ブログやSNS、YouTube運営などにおいて、アイキャッチは非常に重要な存在です。
ユーザーを惹き付けられるアイキャッチを作成すると、クリック率やPV数、収益性アップに繋がるからです。
この記事を読めば、アイキャッチの作り方のコツや活用できるツールを理解できるので、ぜひご覧ください。
目次
アイキャッチとは?
アイキャッチは「目(eye)」と「catch(捕らえる)」を組み合わせた造語です。
その名の通り「ユーザーの目を惹き付ける画像や動画、フレーズ」という意味で使われます。
例えばブログ運営においては、記事の主題やポイントを記載したアイキャッチ画像をページ冒頭などの目立つ場所に掲載します。
アイキャッチ画像を見て記事に興味を持つユーザーが増えれば、ユーザーの流入数や滞在時間の向上に繋がるでしょう。
アイキャッチはSNSやYouTube、テレビアニメ、広告といった幅広い媒体で活用されています。
アイキャッチを設定するだけで閲覧数や収益性が大きく変わるので、Web業界や広告業界などで重要視されている要素の1つになっています。
アイキャッチとサムネイルの違い
アイキャッチと似た要素に「サムネイル」があります。
サムネイルとは、英語の「thumbnail(親指の爪)」が語源の語句で、親指の爪くらい小さい画像を意味し「サムネ」とも呼ばれます。
具体的には、ブログの記事一覧やYouTubeの検索結果などでタイトルと一緒に表示される画像です。

サムネイルの設定によって、ユーザーは記事や動画の内容をイメージしやすくなります。
ユーザーにとって有用なコンテンツと判断されると、画像やタイトルがクリックされ、記事や動画のPV数が伸びやすくなります。
ブログの場合、アイキャッチ画像がそのままサムネイルに使われることが多いです。
一方でYouTubeなどの動画コンテンツの場合は、サムネイルとアイキャッチが別で設定されることがあります。
アイキャッチが重要な理由 使い方や効果は?
アイキャッチが重要な理由は、閲覧数や集客、収益性に直結するためです。
アイキャッチはコンテンツや商品の第一印象となります。
例えば、ブログ運営でアイキャッチ画像を設定すれば、一目で記事の内容やポイントを把握でき「自分にとって有益な情報が載っているか」を即座に判断できます。
有益な情報が載っていると判断されれば、記事が最後まで読まれやすくなるでしょう。
また、アイキャッチ画像はサムネイルとしても使われるので、以下のような効果を発揮します。
- Google検索結果に表示される、数ある記事から自分のブログ記事を選んでもらえる
- ブログ内の内部リンクや関連記事、ランキングから他の記事を回遊してもらえる
他の例を挙げると、商品に貼られるアイキャッチラベルは、商品を目立たせて数ある商品の中から消費者の手に取ってもらう効果があります。
YouTubeやテレビアニメにアイキャッチを入れれば、映像に緩急が出たり、場面転換がしやすくなったりするのです。
媒体によって見せ方や使い方は異なりますが、いずれもコンテンツや商品をいかに目に留めてもらうかの戦略武器となります。
アイキャッチが利用される6つの媒体
アイキャッチが利用される主な媒体を6つ紹介します。
- ブログ・Webサイト
- SNS
- YouTube
- テレビアニメ
- アイキャッチラベル
- 広告(チラシ)
ここでは、各媒体の特徴や使われ方を解説します。
ブログ・Webサイト
ブログ・Webサイトでは、コンテンツの内容やポイントを訴求したアイキャッチ画像を記事の冒頭や目立つ場所に配置します。
設定したアイキャッチ画像は、サイト内やGoogleの検索結果に表示される記事のサムネイルにもなります。
ブログ・Webサイトでアイキャッチ画像を設定する主な効果は以下の通りです。
- 記事の滞在時間が伸びる
- サイトの回遊率が上がる
- 検索結果から自分のサイトを選んでもらいやすくなる
- SNSの拡散効果に繋がる
滞在時間や回遊率、クリック率が上がると、結果としてSEO対策(記事を検索結果の上位に表示させるための施策)にも繋がります。
SNS
ブログやWebサイトの記事がSNSに投稿・シェアされると、タイトルとアイキャッチ画像が表示されます。
SNSに投稿・シェアされたページにアイキャッチ画像が設定されていると、以下のような効果が現れます。
- クリック率の向上
- 「いいね」をもらいやすい
- 拡散されやすい
SNSには非常に多くの情報が流れており、タイトルだけが拡散されても目に留まらず埋もれてしまう可能性が高いです。
ユーザーの目に入っても興味を持ってもらえないので、SNSからの集客を目指したい場合は、アイキャッチの設定は必須といえます。
YouTube
YouTubeを含む動画コンテンツのアイキャッチとは、オープニングやエンディング、場面切替時などに使われる数秒の動画を指します。
例:YouTubeのアイキャッチ
チャンネルのロゴやイラストが、音声と一緒に1〜5秒程度で流れることが多いです。
ブログやWebサイトとは異なり、サムネイルとは明確に異なる点に注意しましょう。
YouTubeでアイキャッチを使うと、以下のような効果が生じます。
- チャンネル名を覚えてもらえる
- 場面転換ができる
- 動画に緩急が付く
テレビアニメ
テレビアニメにおけるアイキャッチとは、CMの前後に流れる短い映像、もしくは静止画です。
テレビアニメでアイキャッチを設定する主なメリットは以下の通りです。
- CM後に違和感なくアニメに没入できる
- CM後も番組が続くことを伝えられる
- これまで作品を見ていなかった人に過去のキャラクターを紹介できる
アイキャッチラベル
アイキャッチラベルとは、商品から突出させて貼り付けられたシールで、「POPシール」や「アイキャッチシール」などとも呼ばれます。
特にシャンプーやボディーソープ、ペットボトル飲料に貼られていることが多いです。
商品にアイキャッチラベルを貼ることで、消費者の目に視覚的にアピールでき、数ある商品の中から手に取ってもらいやすくなります。
単に目立たせられるだけでなく、商品の特徴や魅力を一目で伝えられる点もポイントです。
広告・チラシ
以下のような媒体にもアイキャッチが使われています。
- チラシ・ポスティング
- ポップ
- 雑誌
- 屋外広告
チラシや雑誌の場合、まずは手に取って中身を確認してもらうための工夫が必要です。
一目で消費者を引き込むフレーズやイラスト、配色のアイキャッチを設定すると、チラシや雑誌の中身に目を通してもらえる可能性が高まります。
また、スーパーや書店などのポップで商品の魅力を簡潔に伝えられたら、消費者の購買意欲を掻き立てられるでしょう。
屋外広告も目に留まらなければ意味がないので、一瞬でユーザーを引き込むアイキャッチが非常に効果的となります。
アイキャッチが作れるおすすめツール4選
アイキャッチの作成ではWebツール活用がおすすめです。
Webツールを使えば、デザイン力や画力がなくても魅力的なアイキャッチを作りやすくなります。
ここでは、アイキャッチ画像・動画を作成できるおすすめのツールを4つ紹介します。
- Canva(キャンバ)
- Fotor(フォター)
- VistaCreate(ビスタクリエイト)
- Adobe Express(アドビエクスプレス)
Canva(キャンバ)

CanvaはWebブラウザ上で操作利用できるデザイン生成ツールです。
テンプレートや素材が豊富で、オリジナル画像のアップロードもOKです。
テキストの入力や描画もできるので、Canvaだけで高品質なアイキャッチを作成可能です。
タブレットやスマホにも対応しており、外出先やスキマ時間も柔軟に活用できるでしょう。
無料の範囲内でも幅広い機能を使えるため、費用をかけずにアイキャッチを作成したい方におすすめです。
Fotor(フォター)

Fotorはオンラインで使える画像編集ツールです。
テンプレートや図形、背景画像、テキストの入力などでアイキャッチの作成ができます。
画像編集はスマホやタブレットからも可能です。
また、AIによる画像生成が提供されている点も魅力です。
アイキャッチに最適な素材がない場合でも、テキストや画像から新たな画像を生成してアイキャッチに使えます。
VistaCreate(ビスタクリエイト)

VistaCreateでは、プロがデザインした15万種類以上のテンプレートや、7,000万種類以上の写真・動画・ベクターを使ってアイキャッチを作成できます。
ブログや各種SNS、チラシ、ポスターなど投稿媒体に合わせたアイキャッチが作りやすくなってます。
さらに動画や音声も組み合わせられるので、YouTubeやInstagramのリールにも活用できます。
ストレージ容量などの制限はありますが、無料でも十分おしゃれで魅力的なアイキャッチ作成が叶います。
Adobe Express(アドビエクスプレス)

Adobe Expressは、無料でも充実した機能を使えるデザインアプリです。
6万点以上のテンプレートや80万点以上の素材、2,000種類以上のフォントと編集機能などを使って、アイキャッチの作成ができます。
動画作成にも対応しており、YouTubeやInstagramのリールも作成OKです。
もちろん、AIによる画像生成にも対応しています。
アイキャッチの素材がなくてもテキストを入力するだけで、簡単、かつ自由に使える画像を取得できます。
アイキャッチの作り方 6つのコツ
ユーザーの目を惹く魅力的なアイキャッチを作るコツがあります。
- 目的を明確化
- セーフゾーンを意識
- 重要な情報を強調
- 媒体と雰囲気・ルールを揃える
- フォント・配色を工夫
- 権利侵害に注意
それぞれのポイントを解説します。
目的を明確化
アイキャッチを作る際は、必ず目的を明確化してください。
- どの媒体のアイキャッチを作るか
- どの層にリーチしたいか
- どのような印象を与えたいか
投稿先によって適したサイズ、デザインなどは異なります。
またターゲットの年代・性別・価値観によっても、適したデザインや配色、フォントなどが変わります。
まずは、コンテンツの特徴を簡潔にまとめて、ターゲットを明確化しましょう。
目的が曖昧だと、アイキャッチがぼやけてしまい、十分な効果を引き出せなくなります。
セーフゾーンを意識
投稿する媒体に応じたセーフゾーンを意識してアイキャッチを作成しましょう。
アイキャッチの「セーフゾーン」とは、アイキャッチ画像が見切れずに表示される領域のことです
セーフゾーンを意識せずにアイキャッチを作ると、画像の端が切れて表示されたりしてしまいます。
ユーザーに雑な印象を与えて、クリックを避けられる原因にもなるので要注意です。
ブログの場合はGoogle検索やSNSのシェア時の表示のされ方も意識しましょう。
例えば、Googleの検索結果に表示されるアイキャッチ画像(サムネイル)は1:1のサイズ比です。
画像の端から端まで情報を詰めすぎるとセーフゾーンから外れて、本当に伝えたい情報を伝えられなくなり、もったいないです。
各SNSでもサイズが決められているため事前に確認しましょう。
なお、ブログの場合「1200px × 630px」のサイズ感なら、SNSでシェアされても極端に見切れる心配はありません。
重要な情報を強調
アイキャッチの作成では、特に伝えたい重要な情報を強調しましょう。
ユーザーがアイキャッチを見る時間はほんの数秒で、一目で内容が分からないと興味を惹けません。
具体的には、以下のような対策が挙げられます。
- 文字のサイズを拡大
- 文字を縁取る
- 文字を図で囲む
- 重要な情報はアイキャッチの中心に配置
またアイキャッチの情報量が多いと、本当に伝えたい情報がユーザーに届かなくなります。
以下の点も踏まえてアイキャッチを作成しましょう。
- 情報を精査して文章を簡潔にまとめる
- 背景画像はシンプルなものを選ぶ
媒体と雰囲気・ルールを揃える
掲載するメディア・コンテンツとアイキャッチの雰囲気・ルールは揃えましょう。
例えば「高年層」「裕福層」「男性」をターゲットにしたWebサイト・コンテンツで考えます。
上記のようなターゲットにも関わらず、ピンク色がベースで丸みを帯びたフォントなどを使っていては、コンテンツに興味を持ってもらえないでしょう。
また、ターゲットが同じにも関わらず、記事毎にアイキャッチ作成のルール(フォントや配色など)が異なると「別の方向性の記事」と判断され、回遊率が下がる原因ともなるので要注意です。
フォントや配色が与える印象について、基礎的な知識を学びましょう。
フォント・配色を工夫
フォントと配色によっても、アイキャッチがユーザーに与える印象や、効果が変わります。
まず、前述したようにターゲットやコンテンツの雰囲気に合ったフォント・配色を選ぶ必要があります。
フォントが与える印象例
- 明朝体:高級感 / 上品 / 伝統的
- 丸ゴシック体:可愛い / 優しい / 楽しい
- ゴシック体:カジュアル / アウトドア / スポーティー
色が与える印象例
- 赤:情熱的 ■
- ピンク:可愛さ / 女性らしさ ■
- オレンジ:明るさ / 暖かさ ■
- 緑:落ち着き ■
- 青:冷静さ ■
- 紫:大人っぽさ ■
- 黒:高級感 ■
色の組み合わせも重要です。
例えば、補色(色相環における正反対の色)を使うと目を惹きやすいデザインになります。
統一感が出るモノトーンな配色もおすすめです。
他にも、色が移り変わるように表現するグラデーション配色や、3色以上を組み合わせるマルチカラー配色なども押さえておきましょう。
配色に統一感がないと視点がブレてしまうので、使う色は2〜4色程度に留めるよう心がけてください。
権利侵害に注意
アイキャッチ作成時は、権利侵害をしていないかを必ず確認しましょう。
特に以下の3つの権利には注意してください。
- 著作権:自身の創作物(著作物)を無断で使用等されない権利
- 商標権:ロゴなどの登録した商標について無断で使用等されない権利
- 肖像権:他人から写真を撮影されたり、無断で公開等されない権利
例えば、個人ブログで投稿されている画像の無断使用は著作権違反に、商標登録されているロゴやマークの無断使用は商標権違反に該当します。
自分で撮影した写真でも、他人の顔が写っている状態で公開すると肖像権の侵害に当たります。
これらの権利を侵害しないためにも、基本的には自ら作成・撮影した画像やフリー画像を使ってアイキャッチを作成しましょう。
それ以外の素材を使う場合は、許可取りや出典元を明記をすることが必要です。
アイキャッチに関するよくある質問
ここでは、アイキャッチに関するよくある質問にご回答します。

- アイキャッチのサイズ・比率は?
- アイキャッチで使う画像はどこで見つける?
- WordPressブログのアイキャッチの設定方法は?
- おしゃれなアイキャッチを作るために必要な知識は?
アイキャッチのサイズ・比率は?
適切なアイキャッチのサイズ・比率はアップロードする媒体によって異なります。
WordPressブログを例に挙げると「1,200px × 630px」がおすすめです。
比率で言うと「1:1.91」となります。
このサイズがおすすめの理由は、SNSでシェアされても見切れないためです。
またAMPとGoogle Discoverの推奨サイズに適用している点もポイントです。
アイキャッチで使う画像はどこで見つける?
アイキャッチで使う画像は、フリー画像サイトで探すことをおすすめします。
商用利用できる代表的なフリー画像サイトは以下の通りです。
だだし、上記サイトでもアダルトでの利用は禁止している場合もあるので、規約を確認しましょう。
Google検索などから画像を拾ってくると、他者の権利を侵害するリスクが生じるので注意しましょう。
また、素材を自身で撮影・作成する方法もおすすめです。
自作なら競合他社と被る心配がなく、コンテンツにマッチした独自性の高い素材を使えます。
肖像権に気を付ければ権利侵害になるリスクも限りなく低いので、有力な選択肢となります。
WordPressブログのアイキャッチの設定方法は?
WordPressブログのアイキャッチの設定は以下の流れで可能です。
- ダッシュボードの左ナビ「メディア」>「ライブラリ」からアイキャッチ画像を追加
- 記事編集画面の右カラムにある「投稿」>「アイキャッチ画像」から画像を設定
この手順で登録すれば、記事上部にアイキャッチ画像が設定され、サムネイルとして関連記事やGoogle検索でも表示されるようになります。
おしゃれなアイキャッチを作るために必要な知識は?
おしゃれなアイキャッチを作るには、デザインやフォント、配色などのデザインノウハウが必要です。
しかし、現実的にこれらの知識を一から習得するのは難しいでしょう。
そのような方は既存のアイキャッチ画像のデザインや配色などを参考にする方法がおすすめです。
既存のおしゃれなアイキャッチを参考にしながら、徐々に自分のメディアに合ったデザインを見つけていきましょう。
他にも、アイキャッチをAIに生成させる選択肢もあります。
AIに指示を出す知識やスキルは必要となりますが、素材がなくてもアイキャッチ画像を簡単に生成できます。
他のアイキャッチを意識していると目が肥えて、作成数をこなしてる間にセンスが身につきます。
AIを使ったアイキャッチの作業手順
今回はブロラボのAIを使ったアイキャッチ画像の作成手順をご紹介します。
ChatGPTを活用しておりますが、画像生成するには有料プラン「ChatGPT Plus」の契約が必要です。
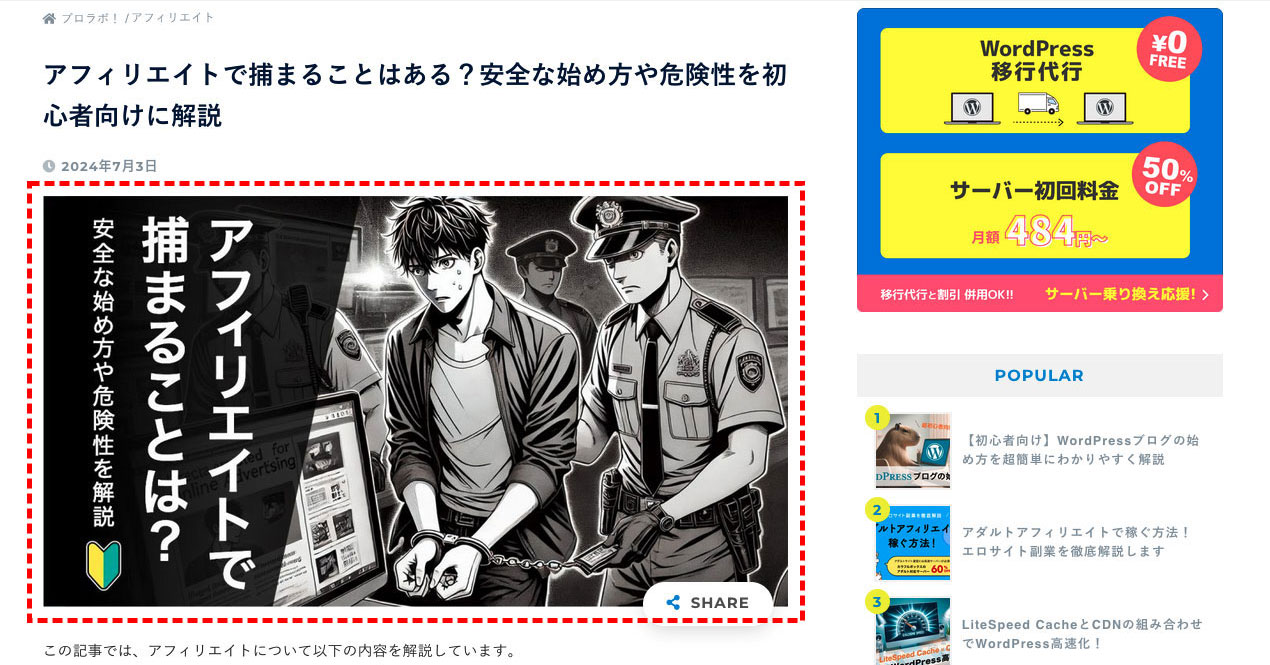
作例として「アフィリエイトは危ない?捕まるリスクと安全に始める方法を徹底解説!」でご案内したいと思います。

↓
「アフィリエイト(ネット広告)で捕まっている場面」
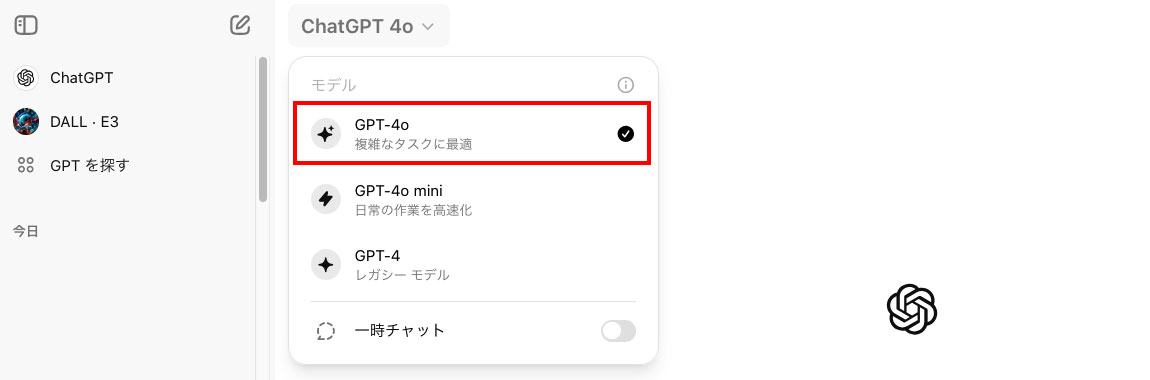
1. ChatGPTにログインする
ChatGPTにログインして、「GPT-4o」を選択します。

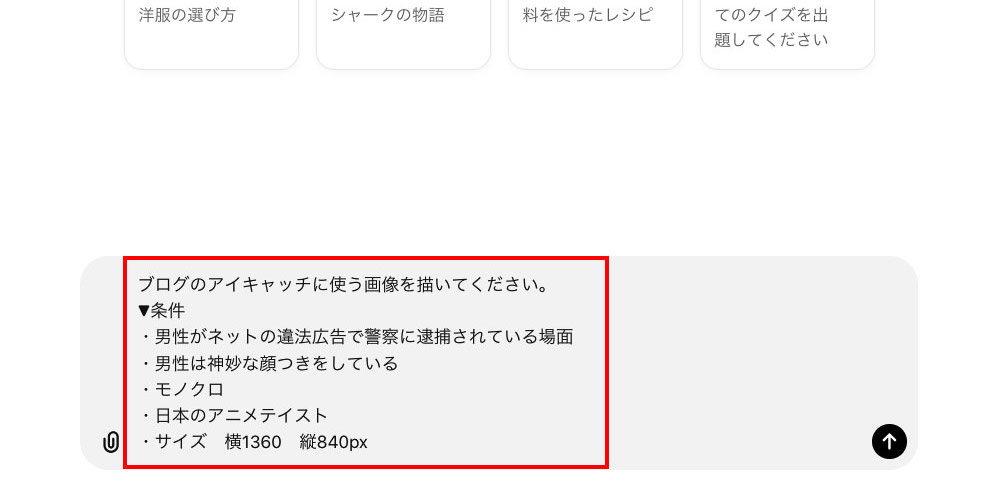
2. 命令文(プロンプト)を入力する
下のフォーム部分に命令文を入力してリターンキーを押します。
AIに命令する場合、なるべく具体的な指示を出してあげましょう。

ブログのアイキャッチに使う画像を描いてください。
▼条件
・男性がネットの違法広告で警察に逮捕されている場面
・男性は神妙な顔つきをしている
・モノクロ
・日本のアニメテイスト
・サイズ 横1360 縦840px
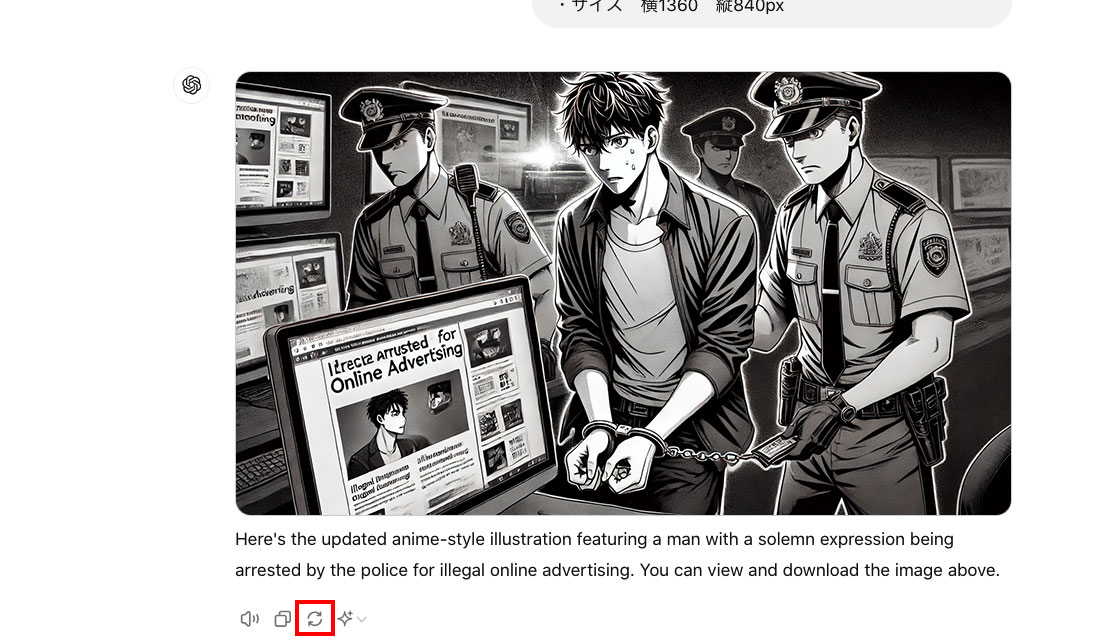
3. 生成画像を待つ
10秒程度で生成してくれます。
できあがった画像が気に入らなければ「再生成」をクリックすると、新たに生成し直してくれます。

画像生成する前に、イラストのテイストや色合い、人物像、場面などを明確にしておくと一撃で狙い通りになります。
4. 仕上げる
タイトルの配置はPhotoshopなどの画像編集ソフトを使います。
「イラストの雰囲気を壊さない」「男性が捕まっている部分を邪魔しない」ように心掛けました。
モノクロイラスト上にそのままフォントを乗せると視認性が低くなるため、黒ベタを引いています。

まとめ
今回はアイキャッチの概要や効果、使われている媒体、作成のコツなどを解説しました。
アイキャッチはユーザーの目を惹き、PV数や収益性の向上に貢献する重要な要素です。
ブログやYouTube、SNSを運営している方や、チラシ・広告を作る方は、本記事で紹介した作成のポイントを確認してください。
最初からセンスのいい・独自性のあるアイキャッチを作ることは難しいので、まずは既存のWebサイトを参考にしてみてはいかがでしょうか。
簡単にアイキャッチを作成できるWebツールやAIも充実しており、導入すると作業が効率的になるでしょう。
ユーザーの目を惹くアイキャッチを作れたら、ビジネスの成功に大きく近付けるため、ぜひ参考にしてください。
なお、Webサイト運営のコストを少しでも抑えたいという方には、2025年2月にリリースされたカラフルボックスの無料レンタルサーバー「タダサーバー」という選択肢もあります。
独自ドメインさえあれば、ずっと無料でWordPressを運用できるので、「テストサイトやサブサイトを作りたい」「ポートフォリオ専用の場を作りたい」という方はチェックしてみてください。
▼WordPressの始め方はこちら▼ 【超初心者向け】WordPressブログの始め方を簡単にわかりやすく解説
【超初心者向け】WordPressブログの始め方を簡単にわかりやすく解説