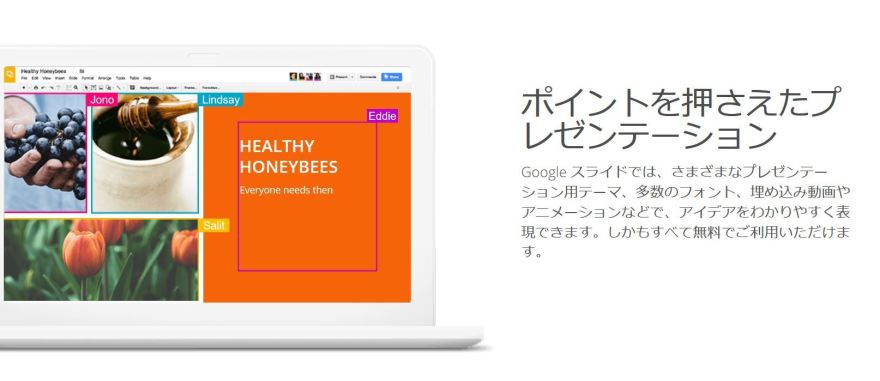
6. Google スライド

Google スライドは、無料のプレゼン用ソフトです。使用するためにはGoogleアカウントの登録が必要。
Web上で編集・保存でき、パソコン・スマホからもログイン可能です。
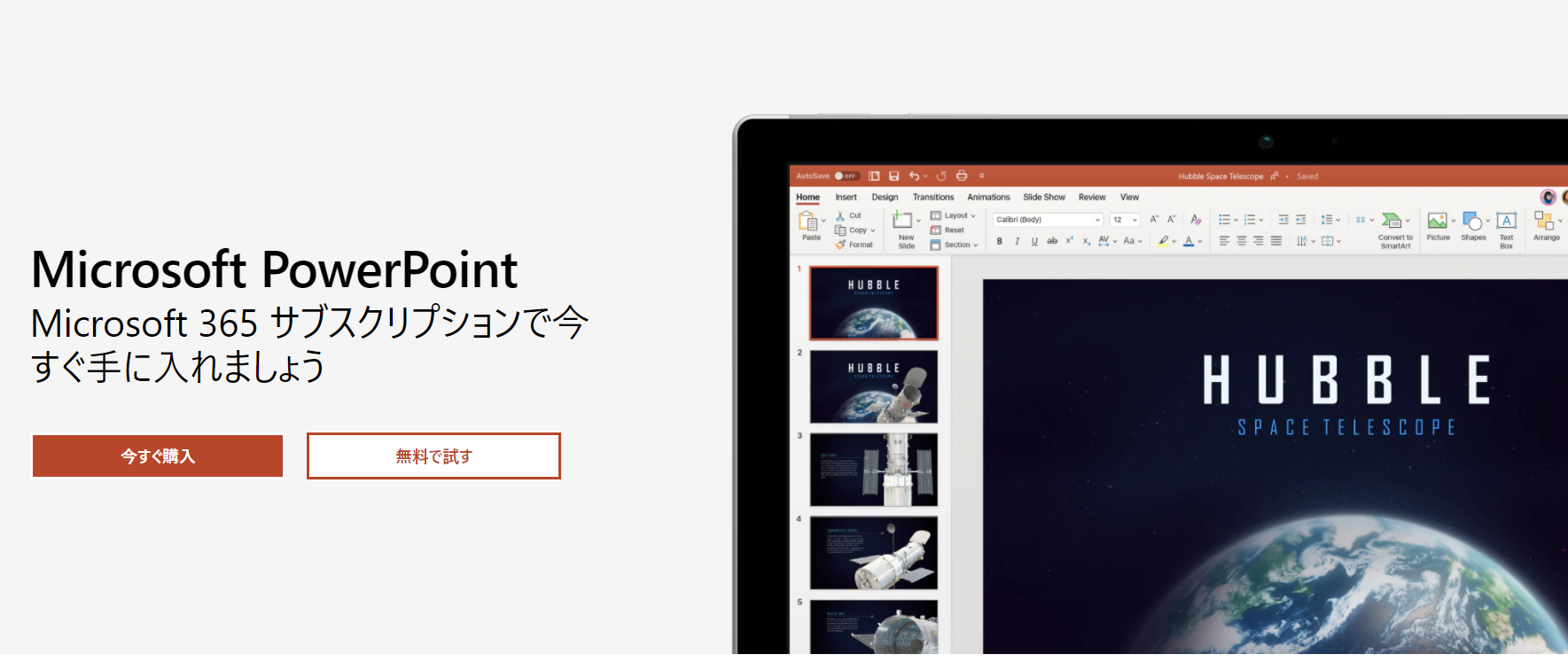
7. PowerPoint

PowerPoint(パワーポイント)とは、Microsoftが提供しているプレゼン向けのソフトです。資料作成などに用いられることが多いですね。
文字・図形・表などを配置して、スライドを作成できるのが特徴。PowerPointは通常有料ですが、Web版 Officeだと無料で利用可能です。
アイキャッチを作る上で役立つフリー画像&素材6選

アイキャッチにおすすめのフリー画像・素材を紹介していきます。
- Pixabay
- 写真AC(photoAC)
- ぱくたそ
- FLAT ICON DESIGN
- ICOOON MONO
- HUMAN PICTOGRAM2.0(ヒューマンピクトグラム2.0)
上記でも紹介しましたが、アイキャッチを作るには画像選びから重要になります。
なおここで紹介したのはほんの一部です。別記事でおすすめのサイトをさらに紹介しています。
▼ブロガー必見!28種類のフリー画像&素材を紹介▼
>>【永久保存】ブログで使えるフリー画像&素材28選【効果抜群の使い方も紹介】
1. Pixabay

Pixabayは高品質な写真やイラストをダウンロードできるサイトです。私もアイキャッチの写真は、ここから使うことが多いです。
海外のサイトですが、日本語対応しています。
2. 写真AC(photoAC)
写真ACは人物から風景・雑貨まで、幅広い写真があるサイトです。商用利用もできます。
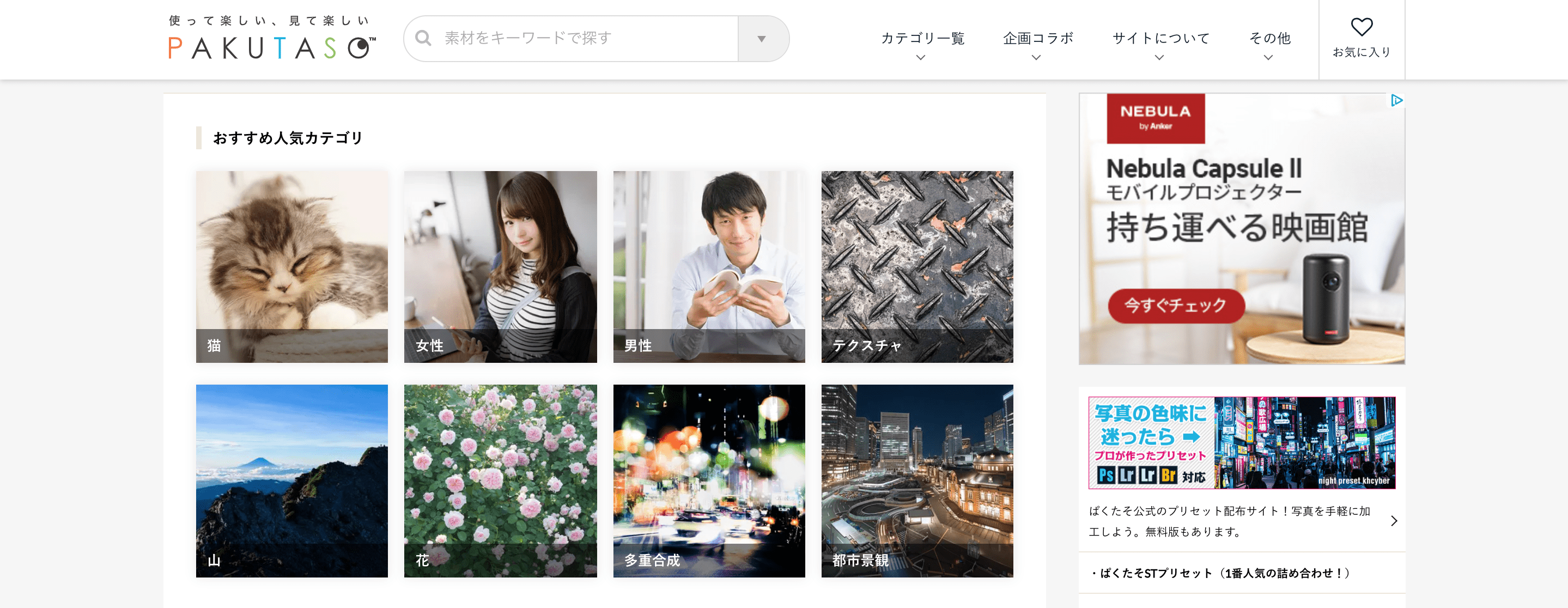
3. ぱくたそ

ぱくたそは、会員登録なしで写真をダウンロードできるサイト。人物の写真が多く種類が豊富なことが特徴です。
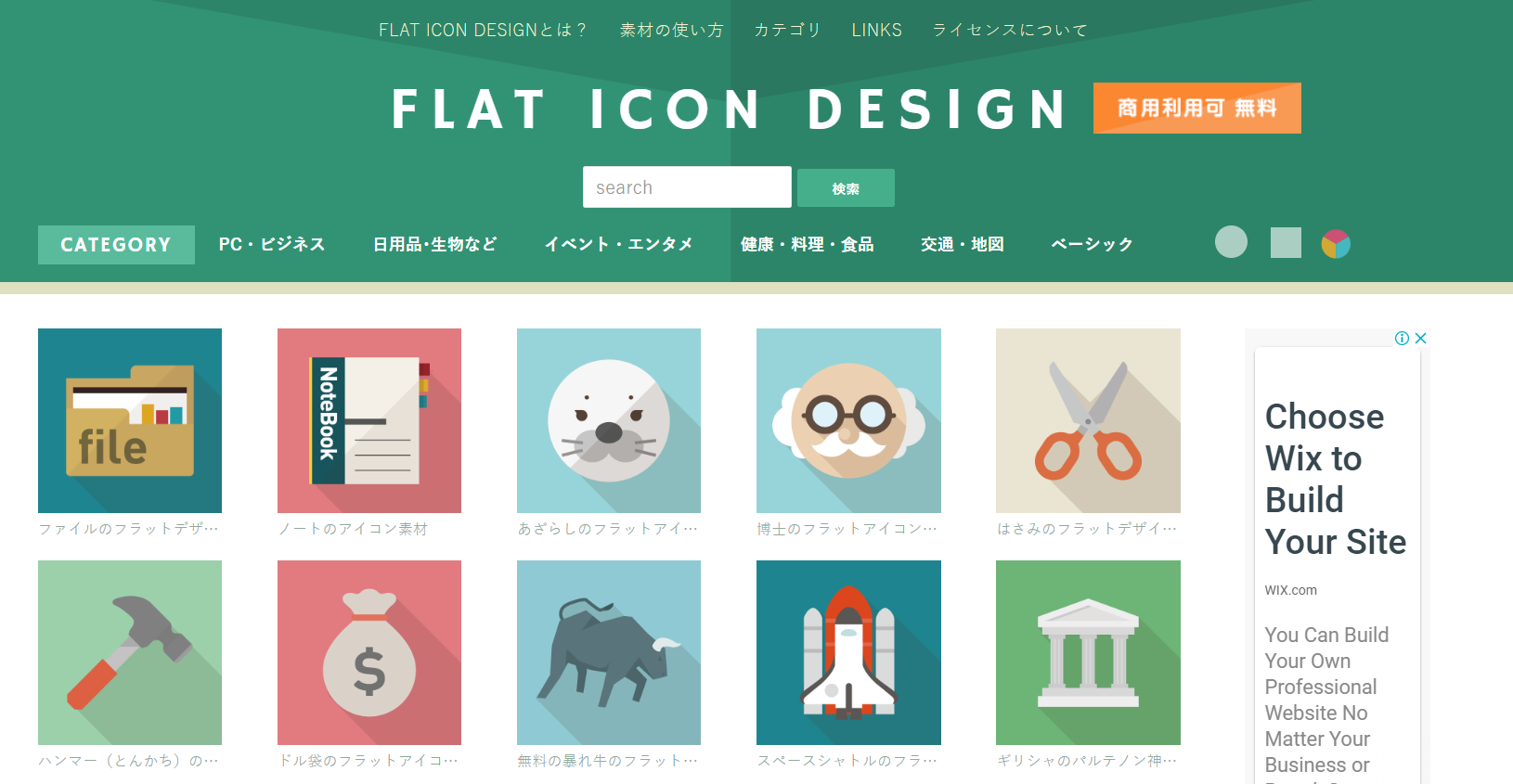
4. FLAT ICON DESIGN

FLAT ICON DESIGNは、スタイリッシュなアイコンが無料で使えるサイトです。データ形式は、JPG・PNGの他、Illustratorで編集可能なaiでもダウンロードできます。
5. ICOOON MONO

ICOOON MONOとは、モノトーンアイコンが特徴的なサイトです。ダウンロード前好きな色に変更することもできます。商標利用も可能です。
6. HUMAN PICTOGRAM2.0(ヒューマンピクトグラム2.0)

HUMAN PICTOGRAM2.0とは、非常口の標識のようなアイコンを集めたサイトです。なお、色の変更はできません。
【注意】各SNSのアイキャッチサイズとチェック方法

| SNS | サイズ |
|---|---|
| ・Summary Card with Large Image(大きな画像) :縦600px × 横314px ・Summary Card(小さい画像) :縦144px × 横144px |
|
| 縦374px × 横195px | |
| LINE | 縦630px × 横630px |
| はてなブックマーク | 縦840px × 横1200px |
SNSでブログがシェアされたときには、アイキャッチも反映されます。SNSによって表示されるアイキャッチサイズは異なります。
特にTwitterのSummary Card(小さい画像)だと文字が見切れる場合があるため注意が必要です。
▼文字が見切れて表示されたアイキャッチ(Twitter)▼

せっかくこだわって作ったアイキャッチがきちんと反映されていないのは残念ですよね。文字が見切れていると何のブログなのかも分かりにくいため、アクセスされないことも。そのため、各SNSのアイキャッチサイズはきちんと把握しておきましょう。
しかし、いちいち画像のサイズを確認するのは面倒ですよね。そこでサクッとチェックできるおすすめのツールを紹介します。
このツールを使用することで、アイキャッチ画像がどんなサイズでどう表示されるのかを確認できます。
下記SNSをまとめてチェックできるため、とても便利です!
- はてなブックマーク
- はてな・ライブドアブログのサムネイル画像
こちらもツールもぜひ利用してみてくださいね。
▼WordPressの始め方はこちら▼ 【超初心者向け】WordPressブログの始め方を簡単にわかりやすく解説
【超初心者向け】WordPressブログの始め方を簡単にわかりやすく解説