「Webサイトを制作するためにはCSSが必要らしいけど、どんなことができるの?」
「HTMLをある程度学習したから、次はCSSを使えるようになりたい」
「セレクタやプロパティなど、新たな用語が出てきて挫折しそうになっている」
自分で稼ぐスキルを身につけたいと考え、Webサイトの制作方法を学習する人が増えています。CSSはWebサイトをデザインする際に必須なので、サイト制作を仕事にするなら身につける必要がある言語です。
多くの人は、HTMLを身につけてからCSSを学習します。どちらも初心者向けの言語ではありますが、HTMLとCSSでは性質やコードの記述方法が全く異なるので、戸惑っている方も多いのではないでしょうか。
この記事では、以下の内容について解説します。
- CSSの概要
- CSSを使ってできること
- よく使うプロパティ
これからCSSを学習する人でも理解できるように、Web制作の基礎となる知識をお伝えします。ぜひ最後までお読みください。
目次
CSSとは?概要をサクッと解説

CSSは、Web制作をする際に必須の言語です。ここでは、以下の内容について解説します。
- CSSとは
- HTMLとの違い
専門用語なしでわかりやすく説明するので、これからCSSを学習する方でも概要が理解できます。Web制作の基本となる内容なので、しっかりと押さえておきましょう。
1. CSSとは
CSSとは、Cascading Style Sheets(カスケーディングスタイルシート)の略語で、Webページをデザインできる言語です。Webサイト制作を目指している方の多くは、HTMLの次にCSSを学習します。
Webサイトの骨格となるHTMLにCSSを組み合わせることで、文字装飾やレイアウト変更などができるようになります。CSSは整った見た目のWebページを作るのに必須の言語なので、HTMLの知識を身につけたら学習してみましょう。
2. HTMLとの違い
HTMLは、Webページの文章に意味をもたせるのが役割の言語です。CSSはWebページ内の文字や配置を変更できる言語なので、HTMLとは性質が全く異なります。
例えば、HTMLで以下のようなコードを記述するとします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLのみのWebページ</title>
</head>
<body>
<header>
<p>ヘッダー</p>
</header>
<div id="wrapper">
<div id="main">
<h1>タイトル</h1>
<h2>h2見出し</h2>
<p>文章</p>
<h3>h3見出し</h3>
<p>文章</p>
<h3>h3見出し</h3>
<p>文章</p>
</div>
<nav id="menu">
<ul>
<li>メニュー1</li>
<li>メニュー2</li>
<li>メニュー3</li>
</ul>
</nav>
</div>
<footer>
<p>フッター</p>
</footer>
</body>
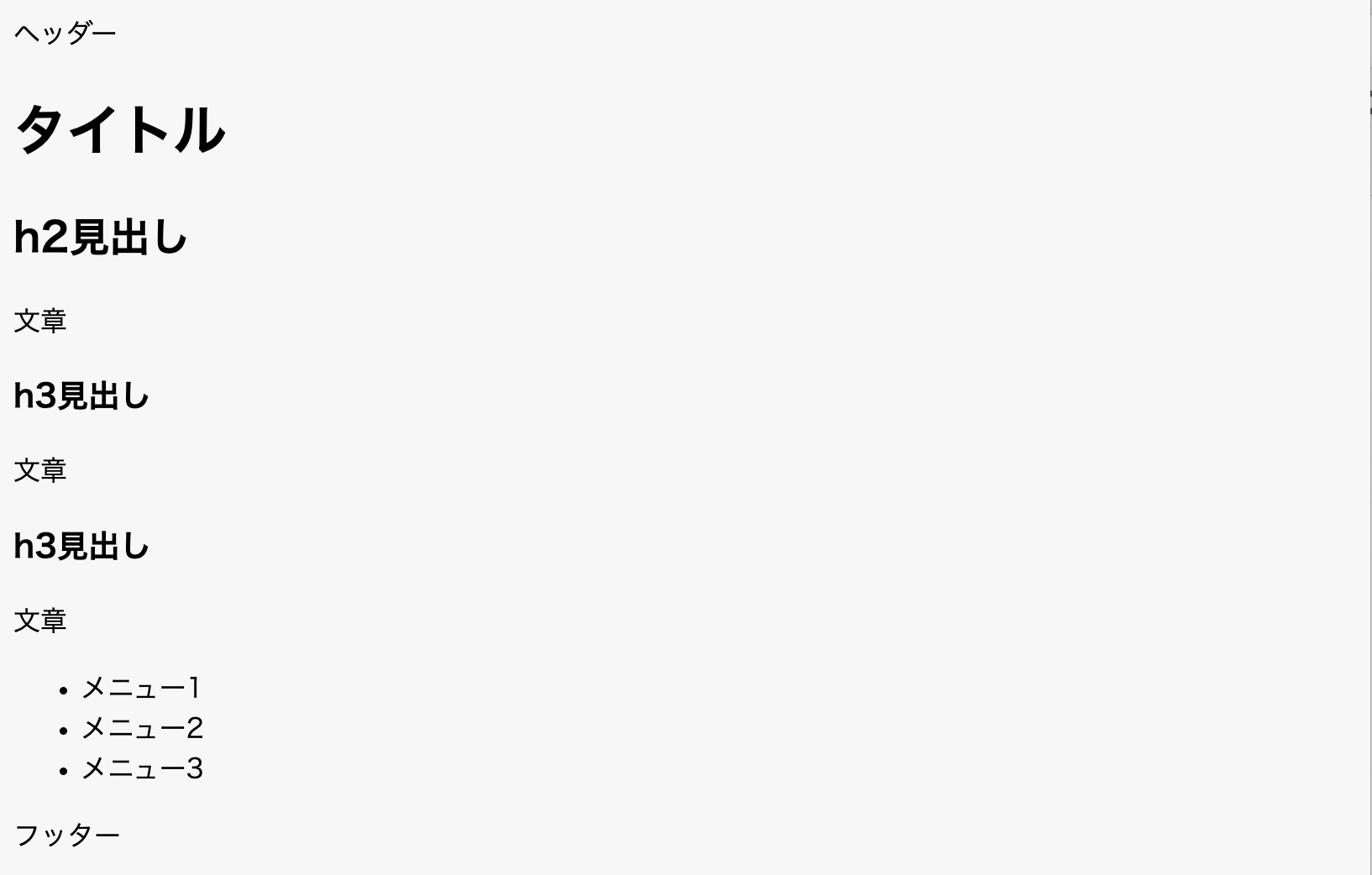
</html>上記の出力結果は、以下のとおりです。

HTMLを使えば見出しや箇条書きなどが表現できますが、左寄せの文章が並んでいるだけの見た目になります。今回は背景色や配置を変更するために、以下のようなCSSのコードをHTMLに読み込ませてみます。
@charset "UTF-8";
header{
width: 1000px;
margin: 0 auto;
background-color: #ffdbff;
}
#wrapper {
width: 1000px;
margin: 0 auto;
display: flex;
}
#main{
width: 700px;
background-color: #dbffff;
}
#menu{
width: 300px;
background-color: #ffffdb;
}
footer{
width: 1000px;
margin: 0 auto;
background-color: #dbffed;
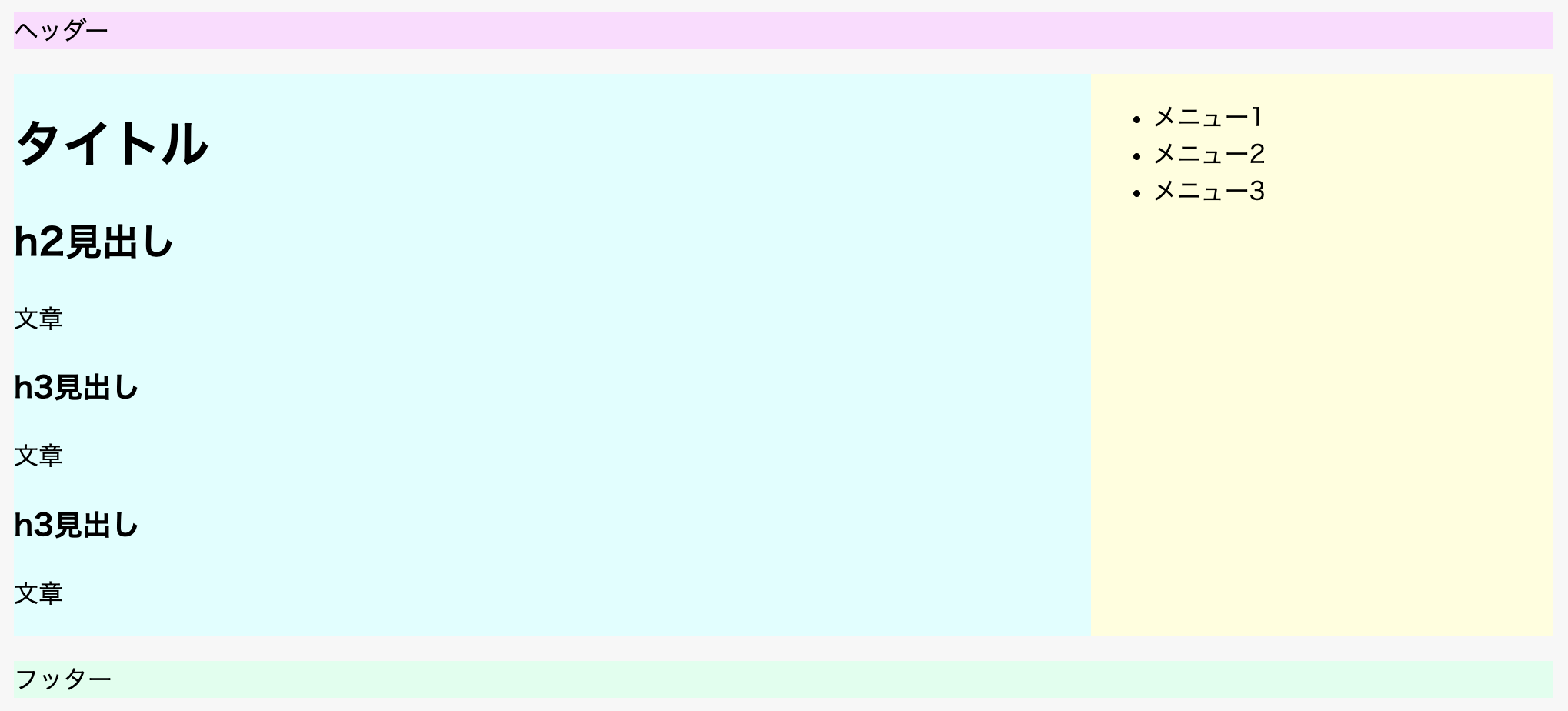
}CSSを追加すると、以下のような表示に変化させることが可能です。

CSSが使えるようになれば、HTMLでできたWebページをデザインできます。文字色や余白の大きさなどをCSSで指定することで、希望どおりのデザインでWebサイトが作れます。
CSSを構成する3つの要素

CSSは、以下の3つの要素で構成されています。
- セレクタ
- プロパティ
- 値
実際にCSSでデザインする際は、以下のように記述します。
セレクタ {
プロパティ: 値;
}ここでは、それぞれの要素の役割を解説するので、ぜひ参考にしてみてください。
1. セレクタ
セレクタは、HTMLの中でデザインを適用するタグを表します。例えば、pタグで囲んだ文章にデザインをあてたいなら「p」がセレクタになります。
p {
color: red;
}上記のコードのうち「color: red;」は「文字色を赤くする」という意味です。そのためHTMLに読み込ませると、全てのpタグ内の文字色が赤くなります。
このように、セレクタを指定するとHTMLファイルに記述されているコードのうち、狙った箇所だけデザインを変えることが可能です。その結果として、属性ごとに異なるデザインが適用できます。
2. プロパティ
プロパティには、適用させるデザインの種類を記述します。例えば「color」なら文字色を「margin」なら余白の大きさを変更可能です。
pタグで囲んだ文章の文字色を赤にするなら、CSSは以下のように記述します。
p {
color: red;
}上記のコードのように、プロパティの前にはインデントを入れることが一般的です。また、字下げするとコードが見やすくなります。
特に以下のコードのように、1つのセレクタに複数のプロパティを適用させる場合に有効です。
p {
color: blue;
width: 1000px;
margin: 50px;
}プロパティの後には「:(コロン)」を入れましょう。記述し忘れると、希望どおりのデザインにならないので要注意です。
3. 値
値には、デザインの内容を記述します。プロパティに対応した値を記述することで、デザインの指定が可能です。
例えば、文字色を変更するプロパティである「color」を使うなら「red」や「blue」などの色が値になります。
p {
color: blue;
}値の後には必ず「;(セミコロン)」を記述します。プロパティの後に記述する「:(コロン)」と同様に、「;(セミコロン)」も書き忘れると表示が崩れてしまうことがあるので要注意です。
【基本】Webサイト制作でよく使うCSSプロパティ5選

ここでは、Webサイトを制作する際によく使うCSSプロパティを紹介します。
- color(文字色)
- font-size(フォントサイズ)
- text-align(行揃え)
- width・height(幅・高さ)
- margin・padding(余白)
全て暗記する必要はないですが、使い方を知っておくことが重要です。プロパティと一緒に使う値も紹介するので、あわせて確認しておきましょう。
1. color(文字色)
colorは、文字色を変更する際に使うプロパティです。値には、以下の3つうちのどれかを記述します。
- カラーネーム:red、greenなど
- 16進数表示:#ff0000、#006400など
- RGB表示:rgb( 0, 0, 255 )、rgb( 0, 100, 41 )など
カラーネームは、色を英語表記するだけなので使いやすいでしょう。
p {
color: blue;
}しかし、色のバリエーションが限られてしまうので、実際にWebサイトを制作する際は16進数表示やRGB表示がおすすめです。
特に、16進数表示をよく使います。16進数とは、0〜9の数字とa〜fのアルファベットを使った値です。
2桁の数字とアルファベットで、以下の3色の濃さをそれぞれ表現します。
- 赤
- 緑
- 青
例えば、オレンジを16進数で表す場合のコードは、以下の画像のとおりです。

16進数表示ではffが最も濃く、00が最も薄いことを意味します。そのため、オレンジは赤を濃くして青を薄くすれば表現可能です。
色の16進数表示は、インターネットで「カラーコード」と検索すれば調べられます。サイトのデザインをする際に必須なので、使い方を覚えておきましょう。
実際に16進数表示で文字色を変更する際は、以下のようにカラーコードの前に「#」を記述します。
p {
color: #0000ff;
}RGB表示では、16進数表示と同様の3色を0〜255の数字で表します。
p {
color: rgb(0, 0, 255);
}16進数表示のように色のバリエーションが豊富なので、Webサイトを思いどおりの色で装飾可能です。ただし、16進数表示の方が簡単に記述できるので、RGB表示よりも使いやすいでしょう。
2. font-size(フォントサイズ)
文字の大きさを変更する際は、font-sizeをプロパティとして記述します。値には、キーワードやピクセル値などが使われます。
キーワードの種類は、以下のとおりです。
- xx-small
- x-small
- small
- medium
- large
- x-large
- xx-large
上記の中では「medium」が標準的なサイズで、1段階サイズを上げると1.2倍大きくなります。
ピクセル値は、Webで使用する大きさの基本単位です。パソコンなどの画面の表示は、小さな点の集合体です。点1つを「1px」として、何個分の点が使われるかで数値が変動します。
同じ50pxだとしても、画面の大きさによって表示されるサイズが異なるのが特徴です。そのため、Webサイトを制作する際は、複数の大きさの画面でデザインを確認しましょう。
3. text-align(行揃え)
text-alignは、行揃えを指定するプロパティです。以下のような値を記述することで、希望どおりの行揃えとなります。
- right(右揃え)
- center(中央揃え)
- left(左揃え)
- justify(均等揃え)
行揃えは、Webページに表示される文章の読みやすさにかかわります。右揃えや均等揃えを多用すると見づらいWebページになりやすいので、必要な場合にのみ使いましょう。
4. width・height(幅・高さ)
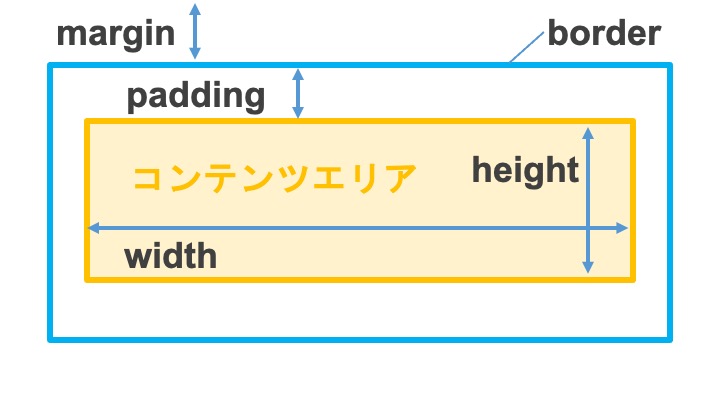
widthやheightは、コンテンツエリアの大きさを決めるプロパティです。コンテンツエリアとは、簡単に言うと文章や画像などが表示される範囲のことです。
widthはコンテンツエリアの幅、heightは高さを指定します。値には、ピクセル値やパーセント値を記述します。
文章を表示する場合にwidthが小さすぎると、文章の行数が増えて読みにくくなるので要注意です。Webサイトの制作時は、widthやheightを調整してデザインを整えましょう。
5. margin・padding(余白)
marginとpaddingは、余白の大きさを指定する際に使うプロパティです。marginとpaddingは以下の画像のように、指定できる余白の場所が異なります。

値には、ピクセル値やパーセント値の他に「auto」も使われます。autoを指定すると、余白の内側にある要素が中央に配置されます。
余白は、要素の上下左右のそれぞれで指定可能です。
| 値の記述例 | 余白の位置と大きさ |
| margin: 50px; | 上下左右:50px |
| margin: 50px 40px; | 上下:50px、左右:40px |
| margin: 50px 40px 30px; | 上:50px、左右:40px、下:30px |
| margin: 50px 40px 30px 20px; | 上:50px、下:40px、左:30px、右:20px |
paddingもmarginと同様に、上下左右の余白を指定できます。
CSSを記述する際の注意点

CSSを記述する際は、以下の注意点を押さえておきましょう。
- 下に記述した内容が優先される
- セレクタが詳細であるほど優先される
この知識がないと、思いどおりのデザインにならずに困ってしまうことがあります。それぞれ説明するので、ぜひ参考にしてみてください。
1. 下に記述した内容が優先される
CSSでは、下に記述した内容が優先的に反映されます。例えば、pタグに以下のようなCSSを読み込ませるとします。
p {
color: red;
}
p {
color: blue;
}上記のように記述した場合、pタグ内にある文章の文字色が青くなります。なぜなら「red」よりも「blue」の方が下に記述されているからです。
コードが正しいにもかかわらず思いどおりに表示されないなら、CSSファイルの下部で同様の箇所がデザインされている可能性があります。不要なコードを削除し、狙ったデザインになっているか試してみましょう。
2. セレクタが詳細であるほど優先される
CSSでデザインする場合は、詳細なセレクタが優先されます。同じpタグでもid属性やclass属性も一緒に指定すると、優先的にデザインが反映されます。
id属性は、HTMLファイル内の1箇所を指定するときに使われるのが特徴です。そのため、HTMLファイルには同一のid属性がされている要素は1つしかありません。
一方でclass属性を使うと、複数の要素を同時に指定できます。複数の要素に同一のclass属性を付与すると、CSSでまとめてデザインできます。
例えば、以下の文章のうち2文目までのpタグに「red」というclass属性を付与するとします。
<p class="red">超高速WEBサーバー「LiteSpeed」を搭載!</p>
<p class="red">ワードプレスを安心・安全・高速に運営するサーバー。</p>
<p>人気のワードプレスを簡単インストール。</p>
<p>個人から法人まで安心してご利用いただけます。</p>
<p>東京/大阪リージョン選択可・過去14日分のバックアップ。</p>ここに、以下のCSSを読み込ませます。
p.red {
color: red;
}
p {
color: blue;
}上記のコードに記述されている「p.red」とは「redというclass属性が付与されているpタグ」という意味です。出力すると、以下のような表示になります。

red属性が付与されている最初の2文は、文字色が赤くなります。
「color: blue;」がの方が「color: red;」よりも下に記述されていますが「redというclass属性が付与されているpタグ」の方が、pタグのみの場合よりも詳細なセレクタです。そのため、最初の2文の文字色が赤になります。
ちなみに、id要素をCSSで指定する際は「#」を使います。慣れるまではclass属性を指定する「.」を誤って記述してしまうことがあるので、注意しましょう。
WebページにCSSを適用させる3つの方法

CSSをWebページに適用させる方法として、以下の3つが挙げられます。
- 外部ファイルとして読み込む
- head要素内に記述する
- HTMLタグに記述する
方法によってCSSの記述の仕方やコードを書き込むファイルが異なるので、ここで確認しておきましょう。
1. 外部ファイルとして読み込む
CSSファイルを作成してHTMLで読み込む方法は、最もおすすめのやり方です。CSSファイルを読み込むには、HTMLファイルのhead要素内にlinkタグを挿入しましょう。
例えば「style.css」という名前のファイルを作成し、HTMLファイルに読み込ませる場合は、head要素内に以下のようなコードを記述します。
<head>
<link rel="stylesheet" href="style.css">
</head>
「rel=”stylesheet”」とは、CSSファイルを読み込むことを示す役割があります。ここでは、ファイル名を「style.css」としましたが「style」の部分は変更可能です。
2. head要素内に記述する
CSSは、HTMLのhead要素内にも記述できます。CSSファイルを作成する必要がないので、HTMLファイルだけで完結します。
head要素内に記述する場合は、HTMLファイルに記述されているbody要素だけにデザインが適用されるのが特徴です。複数のHTMLファイルに同一のデザインをあてるには、それぞれのhead要素に同じCSSを記述する必要があります。
HTMLファイルに記述する際は、以下のコードのようにstyleタグでCSSを囲みます。
<head>
<style>
h2 {
color: #ff0000;
}
p {
color: #4169e1;
}
</style>
</head>
実際にCSSでデザインするときには、body要素に記述されているHTMLコードを確認する必要があります。head要素とbody要素とをスクロールして行き来しないといけないため、手間がかかってしまうでしょう。
3. HTMLタグに記述する
CSSは、HTMLタグに記述することが可能です。HTMLタグに記述すると、タグごとに異なるデザインがあてられます。
<p>文章</p>
<p style="color: red;">文章</p>
HTMLファイルだけで文章の記述からデザインまで完結するというメリットがありますが、コードが長くなって読みにくくなってしまいます。また、デザインを変更する際はタグ内のコードを一つひとつ書き直さないといけないので、メンテナンスしにくいです。
そのため、基本的にはHTMLタグに直接記述することはありません。ただし、Web制作の途中でデザインを試したいときなどには使えるので、覚えておきましょう。
▼WordPressの始め方はこちら▼ 【超初心者向け】WordPressブログの始め方を簡単にわかりやすく解説
【超初心者向け】WordPressブログの始め方を簡単にわかりやすく解説



