「ブログのデザインは記事の本文よりも重要です」
いきなり衝撃的な一文からスタートさせてしまってすいません。しかしこれは残念ながら事実です。
もっと言ってしまうと「おしゃれなブログの方が稼げる」と断言しても過言ではありません。
私はブログ歴5年、現在はブログで独立して法人の代表も務めているので、多くの人にブログのアドバイスを求められるのですが、この事実を伝えるとみんな驚き不安そうな顔をします。
しかし、安心してください。この記事では「誰でも簡単におしゃれなブログ」をデザインする方法を徹底解説しています。
- ブログのデザインが記事の本文よりも重要な理由
- おしゃれなブログの3大要素
- おしゃれなブログデザイン17の法則
- おしゃれなブログ・Webサイト事例
プログラミングがわからなくても、IllustratorやPhotoshopが使えなくても大丈夫。
とにかく短時間かつ簡単におしゃれななブログデザインを実現することに集中して紹介していきます!
ブログのデザインが記事の本文よりも重要な理由

なぜブログのデザインが記事の本文よりも重要なのでしょうか?
その答えは「デザインが汚いブログは本文を読まれる前に読者に離脱されてしまう」からです。
あなたもこんな経験ありませんか?
【読者が離脱する瞬間】
「このブログ改行が無くて読みづらそうだから読むのやめよう」
「なんか昔のHPみたいな記事だな。読むのやめよう」
「画像が全然無くて文字ばっかりだ。わかりずらそうだから読むのやめよう」
誰しも記事を読まずに何となく離脱した経験はあるはずです。実はその原因の1つがあなたのブログのデザインです。
あなたがどんなに良い文章を書いてもデザインが汚ければ読んでもらえません。まずは離脱されない最低限のデザインレベルに到達することを目標にしましょう!
【誰でもできる】
おしゃれなブログの3大要素

おしゃれなブログと言われても何から手をつければいいかわからないですよね。そこで、ここでは誰でも実現可能な「おしゃれなブログの3大要素」を解説します。
- ブログ全体の色合い
- デザインの統一
- 画像
以上の3つです。それぞれ解説していきます。
1. ブログ全体の色合い
色がデザインに与える影響は大きいです。なので、おしゃれに見える正しい配色を心がけましょう。これについては後ほど詳しく説明しますが、以下の3つを意識するだけでも大きく変わります。
- 使用する色の種類を増やしすぎない
- シンプルな色を基調にする
- おしゃれなブログの配色をそのまま真似する
色の種類が増えれば増えるほど、濃くて目立つ色を使えば使うほど、おしゃれなデザインにする難易度は上がります。これはファッションと一緒ですね。
2. デザインの統一
デザインを統一することで全体的におしゃれなイメージになります。
(例)
- 画像の大きさ
- 記事中の枠のデザイン
- 画像内の文字の大きさ
- フォント
特に意味もなく色、大きさ、フォントをコロコロ変更する人がいますが逆効果です。合わせられるところはしっかり統一するだけで、読みやすいブログへと生まれ変わります。
3. 画像
文字だけの記事で読者を飽きさせずに最後まで読ませることは至難の技です。
例えば同じ1万文字の記事AとBがあるとします。すると…
(例)
A:1万文字(画像なし)
B:1万文字(画像あり)
→読者はBの方が文字数が少なく読みやすいと感じる
※私が同じ記事での画像の有無で維持率、読了率を検証した結果を基にした考察です
ブログにおいて画像は読者を飽きさせない手段の1つです。逆に言えば画像を入れるだけで、読者の満足度が上がるので入れないという選択肢は考えられません。
▼画像の重要性やブログに使えるフリー画像・素材は以下の記事で紹介▼
>>【永久保存】ブログで使えるフリー画像&素材28選【効果抜群の使い方も紹介】
おしゃれなブログデザイン17の法則

ここではより具体的におしゃれなブログデザインを実現する17の法則について紹介します!少々長いですが、誰でも簡単に取り組めるものばかり採用したのでぜひ参考にしてみてください。
1. 白・黒・グレーなどシンプルな色をメインカラーへ
カラフルで個性的でおしゃれなブログはたくさんあります。しかし、初心者がそういったブログのデザインを参考にするの少々ハードルが高いです。
これはファッションで考えるとわかりやすいです。
雑誌モデルのような派手な色で目立つ服装を素人がマネしようとすると、ダサくなりますよね(笑)
しかし、下は黒のスキニーパンツ、上は白シャツというシンプルなファッションなら誰でもそこそこおしゃれに見えます。
ブログデザインも一緒で、ベースの色を白・黒・グレーなどのシンプルな色にすることで、まとまったオシャレな雰囲気を演出できます。
色々なカラーを使いたくなりますが、まずはシンプルな色から取り入れてみましょう。
2. おしゃれな配色パターンをそのままパクる
「白と黒だけじゃ嫌だ…」という方もいるかもしれません。そんな人にオススメなのが、おしゃれな配色パターンをそのままパクるという方法です。
オススメなのが、サルワカさんが提供する「COOL COLORS」というツールです。私もよく利用させていただいてます。
これは40個のおしゃれな配色パターンとそのプレビュー画面を一覧できる素晴らしいツールです。
自分の気になる配色パターンをクリックしたら、右にその配色を使ったプレビューがでます。
このツールを使ってお好みの配色をそのままパクってしまえばOK!簡単におしゃれなブログデザインを実現できます。
3. 見出しを装飾する
見出しとは、文章の構成を読者にわかりやすく伝える大切な役割を担っています。しかし、この見出しが装飾されていないと、ただの大きい太文字と勘違いされてしまうのです。
ワードプレスだと有料テーマならデフォルトで見出しの装飾が設定されていますが、無料テーマだと設定されていないものもあります。
サルワカさんの「CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選」という記事を参考にすれば、コピペでオシャレな見出しを実現することができます。
H2〜H4までの見出しはしっかり装飾しましょう!
4. 画像の幅は記事のウインドウ幅とあわせる
画像を使う際は横幅のサイズをなるべく全て統一しましょう。
横幅のサイズが揃っていなくてガタガタだと、すごく汚く見えてしまいます。基本的にはこの記事のように記事の幅と同じ大きさにに揃えれば特に問題はないです。
特に食レポなど写真を多く使う記事では幅を揃えるだけで、見やすいデザインを実現できます。
5. リンクの色は原則「#0044CC」にする
リンクの色を気にしていない人は意外と多いです。しかし、青以外の色をリンク色に使ってしまうと、読者がリンクと認識しづらくなります。
理由はGoogleやYahoo!などの大手のWebサービスがリンク色に青を採用しているからです。つまり「慣れ」ですね。
特にブログと並行してアフィリエイトで収益を上げていきたい人はリンクのクリック率はとても重要なので、しっかり押さえておきましょう。
一番クリックされる色は「#0044CC」と言われているので、この色をリンク色に採用するのが無難です。 個人的には下線付きの方がさらにリンクとして認識されやすいのでオススメです。
逆にリンク以外の文字を青色にすると、読者がリンクと勘違いしていまうのでオススメしません!
6. 文字を大きくしない
強調するために文字を大きくする人がいますが、オススメしません。
理由は少し汚く見えてしまうからです。実際に大手Webメディアで文中の文字を大きくしているところはほとんど見あたりません。
ただ、例外もありまして。
私もごく稀に文字サイズを大きくすることがあります。それはネタ記事でウケを狙う時です。
(例)
布団が…吹っ飛んだ。
これは私の中でのマイルールですが、特別な理由がない限り文字を大きくするのはやめましょう。
7. 色文字を使わない
このように、自分の記事をカラフルに装飾する人がいますが、やめましょう。
とても読みにくいです。
また、色んな色を使うと、本当に強調したい表現やリンクが目立たなくなってしまいます。
「色々な箇所で強調しすぎるのは、全部強調していないのと一緒」ということを覚えておきましょう。実際に私が強調に使っているのは太文字と黄色マーカーだけです。
しかし、私も稀に赤文字を使うことはあります。それは注意や警告を喚起する時です。
(例)
※バナナはおやつに含みません。
これは私の中でのマイルールですが、参考にしてみてください。
8. 行間を調整する
なかなか意識が回らないところかもしれませんが、文字と文字の行間はブログ全体のイメージに大きな影響を与えます。行間が狭すぎても、広すぎても読みづらいです。
WordPressの有料テーマなら、初めからちょうど良い行間に設定されているかもしれませんが、もしそうでない場合は必ず自分で設定しましょう。
サルワカさんの「【CSS】line-heightで行間を調整する方法:おすすめの値は?」という記事を読めば誰でも簡単に行間を調整できるのでおすすめです。
9. 吹き出しを使ってみる
 沖ケイタ
沖ケイタ
デザイン的に吹き出しを使うことが、おしゃれかどうかは賛否両論ありますが、ワンポイント的に使えば読者の読みやすさはアップすると思います。
またインタビュー記事にもとても有効。文章よりも会話形式の方が読みやすく読者の離脱率を下げることができます。それ以外にも記事の途中の箸休め的に使うこともありますね。
10. オリジナルのアイコンを導入する
先ほどから「シンプル!見やすく!」という法則ばかり紹介していますが、見やすさ重視とはいえ、100%無個性のブログになるのも少々もったいないです。
そこでオススメなのがオリジナルのアイコンを導入することです。自分の似顔絵でも良いですし、動物に擬態化させてみ構いません。もちろん顔出しがOKな人は自分の写真で大丈夫です。
アイコンにする場合はフリー素材ではなくて、なるべくオリジナルのものを使いましょう。
アイコンを導入するメリットや作るポイントは「絶対に失敗しないブログのアイコン5つの法則と作り方【必ずオリジナルで】」の記事で詳しく解説しているので、気になる方はぜひご覧ください。
ココナラで発注すれば、アイコンは簡単に作れるので、興味がある人はおすすめです。
11. 箇条書きを使う
意外と使ってない人が多いですが、箇条書きは文章をとても見やすくするので使わない手はないです。私は3つ以上のものを並列で表記するときは箇条書きを使うようにしています。
(例)
「僕の好きな食べ物はリンゴとスイカとマンゴーです。」
↓
↓(箇条書き)
↓
僕の好きな食べ物は以下の3つです。
- リンゴ
- スイカ
- マンゴー
これだけでもかなり読みやすがアップするのがわかると思います。ぜひ、意識して使って見てください。
12. 枠を使う
枠を使うことで文章を読みやすくできるシーンは多いです。私も先ほどから(例)を紹介するときは他の文章と混ざらないように、枠を使って区別しています。
他にも記事の大事なところをワンポイント的にまとめたり、過去記事を紹介するとき、なども枠を使って目立たせることができます。
WordPressの有料テーマだとデフォルトで枠が設定されているものも多いですが、そうでない人は、サルワカさんの「【CSS】おしゃれなボックスデザイン(囲み枠)のサンプル30」という記事が役にたちます。
13. 表記ルールを統一する
細かい表記のルールをちゃんと統一すると、読みやすいブログを実現できます。
- 「」と『』がごちゃ混ぜ
- 数字の全角と半角がごちゃまぜ
- YouTubeとyoutubeのような表記揺れ
このような表記の統一性の無さは積み重なると読みづらさの原因になります。なんとなく意識せずに表記がバラけているものはしっかりと統一しましょう。
14. 記事内の画像のルールを統一する
先ほども紹介した通り、記事内に画像が入っていた方が読者の離脱率が下がります。私は最低でもH2見出しの下にはオリジナルの画像を入れるようにしています。
しかし、1枚1枚丁寧に作っていても時間がかかるし、デザイン素人の人はかっこいい画像なんて作れないですよね。
そこでオススメなのが全ての画像に統一感を持たせるという方法です。
- アイコンを統一する
- 色を統一する
- フォントを統一する
- 配置を統一する
- 大きさを統一する
これらを意識するだけでおしゃれな画像を演出できます。
アイコンはオリジナルのものでなくても構いません。下のフリー素材はシンプルで統一感がでるのでおすすめですよ!
▼画像の重要性やブログに使えるフリー画像・素材は以下の記事で紹介▼
>>【永久保存】ブログで使えるフリー画像&素材28選【効果抜群の使い方も紹介】
15. アイキャッチ画像の世界観を統一する
ブログのアイキャッチ画像も同じような世界観で統一することで、ブログ全体をおしゃれに見せることができます。
アイキャッチを作るポイントについては「読まれるブログのアイキャッチ5つの作成法則!注意点やおすすめツールも徹底解説」で詳しく解説しています。
また後述で紹介する「オシャレなデザインのブログ&メディア9選」の事例も参考にしてみてください。
16. 固定フッター、追尾サイドバーを使わない
これは賛否両論がわかれそうですが、個人的には固定フッターや追尾サイドバーは不要です。読者が記事を読むことに集中できないのに加えて、あまりクリックされないんですよね。
私としてはやっぱり記事を読んでほしいし、そのためのブログデザインでもあるので、これらのデザインは本末転倒と考えております。
ただ、固定フッターは有名なブロガーさんでも利用している人が多いので、あくまで参考程度でお願いします。
17. とりあえず有料テーマを使う
ここまで紹介してきたデザイン法則はWordPressの有料テーマならほとんど標準で付いている機能です。
- 吹き出し
- 枠
- 見出しの装飾
- ブログのメインカラーの変更
- 行間の調整
などなど。
もちろん無料のテーマでもCSSをいじれば大丈夫ですが、その辺の知識がない人は有料テーマでサクッとデザインを整えて、記事の執筆に集中するのがおすすめです!
WordPressの有料テーマについては「【無料あり】WordPressのブログテーマおすすめ10選【2025年最新】」の記事で詳しく解説しているので、ぜひご覧ください。
 【無料あり】WordPressのブログテーマおすすめ10選【2025年最新】
【無料あり】WordPressのブログテーマおすすめ10選【2025年最新】
オシャレなデザインのブログ&メディア9選

最後に参考になるオシャレなブログ&メディアをまとめておきます!
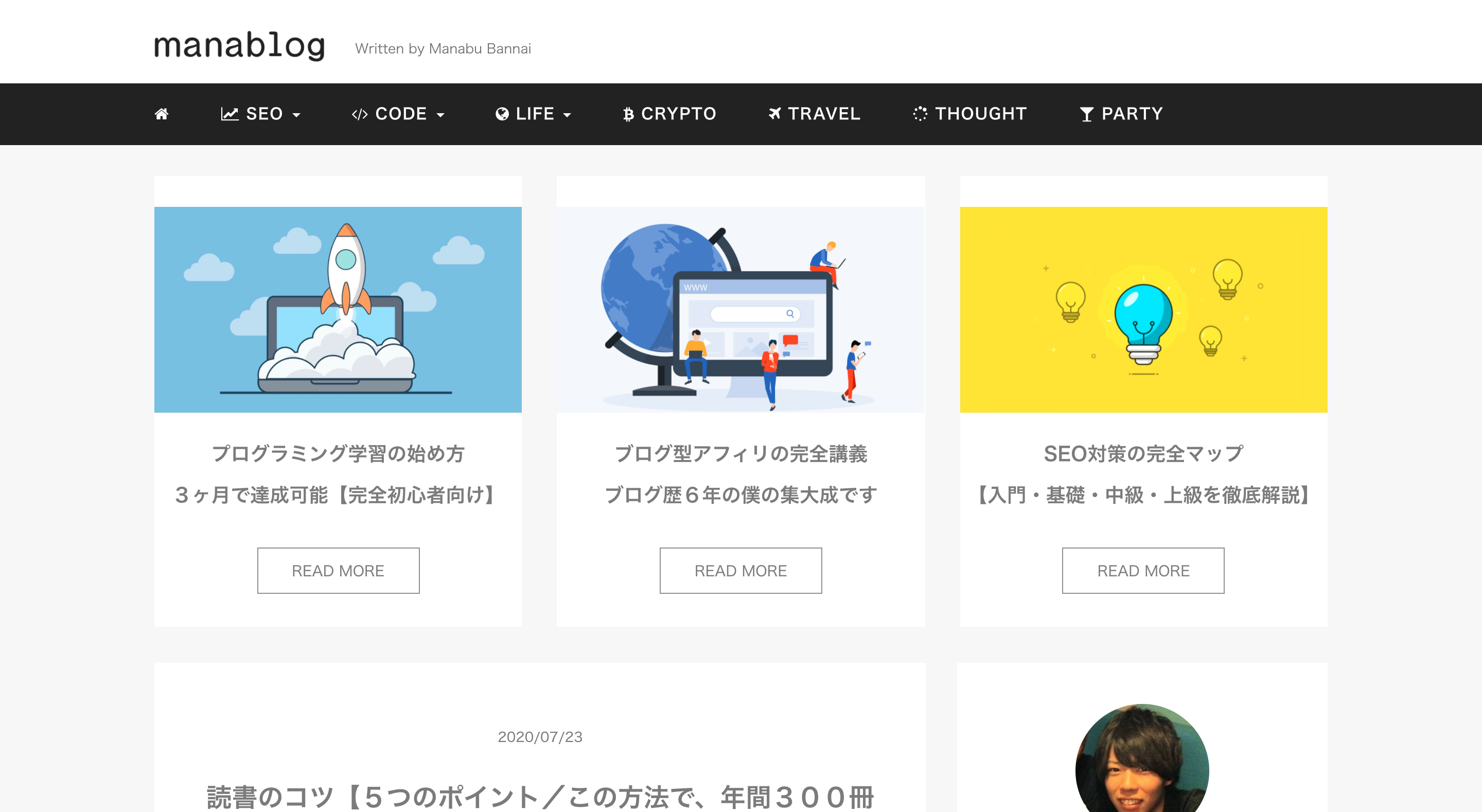
1. manablog

超有名ブロガーのマナブさんのブログです。余計な装飾が削ぎ落とされたミニマルなデザインです。アイキャッチも統一感があってとてもおしゃれなデザインです。
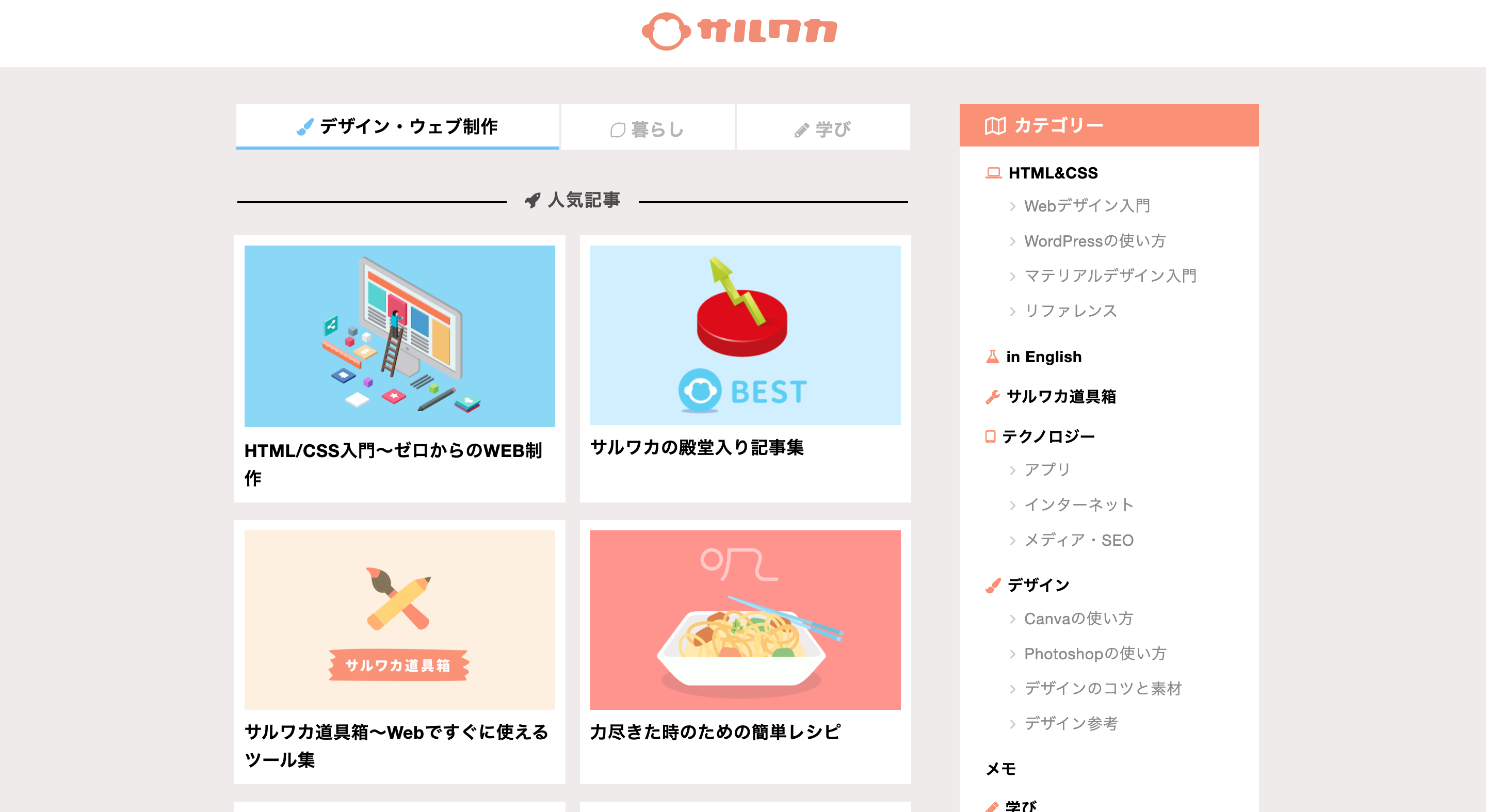
2. サルワカ

先ほどから何度も登場しているサルワカさん。マテリアル風のデザインでとてもおしゃれで落ち着いた雰囲気のメディアです。
3. トバログ

白黒基調が特徴的。写真もとても素晴らしく、記事内のフォントなど細部までこだわりぬかれているブログです。
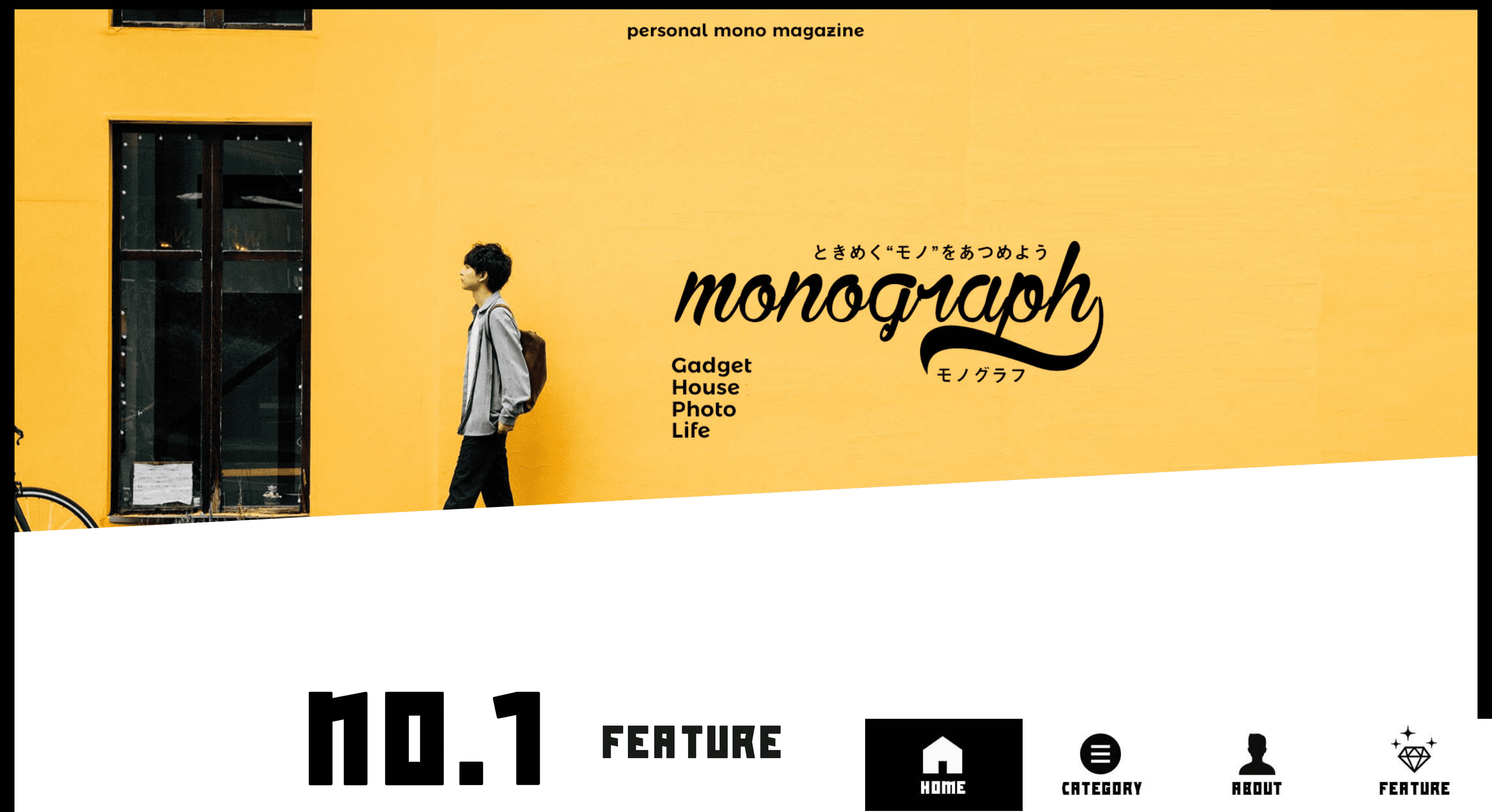
4. monograph

ガジェットブロガーとして有名な堀口さん。まるで雑誌の1ページかのように作り込まれたブログです。初心者の人がここまで作り込むのは難しいですが、参考になる部分はたくさんあるはずです!
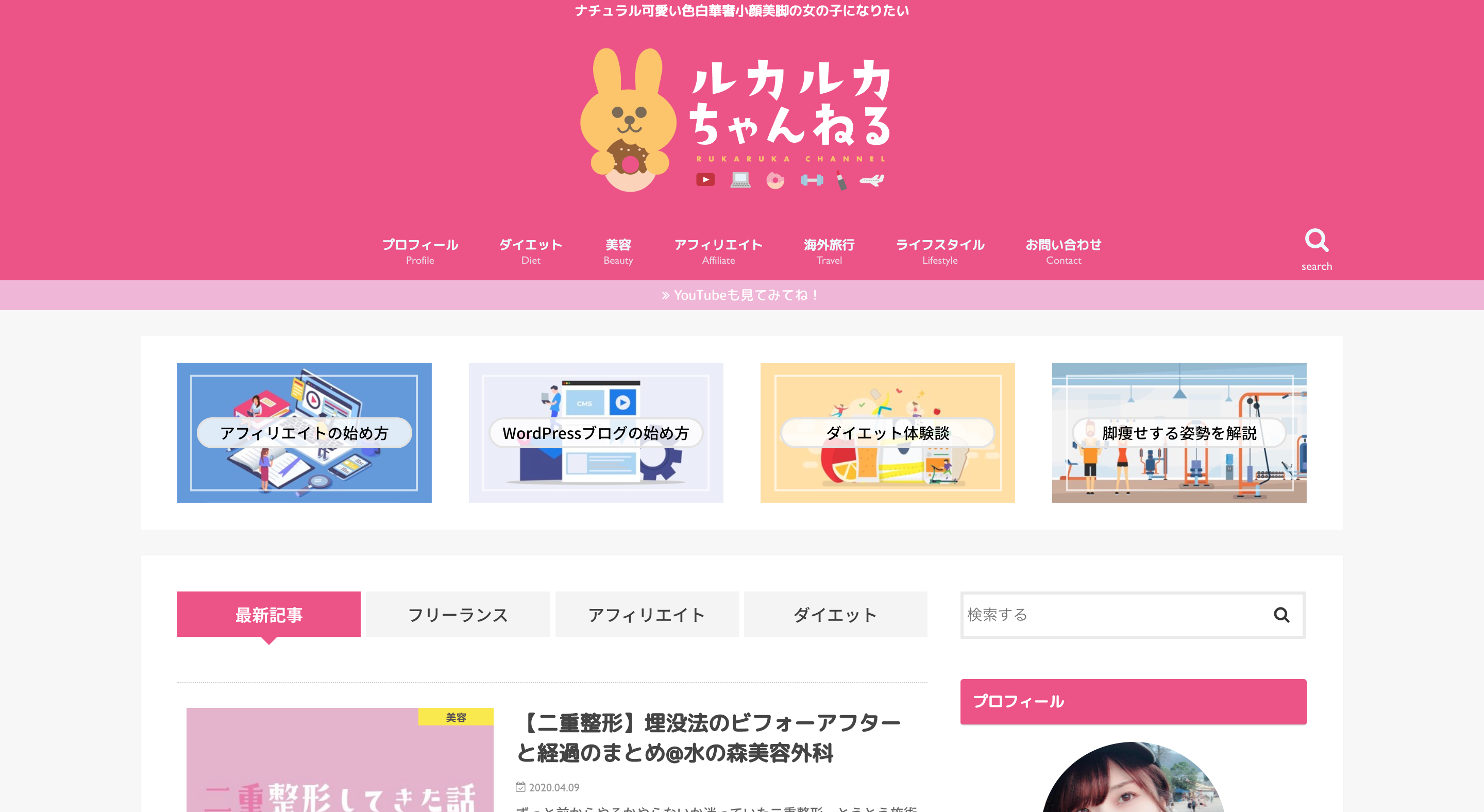
5. ルカルカアフィリエイト

女性アフィリエイターの亀山ルカさん。ピンク中心の配色、優しいイメージのフォントの採用など女性目線で作られたデザインのブログです。
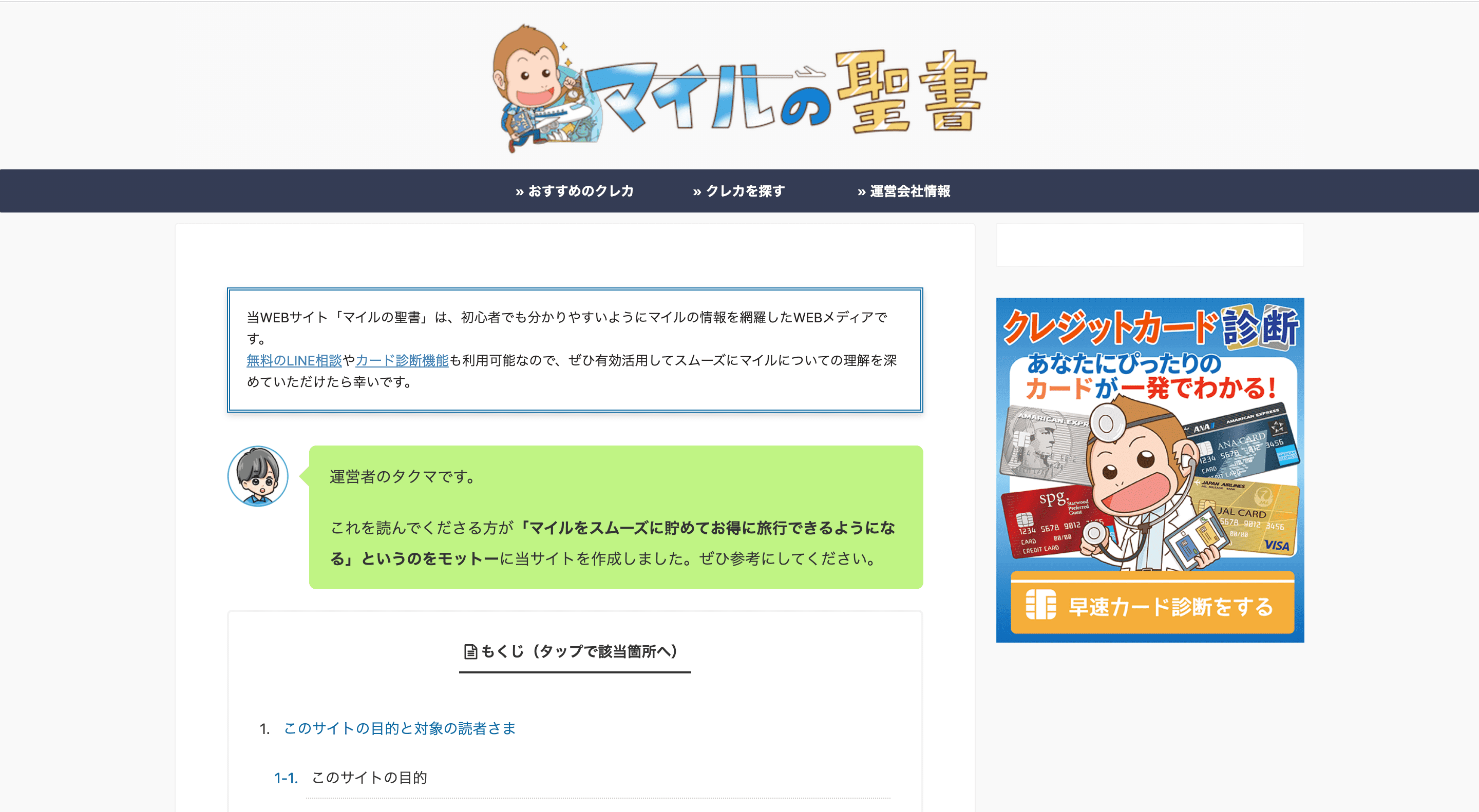
6. マイルの聖書

マイルブロガーのたくまさん。オリジナルのキャラクターやアイコンをうまくデザインに利用しているブログです。
7. milieu

ライターとして有名な塩谷舞さんのメディア。ハイクオリティな写真と精錬されたイメージのデザインが特徴的。
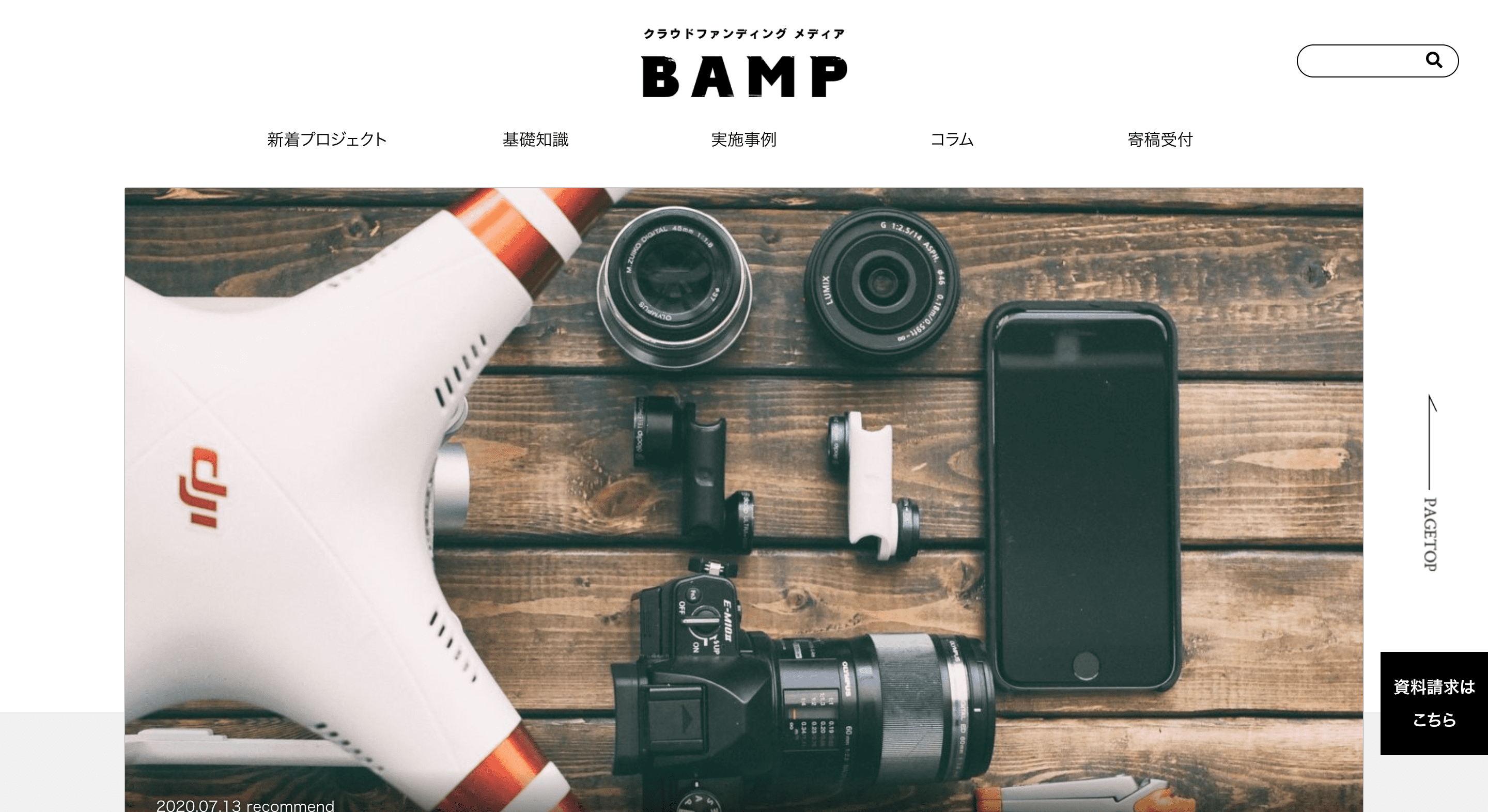
8. BAMP

クラウドファンディング事業を行う株式会社CAMPFIREのオウンドメディア。アイキャッチ画像の統一感と白、黒、グレーの配色がとても参考になります。
9. macaroni

暮らし系メディアのマカロニ。サイト全体の色数が抑えられていてミニマルな印象のサイトデザイン。そのおかげでアイキャッチの料理の写真がとても際立っています。
▼WordPressの始め方はこちら▼ 【超初心者向け】WordPressブログの始め方を簡単にわかりやすく解説
【超初心者向け】WordPressブログの始め方を簡単にわかりやすく解説



