WordPressを利用したWebサイトの構築は非常に多くなっていますが、ここで課題になりがちなことは「サイトのパフォーマンス向上」です。
サイトのパフォーマンスは、ユーザビリティに影響するため、気にしている人は多いのではないでしょうか。
そこでパフォーマンスを高めるためのWordPressプラグインとして「LiteSpeed Cache」が注目を集め、加えてネットワーク技術であるCDNを活用しての高速化も可能です。
カラフルボックスであれば、どちらも同時に実現できるため、これらを利用したWordPressの高速化を紹介します。
目次
LiteSpeed Cacheとは?サイトのパフォーマンス向上に効果的な方法
LiteSpeed Cacheは「LiteSpeed」と呼ばれるWebサーバー上でのみ利用できるWordPressを高速化するプラグインです。
一般的にサイトの高速化には専門的な知識を必要としますが、LiteSpeed Cacheを導入できる環境であれば、初心者でもスムーズにパフォーマンスを向上させられます。
表示速度が高速となって利用者の利便性が高まるだけではなく、サーバーの負荷を下げて、大量のアクセスにも対応しやすくなるなどの効果も生み出します。
パフォーマンスの向上に向けて多くの機能が用意されていて、例えば以下があります。
- ソースコードの圧縮
- 画像の変換
- 画像の読み込み遅延 など
どれも個別に実装するとなると負担のかかるものですが、WordPressなら、LiteSpeed Cacheを導入するだけで素早く実現できます。
ただ、導入に当たっては注意点があり、設定に失敗するとサイトが適切に表示されないなどの問題に繋がりかねません。
そのため、今回の解説内容を理解して、適切に設定できるように心がけてみましょう。
また、同じくサイトを高速化させる仕組みとしてCDNと呼ばれる仕組みもあるので、こちらとの組み合わせについても、後ほど解説します。
LiteSpeed Cacheメリット・デメリット
LiteSpeed Cacheの導入にはメリットが大きいですが、デメリットもあります。
具体的にどのようなメリットとデメリットが存在するのか、それぞれ理解を深めましょう。
メリット
- パフォーマンスの向上が期待できる
- 費用が発生しない
- サーバーの負荷を軽減しやすい
メリット1:パフォーマンスの向上が期待できる
LiteSpeed Cacheを導入する最大のメリットは、パフォーマンスの向上が期待できることです。
解説した通り、導入するだけで簡単にWebサイトのパフォーマンスを向上させられます。
以下で解説するような「導入時の前提条件」は存在するものの、専門的な知識なしに初心者でも設定・導入できることはメリットです。
本来であれば多くの作業が必要ですが、LiteSpeed Cacheであればプラグインの導入やコンソールからの設定だけで済みます。
ただ、簡単に設定できるからこそ、注意しなければならない部分はあります。
例えば、設定内容のボタンを誤って押してしまうと、思うようにWebサイトが表示されない状況に陥ってしまうのです。
簡単に設定できるからこその注意点があり、その点は考慮するようにしましょう。
メリット2:費用が発生しない
WordPressのプラグインとして無料公開されているため、無料でダウンロードして導入できます。
サイトの表示速度を高速化するツールには有料のものが多く含まれますが、LiteSpeed Cacheであればその点は心配ありません。
一般的に、コストが生じる方法は導入にあたって躊躇してしまうことが多いでしょう。
特にWordPress初心者の場合は、コストを支払ってチャレンジするハードルは高いはずです。
しかし、LiteSpeed Cacheならばコスト面の心配は一切不要、安心して利用できます。
メリット3:サーバーの負荷を軽減しやすい
パフォーマンスの向上が期待できるため、転じてサーバーの負荷を軽減しやすくなります。
例えば、ソースコードの圧縮や画像の遅延処理によって、サーバーのリソースを無理なく活用できるようになるのです。
もし、サーバーの負荷が高まってしまうと、管理会社から指導を受けるかもしれません。
クラウドサービスを利用している場合は、従量課金によって多くのコストが発生してしまう可能性があるでしょう。
このような状況を回避することにも役立つプラグインなのです。
また、純粋にサーバーの負荷が軽減することにより、大量の同時アクセスにも対応しやすくなります。
例えば、イベント関連サイトのような短期間で大量のアクセスが予想されるものは、LiteSpeed Cacheによって効率よく処理できるようになるのです。
デメリット
- LiteSpeedサーバーでしか利用できない
- 高速化できる内容には限りがある
デメリット1:LiteSpeedサーバでしか利用できない
LiteSpeed Cacheを利用する最大のデメリットとして、利用できるサーバーが限られていることが挙げられます。
弊社のカラフルボックスはもちろん利用可能ですが、日本のサーバー会社で対応しているところは限られているのです。
LiteSpeed Cacheを導入するには、Webサーバーの種類がLiteSpeedである必要がありますが、これを導入している企業が限られていると理解しましょう。
そのため、契約しているサーバー会社によっては、LiteSpeed Cacheを導入したいものの、利用できないということになりかねません。
デメリット2:高速化できる内容には限りがある
WordPressに関する様々な処理を高速化してくれるプラグインであるものの、全ての高速化に対応しているわけではありません。
プラグインを導入しても高速化できない要素があるため、その点は正しく理解しておきましょう。
例えば、WordPressに追加で組み込まれたプログラムに問題がある場合、プラグインでは状況を改善できません。
あくまでもJavaScriptやHTMLなど、クライアントサイド(PCやスマホ)の処理を高速化するものと考えるべきです。
そもそも実装に問題があり、パフォーマンスが低下しているならば、LiteSpeed Cacheでは解決できません。
状況に左右される部分があるので、複数の観点から高速化を目指していくことが求められます。
CDNとは
LiteSpeed Cacheと同様に、WordPressなどサイトの表示速度を高速化する技術にCDNがあります。
カラフルボックスはCDNの導入にも対応しているサーバー会社であるため、こちらについても併せて解説していきます。
CDNの概要
CDNとは「Content Delivery Network(コンテンツデリバリーネットワーク)」の頭文字をとったもので、大容量のコンテンツを効率よく配信するネットワークシステムです。
近年は、ネットワーク(インターネット)を利用するユーザーの数が非常に多くなっていて、なおかつ画像や動画など容量が大きいコンテンツが求められる機会が増えてきました。
その結果、アクセスが集中してしまい、サーバーがダウンしてしまうなどのトラブルが生じている状況です。
この状況を解決するための仕組みとしてCDNが生み出されました。CDNはデジタルコンテンツを効率よく配信するためのネットワークです。
CDNを活用することで上記のようにアクセスの集中や大容量のコンテンツ配信でも大きな問題が生じないのです。
CDNを支える仕組み
このような負荷分散を実現するために、CDNはオリジンサーバーのデータを世界中に分散配置されたキャッシュサーバーへとコピーします。
そして、アクセスしてきたユーザーに対しては、このキャッシュサーバーからコンテンツを配信できるようにするのです。
上記の仕組みを構築することで、ユーザーはオリジンサーバーではなく、近くにあるキャッシュサーバーからデータを取得できるようになります。
物理的に近いサーバーを選択したり、負荷がかかっていないサーバーへアクセスしたりして、最大限効率よくWebサイトのコンテンツにアクセスする仕組みなのです。
CDNについての詳細な解説は、「CDNとは?仕組みや意味を初心者向けにわかりやすく解説します!」をご覧ください。
 CDNとは?仕組みや意味を初心者向けにわかりやすく解説します!
CDNとは?仕組みや意味を初心者向けにわかりやすく解説します!
カラフルボックスでの設定方法
ここまではLiteSpeed Cacheの機能やCDNについて紹介してきました。
続いて、具体的にカラフルボックスではどのように設定すれば良いのか、プラグイン導入からCDNの設定までを解説します。
CDNの導入方法
最初にWordPressの高速化に向けてCDNの導入をしましょう。
カラフルボックスでは、サーバーやドメインを管理するコントロールパネルと同じ画面からCDNの契約や管理も実行できます。
このようなサーバー会社はカラフルボックスだけであり、CDNの導入でも大きなハードルを感じません。
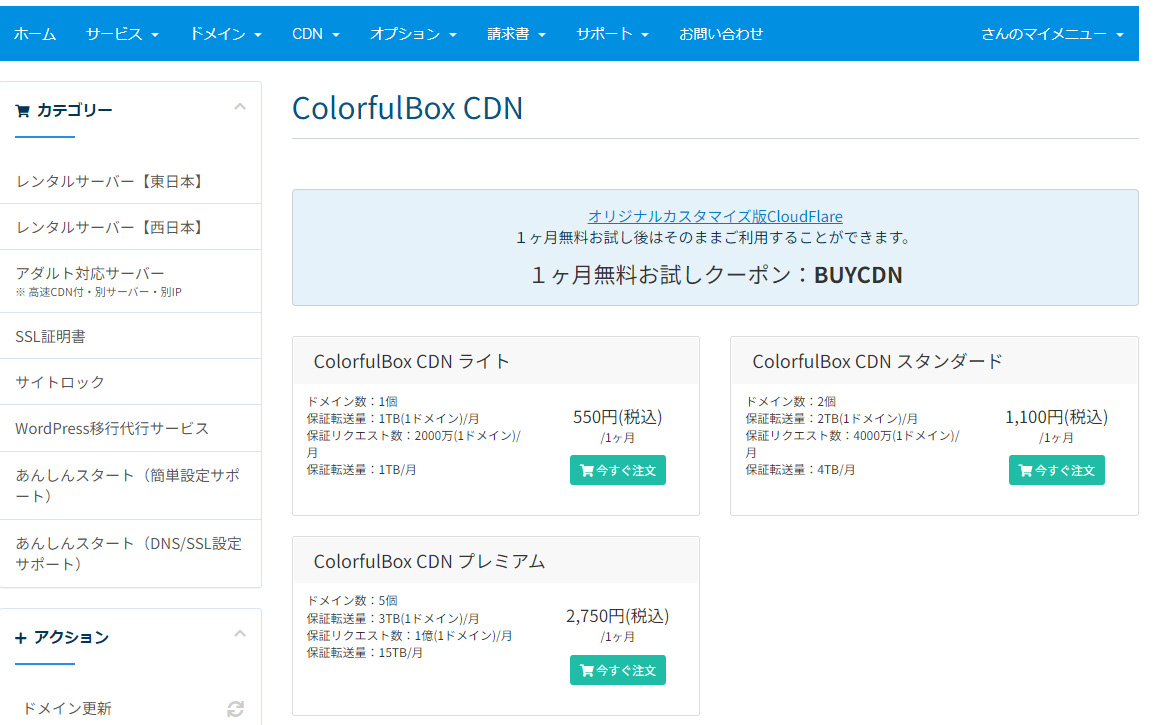
1. 設定にあたって、コントロールパネルのメニューから「CDN > CDN」をクリックして以下の画面を表示します。
選択するCDNによって、管理できるドメイン数や転送容量、リクエスト数などに違いがあります。
利用するプランの「今すぐ注文」ボタンをクリックします(今回は最もシンプルな「ColorfulBox CDN ライト」を利用します)。

2. クリックすると以下の画面が表示され、赤枠部分にCDNとして利用したいドメインを入力しましょう。
赤枠に入力して「次へ」をクリックすると料金の支払いなどの案内があるので進めてください。

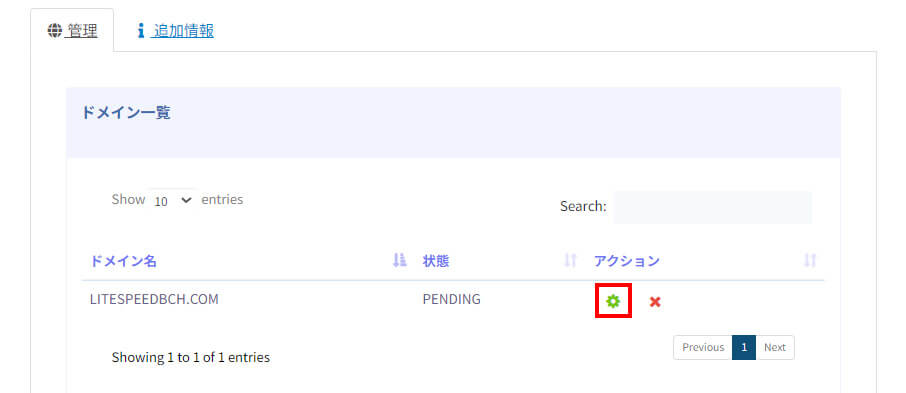
3. 支払いが完了し、CDNが利用できる状態になると、コントロールパネルへ管理するドメインが表示されます。
ただし、表示状態が「PENDING」になっているでしょう。これはネームサーバーの設定ができていないからで、緑色の歯車をクリックし次の画面へと進みます。

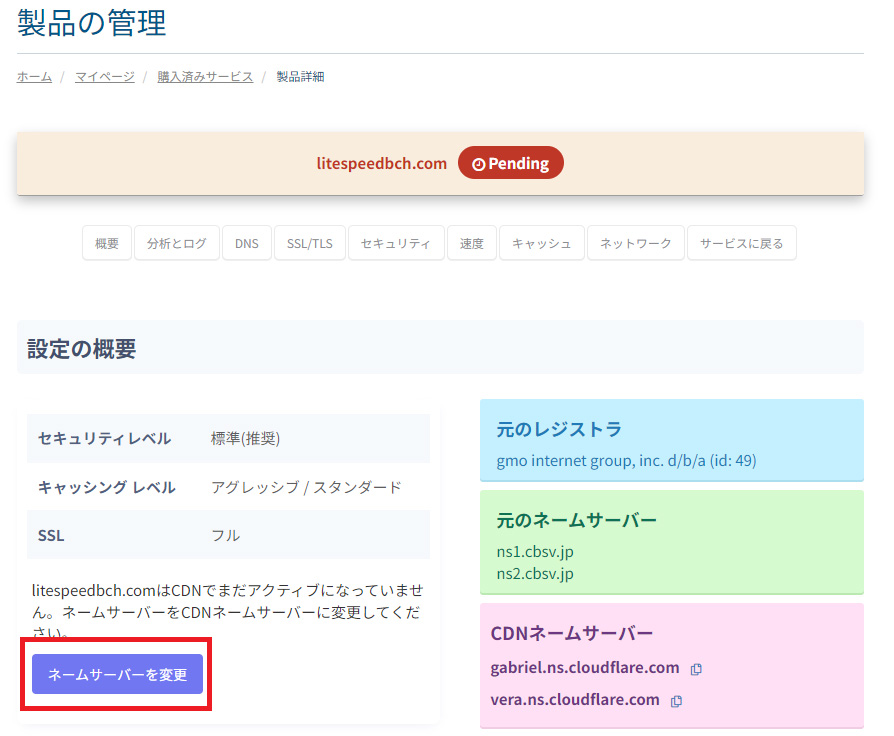
4. この画面はCDNの各種設定を管理するものです。現時点では「Pending」になっているため、赤枠の「ネームサーバーを変更」をクリックしましょう。

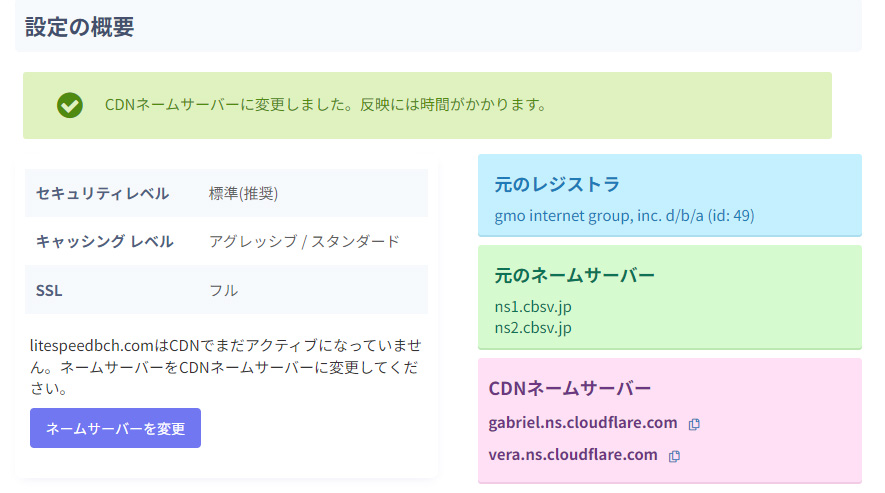
5. クリックするだけでCDNネームサーバーに変更されます。
以下のメッセージが表示されたならば、反映されるまで待機してください。

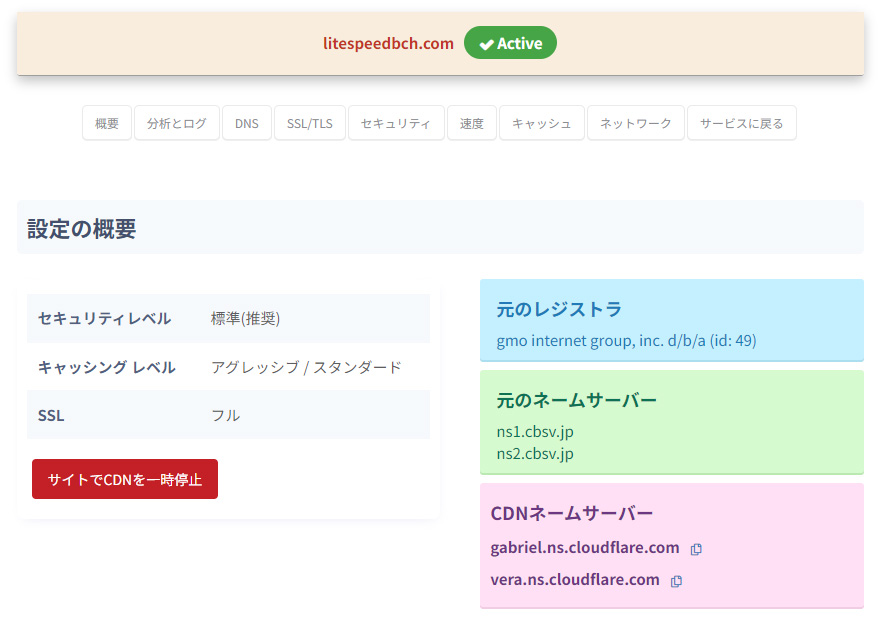
6. 一定時間が経過すると、ネームサーバーが反映されてステータスが「Active」であることが示されます。

CDNの設定方法
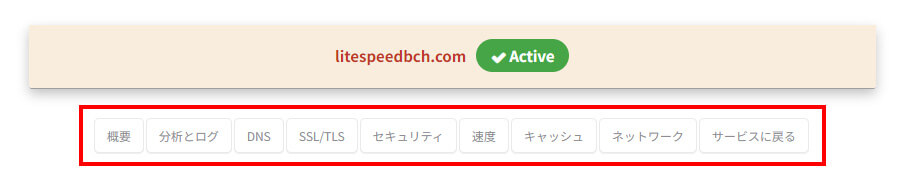
CDNの契約と導入が完了したら、続いては細かな設定が必要です。以下のメニューをクリックすることでそれぞれを設定できます。

基本的にWordPressのパフォーマンスを高めたいだけであれば、細かな設定は不要です。
セキュリティを高めたい場合はセキュリティタブから変更すると良いでしょう。
ただ、WordPressのコンテンツ内容によってはJavaScriptが正しく動作しないことがあり、その場合は「速度」タブから以下のチェックを外してください。

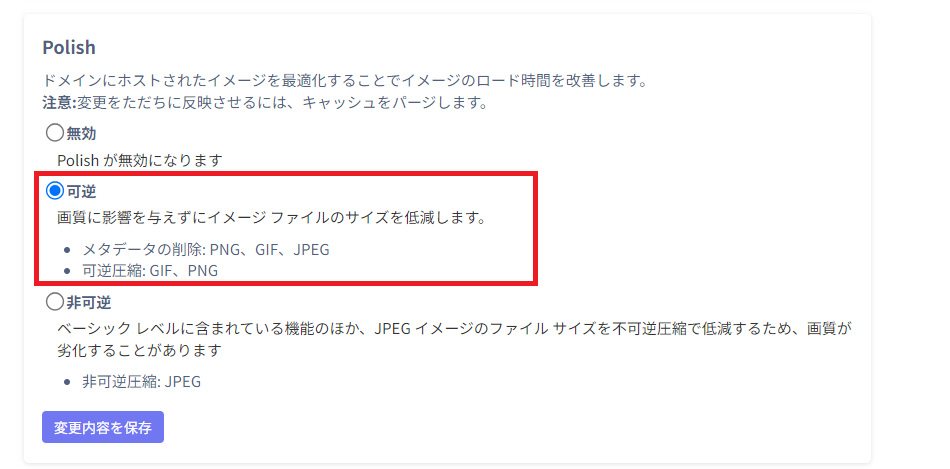
また、イラストサイトやYouTubeの動画を紹介するサイトなど、画像コンテンツが多い場合は、同じく「速度」タブから画像をPolishしておくことをおすすめします。

これら以外にも設定項目はありますが、WordPressの最適化という観点で解説しているため、今回は割愛します。
LiteSpeed Cacheの設定方法
続いては、WordPressにLiteSpeed Cacheをインストールしましょう。
今回は既にWordPressの配置が完了し、プラグインを導入できる前提で解説します。
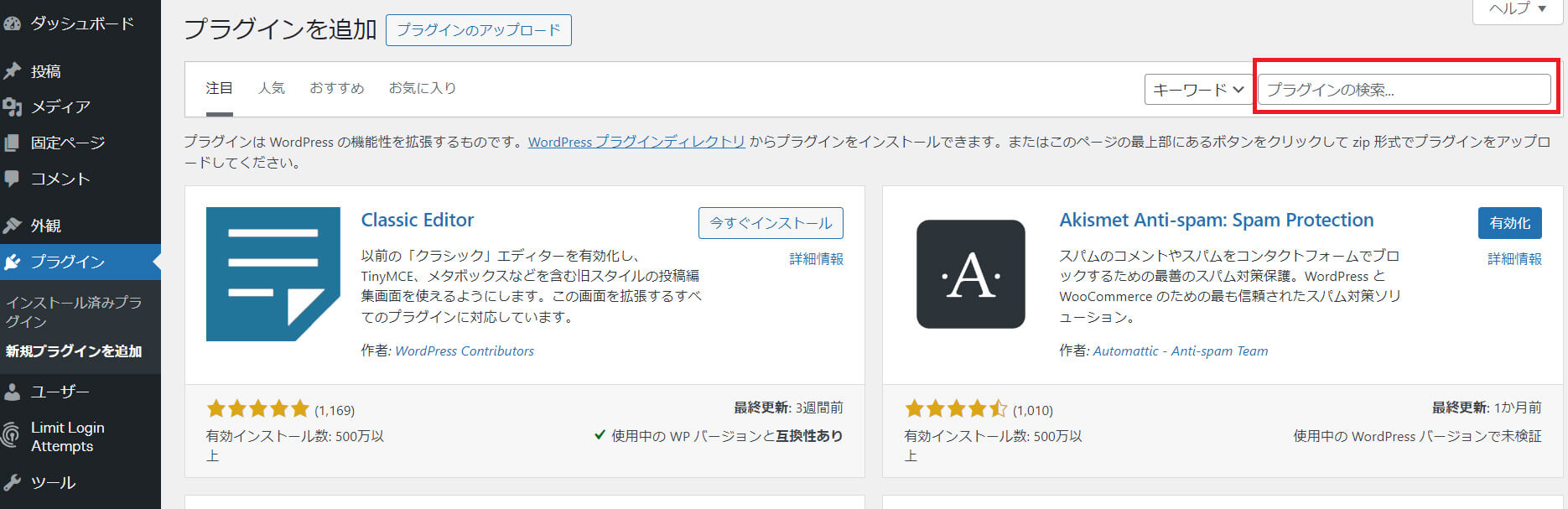
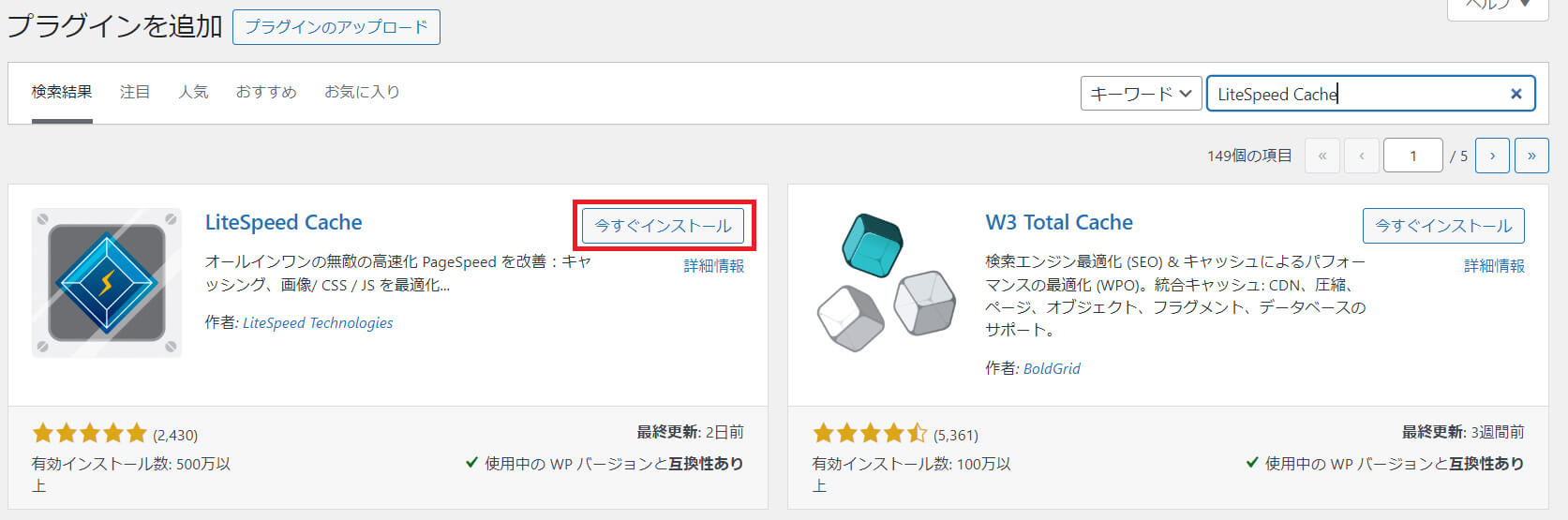
1. WordPressのプラグインタブから「新規プラグインを追加」をクリックして、プラグインの検索画面を表示します。赤枠の部分に「LiteSpeed Cache」と入力しましょう。

2. 検索すると当該のプラグインが表示されるので、「今すぐインストール」をクリックして、インストールの完了を待ちます。

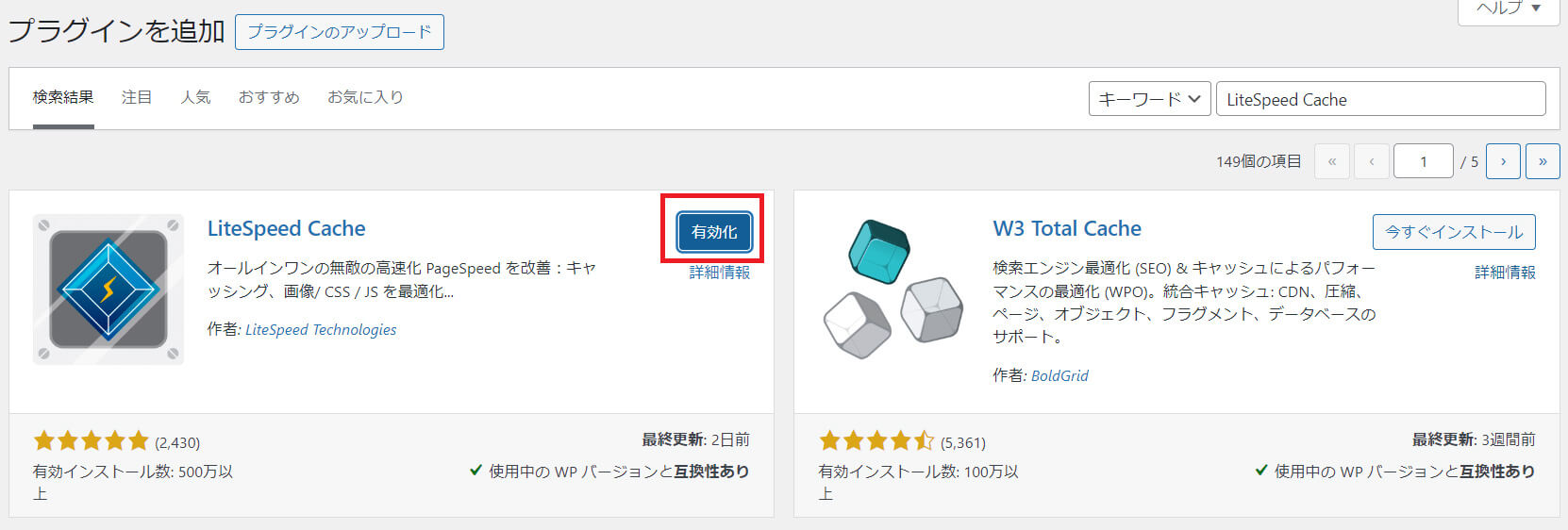
3. インストールが完了したら「有効化」をクリックしましょう。

続いて、LiteSpeed Cacheの詳細な設定を進める必要があります。
初期設定でもある程度の効果は発揮しますが、部分的に問題を抱えているため、修正することをおすすめします。
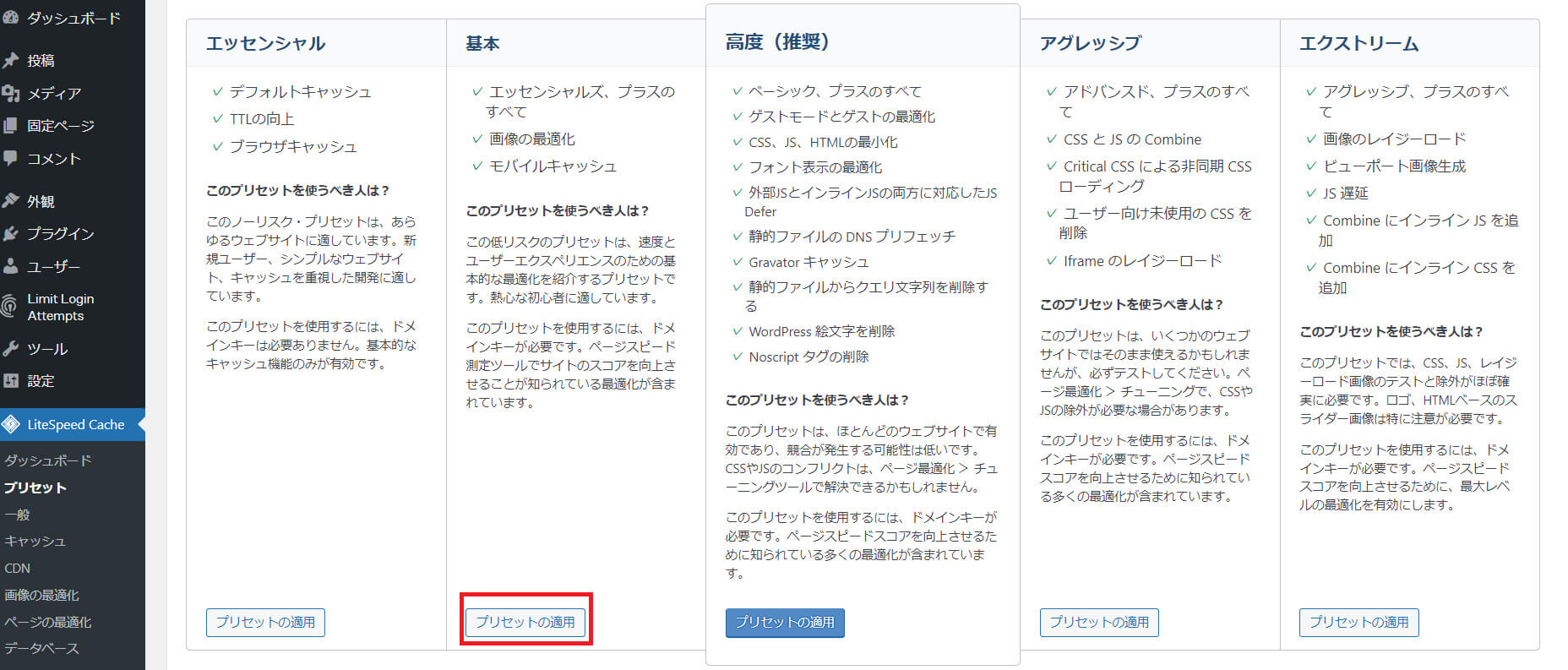
4. まず、「プリセット」をクリックして「基本」へと変更しましょう。「高度」が推奨されていますが、動作が不安定になることを確認しています。

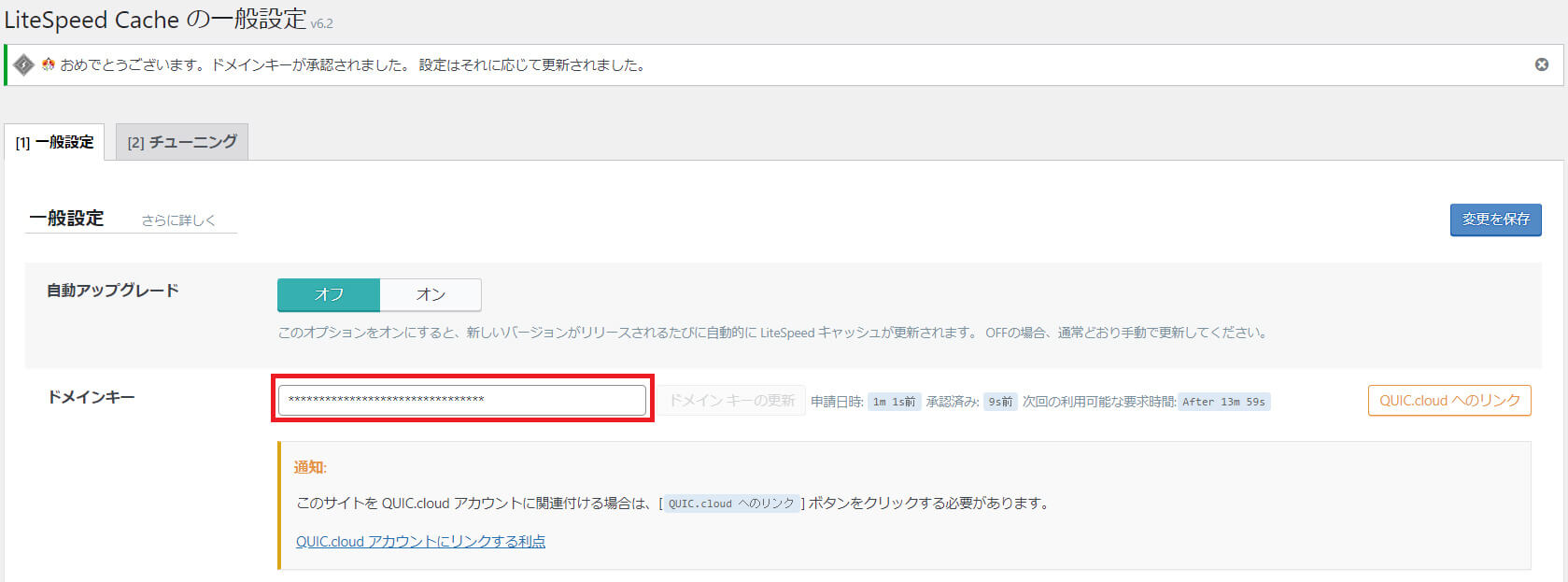
5. 設定後は「一般設定」から画像の最適化に向けた準備が必要となるので、事前にドメインキーを要求しておきましょう。
ボタンをクリックして一定時間が経過すると、自動的に発行されたドメインキーが入力されるため、確認したら保存してください。

6. 続いて「キャッシュ」を以下のとおり変更することをおすすめします。
| 項目 | 初期値 | 推奨値 |
|---|---|---|
| ログインしたユーザーをキャッシュ | オン | オフ |
| REST API をキャッシュ | オン | オフ |
| ログインページをキャッシュ | オン | オフ |
標準状態のまま運用すると、ログインが必要なページが正しく表示されず、結果としてパフォーマンスが低下する事象が確認されました。
管理画面以外にログインするページが存在しない場合でも、コンソールの表示に問題が生じることがあるため、オフをおすすめします。
7. 次は「画像の最適化」を以下のとおり変更します。
変更にあたっては上記のドメインキーが必要となるため、値が反映されてから実施してください。
| 項目 | 初期値 | 推奨値 |
|---|---|---|
| 自動要求Cron | オフ | オン |
| WebP画像への置換 | オフ | オン |
8. 最後に「データベース」の設定を変更しておきましょう。
こちらは手動によるデータの削除と最適化設定に対応していて、中でも「DB 最適化設定」タブにあるリビジョンの最大数は最小限の値にすべきです。

一般的にリビジョンを多く保持しすぎることは、WordPressのパフォーマンスに大きく影響すると考えられています。
最適な値は状況によって変化しますが、多くとも「7」にすると良いでしょう。
いくつかの検証では5,000文字程度の記事をリビジョン10以上まで保持すると、少しずつパフォーマンスに悪影響を与える様子が確認できました。
LiteSpeed Cacheを導入する際の注意点
LiteSpeed Cacheは優秀なプラグインですが、同時に利用すると問題が生じるものが存在します。
特にWordPressのパフォーマンスを向上させる、キャッシュ系の以下のプラグインとの同時利用は避けましょう。
- WP Super Cache
- W3 Total Cache
- WP Fastest Cache
画像の表示を高速化するものなど、これら以外にもキャッシュ系プラグインもあり、すべて削除してください。
有効化されていなくとも、インストールされているだけで競合する場合もあり、削除することが重要です。
パフォーマンスの測定結果
カラフルボックスにおいて上記の設定を施すことで、WordPressの高速化が期待できます。
実際に、どの程度の効果があるか測定してみましょう。
今回はGoogleが提供する「PageSpeed Insights」を使用して評価します。
今回はテストのために「高画質な画像が多い」「JavaScriptで生成される問い合わせフォームとテーブル」「YouTubeの動画埋め込み」を1ページに詰め込んだテストページを作成しました。
LiteSpeed Cacheを有効化・無効化した場合の結果
まずはプラグインを有効化している場合と無効化している場合で評価してみましょう。
ここでCDNはどちらも有効化しています。
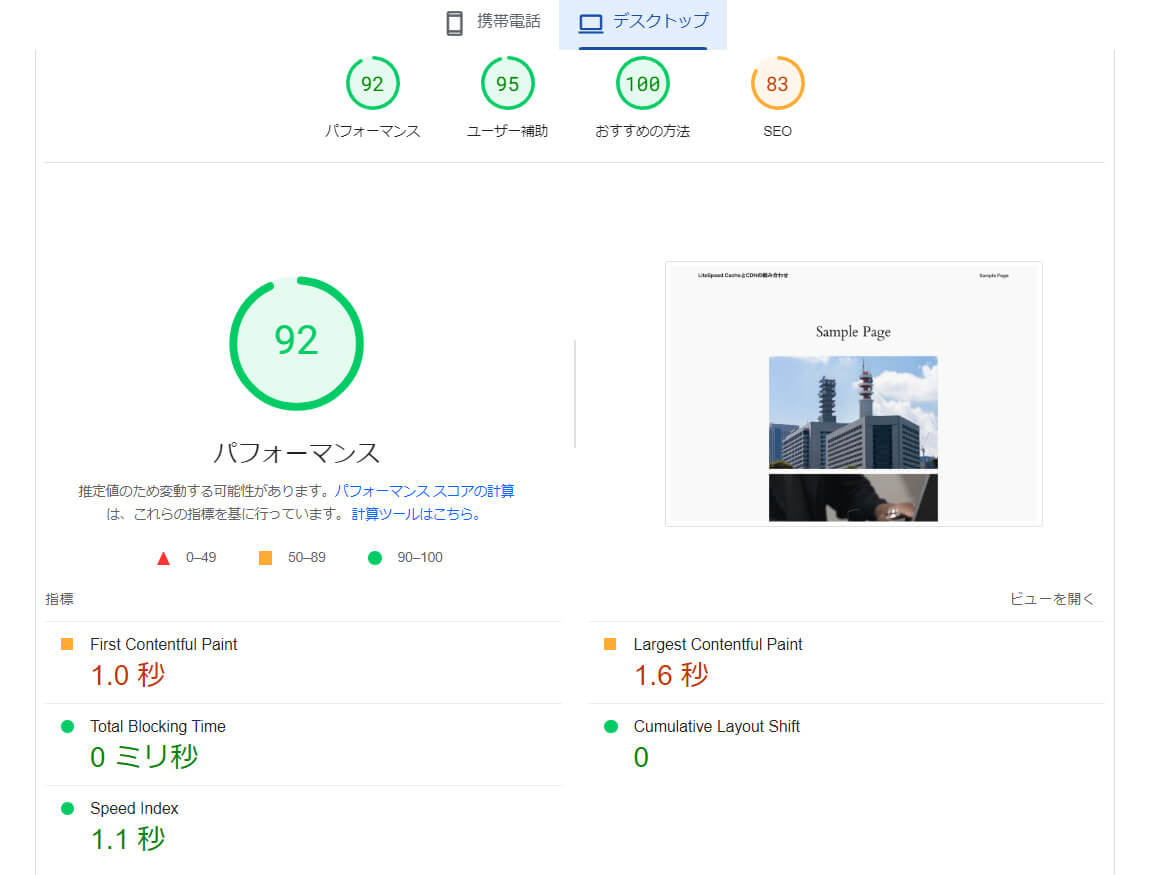
まず、無効化した場合の結果は以下のとおりです。

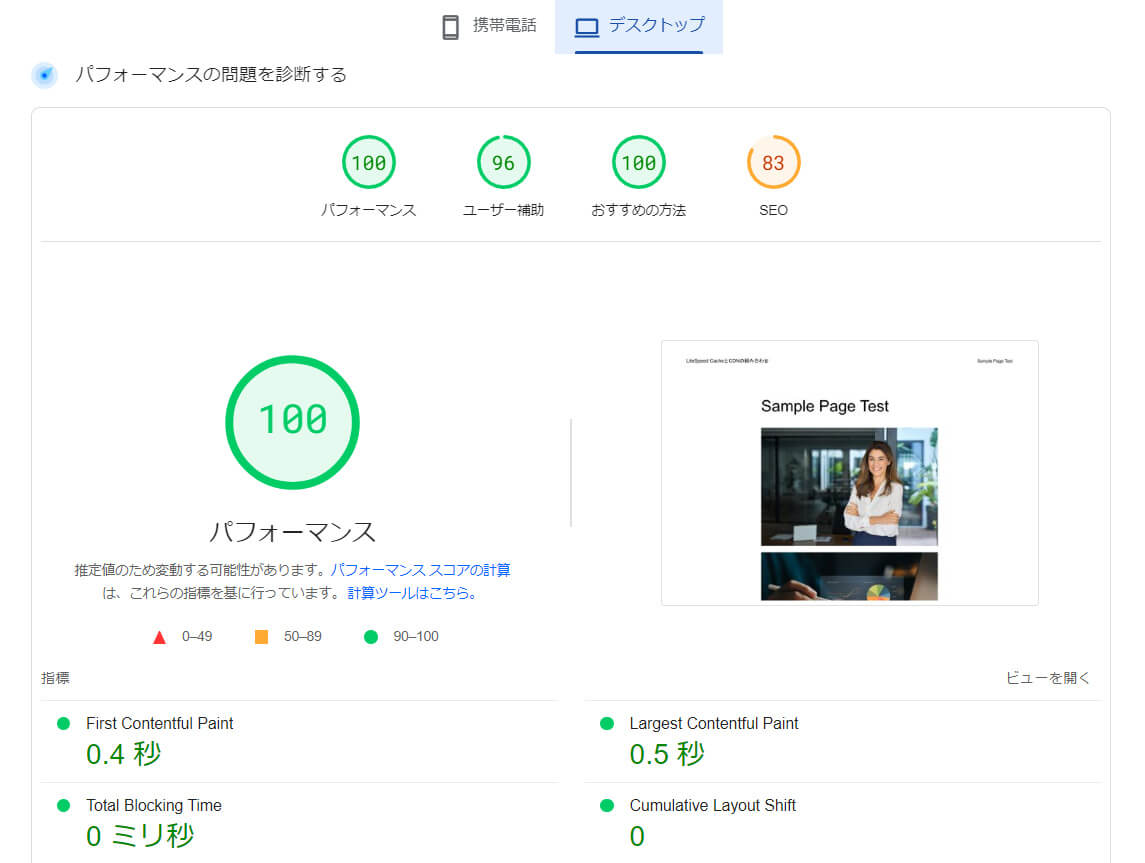
続いて有効化した場合の結果は以下のとおりです。

LiteSpeedのWebサーバーは処理が早いため、無効化していてもパフォーマンスは十分です。
しかし、有効化することによってさらなる高速化が実現され、最も大きな画像の読み込み速度は3分の1になりました。
今回は画像が10枚程度のテストページですが、もっと多い状態では積もり積もって大きな差になるでしょう。
CDNを有効化・無効化した場合の結果
続いて、CDNを無効化した場合の結果を比較してみましょう。
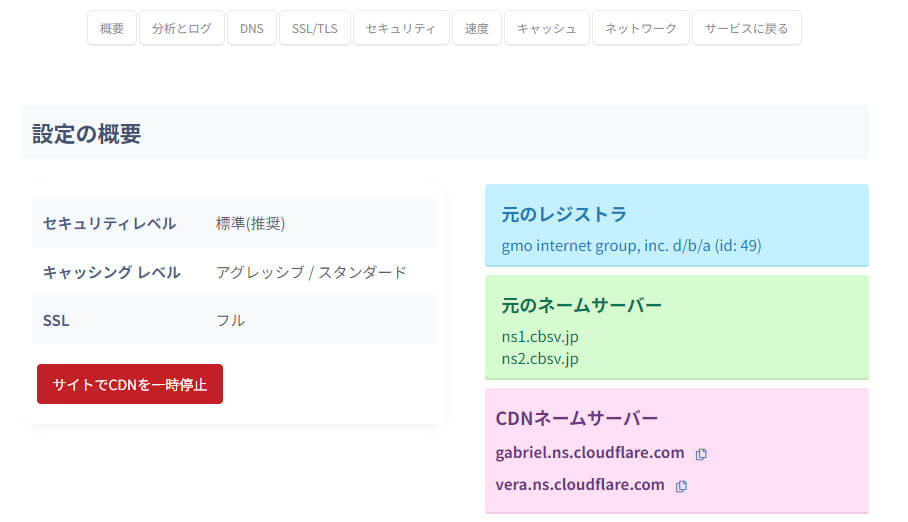
一時的な無効化は「サイトでCDNを一時停止」ボタンで実施できます。

その後、パフォーマンスを測定してみた結果は以下のとおりです。

決して悪い結果ではありませんが、CDN停止の影響で少しパフォーマンスが低下しています。
ただ、CDNを有効化しLiteSpeed Cacheを無効化した場合と比較すると極端な差は見られなく、CDNだけで大きなパフォーマンス改善に繋がるとは断言できなさそうです。
CDNのメリットは高速化よりも総合的な負荷分散
WordPressを高速化するには、LiteSpeed CacheやCDNの導入がおすすめです。
これまでの説明どおりLiteSpeed Cacheには一定の効果がありますが、CDN単体では極端に速度が向上するわけではありません。
その点は頭に入れておくと良いでしょう。
しかし、CDNにはメリットがないわけではなく、総合的な負荷分散によるパフォーマンスの向上に役立ってくれます。
例えば、CDNの導入なしでDDoS攻撃を受けてしまうと、サーバーがダウンしてWebサイトが表示されなくなるでしょう。
CDNを利用していれば、複数のキャッシュサーバーからコンテンツを提供でき、完全に停止するリスクは避けられます。
「WordPressのパフォーマンス」は純粋な表示速度だけではなく、総合的な観点から考えることが大切です。
カラフルボックスであれば、LiteSpeedによる高速化とCDNによるパフォーマンス向上を同時に実現できます。
現在ご提供中の割引クーポン(2025年4月時点)を利用すると、BOX2プランだと月額968円が <50%OFF> の月額484円(税込)の割引価格になります。WordPress高速化をお考えの方はご検討ください! ▼WordPressの始め方はこちら▼
 【超初心者向け】WordPressブログの始め方を簡単にわかりやすく解説
【超初心者向け】WordPressブログの始め方を簡単にわかりやすく解説



